第 3 章(类型、值和变量)(3.1~ 3.5)
JavaScript 的数据类型分为2类:原始类型和对象类型。
JavaScript 中的原始类型包括数字、字符串和布尔值
JavaScript 中有两个特殊原始值:null(空值) 和 undefined(未定义值)
JavaScript 中除了数字、字符串、布尔值、null 和 undefined 外就是对象。对象(object)是属性的集合,每个属性都由“名/值对”构成(值可以是原始值,比如数字、字符串,也可以是对象)。
JavaScript 还定义了另一种特殊对象 ---- 函数。函数是具有与它相关联的可执行代码的对象,通过调用函数来运行可执行代码,并返回运算结果。
如果用函数来初始化(使用 new 运算符)一个新建的对象,我们称之为构造函数。
每个构造函数定义了一类对象 --- 由构造函数初始化的对象组成的集合。类可以看做是对象类型的子类型。除了数组类和函数类之外
JavaScript 语言核心定义了其他三种有用的类,日期(Date)类定义日期。正则(RegExp)类定义了正则表达式(一种强大的模式匹配工具)。错误(Error)类定义了那些表示 JavaScript 程序中运行时错误和语法错误的对象
JavaScript 是一种面向对象的语言
JavaScript 可以自由地进行数据类型转换
JavaScript 变量是无类型的(untyped),变量可以被赋予任何类型的值,同样一个变量也可以重新赋予不同类型的值。使用 var 关键字来声明变量。
3.1 数字
JavaScript 不区分整数值和浮点数值,JavaScript 中的所有数字军用浮点数值表示。
当一个数字直接出现在JavaScript 程序中,我们称之为数字直接量。
3.1.2 浮点型直接量
浮点型直接量可以含有小数点,它们采用的是传统的实数写法。一个实数由整数部分、小数点和小数部分组成。
3.1.3 JavaScript 中的算术运算
JavaScript 程序是使用语言本身提供的算术运算符来进行数字运算的。(+ - * / %)
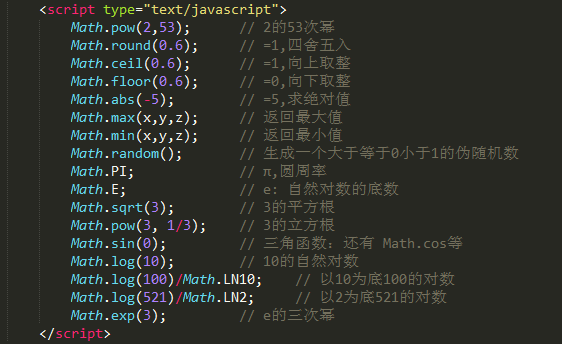
除了基本运算符,JavaScript 还支持更加复杂的算术运算,这些复杂的运算通过Math 对象的属性定义的函数和常亮来实现:

JavaScript 中的非数字值有一点特殊:它和任何值都不相等,包括自身。也就是说,没办法通过 x== NaN来判断变量x是否是NaN。相反,应当使用 x!=x 来判断,当且仅当 x 为NaN的时候,表达式结果才为 true。
3.1.5 日期和时间
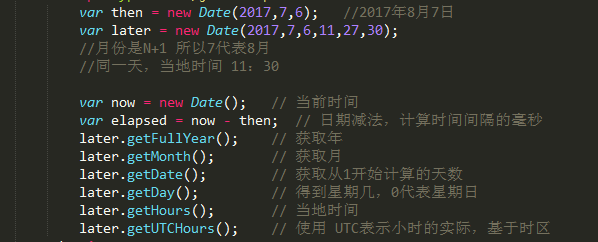
JavaScript 语言核心包括Date()构造函数,用来创建表示日期和时间的对象。

3.2 文本
字符串(string)是一组由16位值组成的不可变的有序序列,每个字符通常来自于 Unicode 字符集。
JavaScript 通过字符串类型表示文本。
JavaScript 字符串(和其数组)的索引从零开始:第一个字符的位置是0.
3.2.1 字符串直接量
在JavaScript 程序中的字符串直接量,是由单引号或双引号括起来的字符序列。由单引号定界的字符串中可以包含双引号,由双引号定界的字符串也可以包含单引号
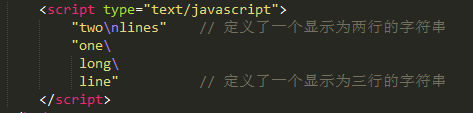
在ECMAScript 3中,字符串直接量必须写在同一行中。在ES5 ,字符串直接量可以拆分成数行,每行必须以反斜线(\)结束。如果希望在字符串直接量中另起一行,可以使用转义字符 (\n)

