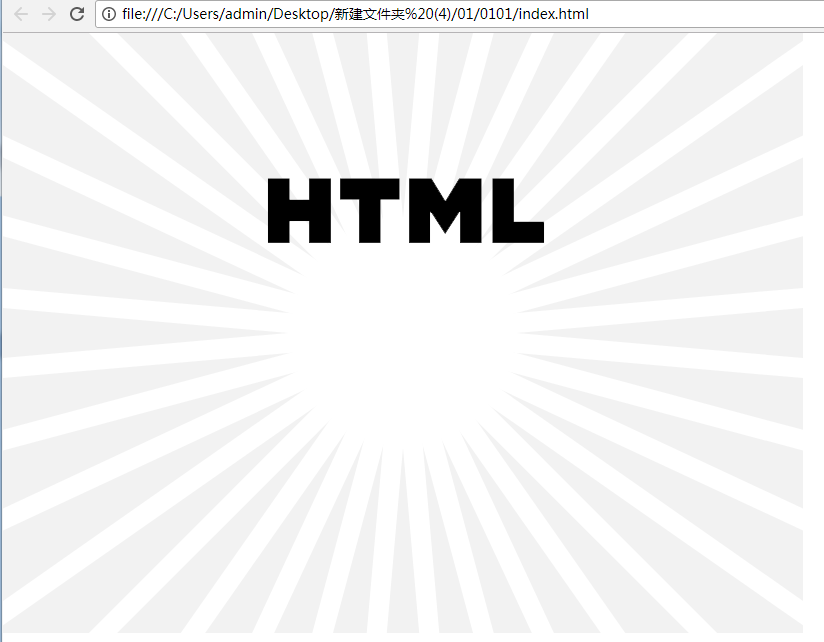
【项目1-1】使用HTML5+CSS3绘制HTML5的logo
作为一个WEB小萌新,自学了有一段时间,总是感觉停滞不前。最近反思中,想到前贤一句话:书读百遍其义自见。说到底,还是项目做的少,如果做多了,想必自然会得心应手。

利用HTML5+CSS3绘制HTML5的Logo
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> </body> </html>
以上为H5基本样式。
【项目分析】
1定位出整个页面背景区域,并实现背景光束
2定义logo样式,并画出盾牌的左半边
3画出盾牌的右半边
4画出浅橘色区域
5画出“5”的左半边
6画出“5”的右半边
7用色块遮盖多余的地方
8在盾牌上添加“HTML”字样
【代码实现】
先新建一个文件夹,创建一个CSS文件夹,内新建一个style.css的文件 。创建一个images文件夹,内放需要的图片,在根目录新建一个 index.html文件,用来存放html代码。

