Front End Development Certification (HTML5 and CSS)
1. HTML - Hyper Text Markup Language(超文本标记语言)
2. <h1>~~<h6>标题标签
3. <p>文本内容</p>
4. <!-- 注释内容 -->
5. <h2 style= "color: red">该标题是红色</h2> [添加 style 内联样式] 内联样式最简单有效,当不利于维护,无法样式分离
<style> 选择器{属性名称:属性值;} h2 {color : red;} </style> /* 内嵌样式,便于修改维护 */
6. font-size : 14px; 字号
7. font-family: Helvetica , Sans-Serif; 字体; (一般设置2种以上,一种不能使用的时候,自动降级到第二种字体)
link标签引入字体(引入谷歌 Lobster 字体)
<link href="https://fonts.gdgdocs.org/css?family=Lobster" rel="stylesheet" type="text/css"> <!--引入谷歌字体--> <style> 选择器{ font-family:lobster; }
</style> <!--应用字体-->
8. <img src=" "> 指向图片地址 ,img 元素自关闭,无需结束标记
<img class = "class1 class2"> 2个类名中间可以使用空格分开
img{ border-color: red; border-width: 5px; border-style: solid; border-radius: 10px(50%); //像素或者百分比,圆角 } /* border设置边框样式 */ border-color: red; border-width: 5px; border-style: solid; /* 缩写为 */ border: 5px solid red;
9. <a href=" 指向地址 "> </a> anchor(锚点 / 链接)
<a href="#"> </a> 当无法确定链接地址,可以将 href 指向 “#” 放置固定链接(不跳转)
<a href="#" alt=" "> alt 属性,当图片无法加载时,可显示为替代文本(对盲人非常重要,搜索引擎也会捕捉)
10. <ul> ...<li>..</li> </ul> 无序列表
<ol> ...<li>..</li> </ol> 有序列表
11. <input type ="text" placeholder = "this is placeholder text"> 自关闭,(文本输入框)placeholder 文本占位符
12. 使用HTML 构建可以跟服务器交互的WEB表单(form),通过给form添加 action 属性来达成。
<form action="/url地址"> <input type="text" placeholder=" 我要占位 "> </form>
action 属性的值指定了表单提交到服务器的地址
13. submit(提交)按钮,点击,表单中数据会被发送到通过 action 属性指定的地址上。
<form action=" "> <button type="submit"> 这是一个提交按钮 </button> </form>
14. required (必填项) 只有当用户填写了该选项后,才能提交表单 (required 属性在 Safar 浏览器无效)
<input type = "text" required> <!--给输入框添加 required 属性,这样用户不填写输入框就无法提交表单-->
15. radio button (单选按钮) 每个单选按钮应嵌套在自己的 label 元素,* 所有关联的单选按钮应使用相同的 name 属性
<label> <input type="radio" name="shaojun"> 我是少君 </label> <label> <input type="radio" name="shaojun"> 我不是少君 </label>
16. checkbox (复选按钮)每个复选按钮都应嵌套在 label 元素中,* 所有关联的复选按钮都应使用相同的 name 属性
<form action="/ url 指向地址"> <label><input type="checkbox" name="personality"> door</label> <label><input type="checkbox" name="personality"> Indoor</label> <label><input type="checkbox" name="personality"> Outdoor</label> <input type="text" placeholder="cat photo URL" required> <button type="submit">Submit</button> </form>
17. checked 属性,设置单选和复选按钮默认被选中状态,在 input 元素中添加 checked
<input type="radio" name="test-name" checked> <!--选中状态-->
18. div 层元素,盛装其他元素的容器 <div>......</div>
19. background-color: green; 背景颜色
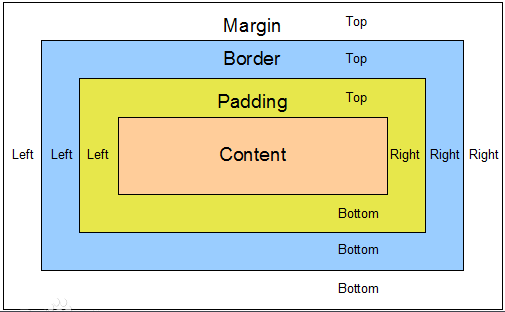
20. 三个影响HTML 元素布局的重要属性:padding(内边距)、margin(外边距)、border(边框)

元素padding 控制元素内容 content 和元素边框 border 之间距离
元素margind 控制元素边框 border 和元素实际所占空间的距离(当 margin 值为负值时,元素会变大)
padding: top right bottom left;
21. body HTML页面都有 body 元素,并且body元素同样能够应用样式,所有其他元素将继承 body 元素的样式
class 声明的顺序,第二个声明比第一个声明具有更高优先权。<p class="one two"> two的类样式更高,会覆盖one
浏览器读取Css顺序是从上到下,在同样样式冲突下,浏览器会使用最后的CSS声明(ID属性 > Class属性)
22. !important > 内联样式 > ID属性 > Class属性