事件循环机制

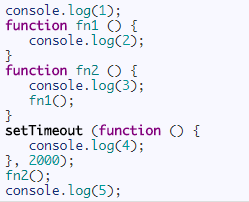
解答: console.log()是同步任务(即可以立即执行的任务),setTimeout是异步任务(不会立即执行的事件任务)。
常见的异步操作:
- Ajax
- DOM的事件操作
- setTimeout
- Promise的then方法
- Node的读取文件
异步任务分为宏任务和微任务:
宏任务:script(全局任务), setTimeout, setInterval, setImmediate, I/O, UI rendering
微任务:process.nextTick, Promise.then(), Object.observe, MutationObserver
所以,对以上的解析是:
- 从全局任务入口,首先打印日志
1, - 遇到宏任务
setTimeout,交给异步处理模块,我们暂且先记为setTimeout1, - 再次遇到宏任务
setTimeout,交给异步处理模块,我们暂且先记为setTimeout2, - 顺序执行,打印日志
4, - 此时同步任务已执行完毕,读取宏任务队列的任务,先执行
setTimeout1的回调函数,因为定时器的等待时间为0秒,所以会直接输出2,但是W3C在HTML标准中规定,规定要求setTimeout中低于4ms的时间间隔算为4ms, - 由于浏览器在执行以上三步时,并未耗时很久,所以当宏任务
setTimeout1执行完时,setTimeout2的等待时间并未结束,所以在2秒后打印日志3,实际上并未等待2秒。
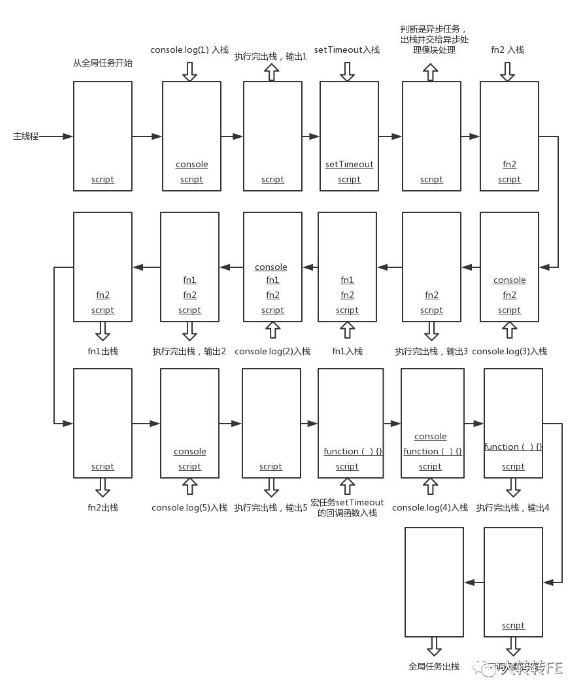
入栈与出栈

解答:栈是先进后出