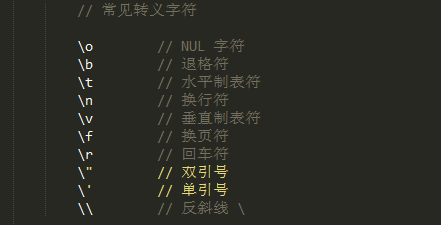
3.2.2 转义字符
在 JavaScript 字符串中。反斜线(\)有着特殊用途,反斜线符合后加一个字符,就不再表示它们的字面含义。比如 \n 表示一个换行符。
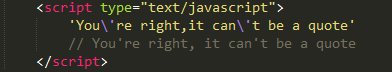
反斜线可以使我们避免使用常规方式解释单引号,当单引号不是用来标记字符串结尾时,它只是一个撇号:


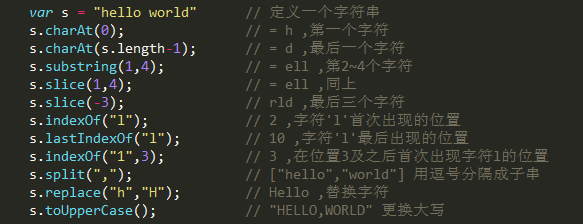
3.2.3 字符串的使用
JavaScript 的内置功能之一就是字符串连接,如果将 + 运算符用于数字,表示两数相加,用于字符串,则表示字符串连接。
要确定一个字符串的长度 --- 其所包含的16位值的个数 --- 可以使用字符串的 length属性
除了 length 属性,字符串还提供许多可以调用的方法

在JavaScript 中字符串是固定不变的,类似 replace()和toUpperCase() 的方法都返回新字符串,原字符串本身并没有发生改变。
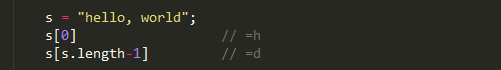
在ES5中,字符串可以当做只读数组,除了使用 charAt() 方法,也可以使用方括号来访问字符串中的单个字符(16位值):

3.2.4 模式匹配
JavaScript 定义了 RegExp() 构造函数,用来创建表示文本匹配模式的对象,这些模式称为“正则表达式”, JavaScript 采用Perl 中的正则表达式语法。String 和 RegExp 对象均定义了利用正则表达会进行模式匹配和查找与提换的函数。
RegExp 并不是 JavaScript 的基本类型。和Date 一样,它只是一种具有使用 API 的特殊对象。
3.3 布尔值
布尔值指代真或假,开或关,是或否。这个类型只有两个值,保留字 true 和 false 。
3.4 null 和 undefined
null 是 Javascript 语音的关键字,它表示一个特殊值,常用来描述“空值”。对null 执行typeof 运算,结果返回字符串“object”,也就是说,可以将null认为是一个特殊的对象值,含义是“非对象”。通常认为 null 是它自由类型的唯一一个成员,它可以表示数字、字符串和对象是“无值”的。
Javascript 还有第二个空值,用未定义的值表示更深层次的“空值”。它是变量的一种取值,表明变量没有初始值,如果要查询对象属性或数组元素的值时返回 undefined 则说明这个属性或元素不存在。
undefined 是预定义的全局变量(它和 null 不一样,它不是关键字),它的值就是“未定义”。
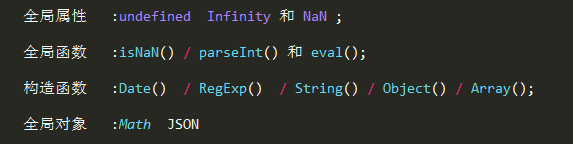
3.5 全局对象
全局对象的属性是全局定义的符号,Javascript 程序可以直接使用,当Javascript 解释器启动时(或者任何WEB浏览器加载新页面时候),它将创建一个新的全局对象,并给它一组定义的初始属性:

全局对象的初始属性并不是保留字,但它们应该当做保留字来对待。
在代码的最顶级 ---- 不在任何函数内的 Javascript 代码 ----- 可以使用 Javascript 关键字 this 来引用全局对象:
var global = this ; // 定义一个引用全局对象的全局变量
在客户端的Javascript 中,在其表示的浏览器窗口中的所有 Javascript 代码中, Window 对象充当了全局对象。这个全局 Window 对象有一个熟悉 Window 引用其自身,它可以代替 this 来引用全局对象。



