第七章(插件的使用和写法)(7.4 jQuery UI 插件 7.5 管理Cookie的插件 --- Cookie)
7.4 jQuery UI 插件
7.4.1 jQuery UI 简介
jQuery UI 主要分为3个部分,交互、微件和效果差:
♦ 交互。这里都是一些与鼠标交互相关的内容,包括拖动(Draggable)、置放(Droppable)、缩放(Resizable)、选择(Selectable)和排序(Sortable)等待。微件(Widget)中有部分是基于这些交互组件来制作的。此库需要一个 jQuery UI 核心库 ----- ui.core.js 支持。
♦ 微件。这里主要是一些界面的扩展。里面包括了手风琴导航(Accordion)、自动完成(Autocomplete)、取色器(Colorpicker)、对话框(Dialog)、滑块(Slider)、标签(Tabs)、日历(Datepicker)、放大镜(Magnifier)、进度条(Progressbar)和微调控制器(Spinner)等待。在 jQ UI 1.7 中还会有历史(History)、布局(Layout)、栅格(Grid)和菜单(Menu)等等,jQ UI 1.8 中还会有工具提示(Tooltips)和树(Tree)。此外,工具栏(Toolbar)和上传组件(Uploader)也会出现,此库需要一个 jQ UI 核心库 ui.core.js 的支持。
♦ 效果库。此库用于提供丰富的动画效果,让动画不再局限于 animate() 方法,效果库有自己的一套核心即 effects.core.js 。无需 jQ UI 的核心库 ui.core.js 支持。
7.4.2 下载地址
http://jqueryui.com/download/
选择相应的版本和组件下载即可
7.4.3 快速上手
注意: 我在这里使用的是 jQ UI 1.12 新版,下载后是将所有组件组合写入 jquery-ui.min.js 中,锋利的jquery 书中所使用的是 1.10以前版本,组件是分开的。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> #myList{ width: 80px;background: #EEE;padding: 5px;list-style: none; } #myList a{ text-decoration: none;color: #0077B0; } #myList a:hover{ text-decoration: underline; } #myList .qlink{ font-size: 12px;color: #666;margin-left: 10px; } </style> </head> <body> <ul id="myList"> <li><a href="#">心情</a></li> <li> <a href="#">相册</a> <a href="#" class="qlink">上传</a> </li> <li> <a href="#">日志</a> <a href="#" class="qlink">发表</a> </li> <li><a href="#">投票</a></li> <li><a href="#">分享</a></li> <li><a href="#">群组</a></li> </ul> <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="jquery-ui.min.js"></script> <script type="text/javascript"> $(function(){ $("#myList").sortable(); }) </script> </body> </html>
效果:
 每个<li>标签的列表元素可随意拖动
每个<li>标签的列表元素可随意拖动
7.4.4 与单击事件冲突
在某些特殊情况下会因为拖动事件抢在单击事件之前而导致单击事件失效,如果出现这种情况,可以设置参数 delay 延时 1 毫秒
$("#myList").sortable({delay:1});
完整代码:
<script type="text/javascript"> $(function(){ $("#myList").sortable({delay:1}); }) </script>
7.4.5 与后台结合
如果要吧 Sortable 插件与后台结合,需要完成两件事情,首先是查找触发排序后的回调函数,然后取得排列的顺序并通过 Ajax 发送给后台。
首先解决回调函数,通过查找 API,知道最符合要求的回调函数是 stop,因此把前面的 jQuery 代码修改为:
<script type="text/javascript"> $(function(){ $("#myList").sortable({ delay:1 , // 修复潜在的链接点击问题 stop: function(){ alert("触发排序停止后回调函数"); } }); }) </script>
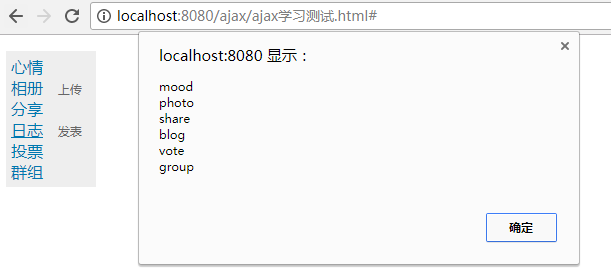
效果如图:

