这是用的echarts做的图表数据展示效果

1.先去在官网中下载echarts到项目中 地址:https://echarts.apache.org/zh/index.html
下载: npm install echarts --save
2.在项目main.js中导入引用echarts
import echarts from 'echarts'
Vue.prototype.$echarts = echarts
3.然后就可以在vue里面正常使用了,
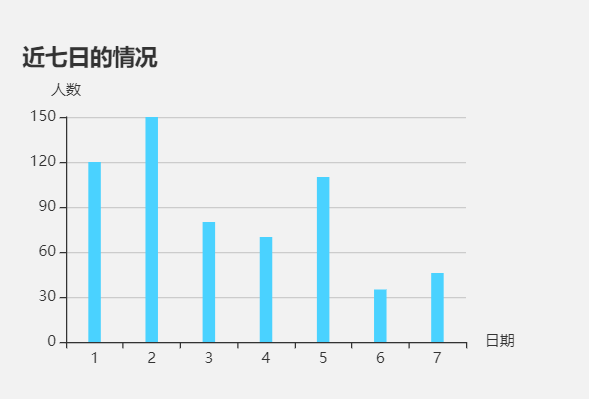
mounted(){ this.drawLine(); }, methods: { drawLine(){ // 基于准备好的dom,初始化echarts实例 let myChart3 = this.$echarts.init(document.getElementById('myChart3')) // 绘制图表 myChart3.setOption({ title: { text: '近七日的情况' }, //图表标题 tooltip: {}, xAxis: { name: '日期', //x轴标题 data: ["1","2","3","4","5","6","7"] ////x轴数据 }, yAxis: { name: '人数', //y轴标题 type: 'value', }, series: [{ type: 'bar', //图表形状 //柱状图的颜色 itemStyle:{ normal:{ color:'#4ad2ff' } }, barWidth : 10, //柱图宽度 data: [120, 150, 80, 70, 110,35,46], //图表数据 }] }); } }
4.展示结果
<div id="myChart3" :style="{width: '400px', height: '300px'}"></div>
以上就是在vue项目中使用echarts的全部过程了,数据换成自己的就可以啦! 有需要的快去试试吧





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律