一、html架构(整体 html 代码)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="css/style.css"> <title>Document</title> </head> <body> <div class="bg"><!-- logo最外层的盒子div --> <div class="beam" style="transform:rotate(5deg)"></div> <div class="beam" style="transform:rotate(15deg)"></div> <div class="beam" style="transform:rotate(25deg)"></div> <div class="beam" style="transform:rotate(35deg)"></div> <div class="beam" style="transform:rotate(45deg)"></div> <div class="beam" style="transform:rotate(55deg)"></div> <div class="beam" style="transform:rotate(65deg)"></div> <div class="beam" style="transform:rotate(75deg)"></div> <div class="beam" style="transform:rotate(85deg)"></div> <div class="beam" style="transform:rotate(95deg)"></div> <div class="beam" style="transform:rotate(105deg)"></div> <div class="beam" style="transform:rotate(115deg)"></div> <div class="beam" style="transform:rotate(125deg)"></div> <div class="beam" style="transform:rotate(135deg)"></div> <div class="beam" style="transform:rotate(145deg)"></div> <div class="beam" style="transform:rotate(155deg)"></div> <div class="white beam" style="transform:rotate(165deg)"></div> <div class="white beam" style="transform:rotate(175deg)"></div> <div class="logo" style="top:120px;left:229px;"> <!-- 左盾牌 --> <div class="d_shield1"></div> <div class="d_shield2"></div> <div class="d_shield3"></div> <!-- 右盾牌 --> <div class="d_shield4"></div> <div class="d_shield5"></div> <div class="d_shield6"></div> <!-- 左边浅橘色部分 --> <div style="transform: scale(0.82); left: 31px; top: 25px;"> <div class="l_shield1"></div> <div class="l_shield2"></div> <div class="l_shield3"></div> </div> <!-- logo5的左半边灰色 --> <div class="gray1"></div> <div class="gray2"></div> <div class="gray3"></div> <div class="gray4"></div> <!-- logo5的右半边白色 --> <div class="white1"></div> <div class="white2"></div> <div class="white3"></div> <div class="white4"></div> <!-- 最后修补 --> <div class="d_shield7"></div> <div class="l_shield4"></div> <img src="images/HTML.png" alt=""> </div> </div> </body> </html>
二、分步实现CSS样式
①背景
body{ margin: 0;padding: 0; } div{ position: absolute; } /*给整个容器设置样式*/ .bg{ width: 800px; height: 600px; background: #f2f2f2; overflow: hidden; } /*给beam元素设置样式*/ .beam{ width: 1600px; height: 20px; background: #fff; top: 290px; left: -400px; }
效果:

②给所有的盾牌设置样式
.d_shield1,.d_shield2,.d_shield3,.d_shield4,.d_shield5,.d_shield6,.d_shield7{ background:#e15016; } .d_shield1{ left: 32px; width: 140px; height: 346px; } .d_shield2{ transform: skewX(5deg); /*变形:水平方向斜切5度*/ left: 16px; width: 100px; height: 346px; } .d_shield3{ transform: skewY(15deg); top: 265px; left: 32px; width: 140px; height: 100px; } .d_shield4{ left: 172px; width: 140px; height: 346px; } .d_shield5{ transform: skewX(-5deg); left: 227px; width: 100px; height: 346px; } .d_shield6{ transform: skewY(-15deg); top: 265px; left: 172px; width: 140px; height: 100px; } .d_shield7{ height: 20px; top: 199px; width: 80px; left: 60px; }
效果:

③左边浅橘色部分
.l_shield1,.l_shield2,.l_shield3,.l_shield4{ background:#ee6812; } .l_shield1{ left: 172px; width: 140px; height: 346px; } .l_shield2{ transform: skewX(-5deg); left: 227px; width: 100px; height: 363px; } .l_shield3{ transform: skewY(-15deg); top: 282px; left: 172px; width: 138px; height: 100px; } .l_shield4{ height: 43px; top: 113px; width: 100px; left: 180px; }
效果:

④右边灰色 “5” 部位
.gray1,.gray2,.gray3,.gray4{ background:#ebebeb; } .gray1{ height: 43px; width: 102px; left: 70px; top: 70px; } .gray2{ width: 46px; transform: skewX(5deg); height: 216px; top: 70px; left: 75px; } .gray3{ width: 95px; height: 43px; left: 77px; top: 156px; } .gray4{ width: 87px; height: 47px; top: 251px; transform: skewY(15deg); left: 87px; }
效果:

⑤左边白色 “5” 部位
.white1,.white2,.white3,.white4{ background:#fff; } .white1{ width: 102px; height: 43px; left: 172px; top: 70px; } .white2{ width: 46px; height: 216px; transform: skewX(-5deg); top: 70px; left: 223px; } .white3{ height: 43px; width: 95px; left: 172px; top: 156px; } .white4{ height: 47px; width: 87px; left: 172px; top: 251px; transform: skewY(-15deg); } img{ position: fixed; top: 8px; left: 225px; width: 350px; height: 110px; }
效果:

项目小结:
1.分步设置样式
2.CSS3属性 transform : rotate(10deg); 旋转 / scale(0.5) ; 缩放 / skew(10deg); 倾斜