拖动完后会出现上述弹出层。
接下来就需要得到列表元素拖动后的顺序,可以通过 sortable('serialize')方法直接获取元素排列的顺序,但是排列要求id 符合特定的命名规范,虽然可以自定义规则,但是为了简化,将 id 修改为“name_value” 的形式。给所有<li>绑定 ID
<ul id="myList"> <li id="myList_mood"><a href="#">心情</a></li> <li id="myList_photo"> <a href="#">相册</a> <a href="#" class="qlink">上传</a> </li> <li id="myList_blog"> <a href="#">日志</a> <a href="#" class="qlink">发表</a> </li> <li id="myList_vote"><a href="#">投票</a></li> <li id="myList_share"><a href="#">分享</a></li> <li id="myList_group"><a href="#">群组</a></li> </ul>
然后使用 $("#myList").sortable('serialize')方法就能得到以下形式数据:
myList[]=mood&myList[]=share&myList[]=photo&myList[]=blog&myList[]=vote&myList[]=group
编写一个PHP 文件,取名为:sortable.php
<?php $myList = $_POST["myList"]; foreach( $myList as $list){ echo $list."\n"; } ?>
最后,可以利用 Ajax 方法把这组数据传递到后台,后台得到一个名为 myList 的数组,这里使用POST 方式把数据提交给后台,代码如下:
<script type="text/javascript"> $(document).ready(function(){ $("#myList").sortable({ delay:1, //修复潜在链接点击问题 stop:function() { $.post( "sortable.php", $('#myList').sortable('serialize'), function(response) { alert(response); } ); } }); }); </script>
正确发送请求后,sortable.php 就可以获取相应的顺序,并且写入数据库,以便保存用户的个性化数据。
运行代码后,效果如下:

7.5 管理 Cookie 的插件 ----Cookie
7.5.3 快速上手
Cookie 插件是极轻量级的插件
示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <body> 用户名:<input type="text" name="username" id="username"/> <br/><br/> <input type="checkbox" name="check" id="check"/>记住用户名 <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="jquery.cookie.js"></script> <script type="text/javascript"> $(function(){ var COOKIE_NAME = 'username'; if($.cookie(COOKIE_NAME)){ $("#username").val($.cookie(COOKIE_NAME)); } $("#check").click(function(){ if(this.checked){ $.cookie(COOKIE_NAME,$("#username").val(), {path:'/',expires:10}); } }) }) </script> </body> </html>

当点击记住名称后,再次关闭重启网页,或者刷新,都会默认记住用户名。
7.5.4 API
♥ 写入 Cookie
$.cookie('the_cookie', 'the_value');
the_cookie 为待写入的 Cookie 名,the_value 为待写入的值
♥ 读取Cookie
$.cookie('the_cookie');
the_cookie 为待写入的 Cookie 名
♥ 删除Cookie
$.cookie('the_cookie' , null);
the_cookie 为待写入的 Cookie 名,设置为 null 值即删除此 Cookie。必须使用与之前设置时相同的路径(path)和域名(domain),才可以正确删除 Cookie。
♥ 其他可选参数
<script type="text/javascript"> $.cookie('the_cookie','the_value',{ expires: 7, path: '/', domain: 'jquery.com', secure: true }) </script>
① expires:(Number/Date)有效期。可以设置一个整数作为有效期(单位:天),也可以直接设置一个日期对象作为 Cookie 的过期日期,如果指定日期对象为负数,那么此 Cookie 将被删除,如果不设置或者设置为 NULL ,那么此 Cookie 将被当做 Session Cookie 处理,并且在浏览器关闭后删除。
② path:(String) cookie 的路径属性,默认是创建该 Cookie 的页面路径。
③ domain:(String) cookie 的域名属性,默认是创建该 Cookie 的页面域名。
④ secure:(Boolean) 如果设为 true,那么此 Cookie 的传输会要求一个安全协议,例如 HTTPS。



