vue--博客项目
《简介》
我将记录我用vue3开发一个前端的博客中遇到的各种问题
《创建一个vue3项目》
开始我好像就遇到了问题:
爆出了这个警告:vue : 无法加载文件 D:/nodejs/node_global/vue.ps1,因为在此系统禁止运行脚本
解决:要以管理员的身份进行操作cmd
然后
1.安装脚手架:npm install -g
2.检查脚手架版本:vue --V
3.vue create vue项目名字
然后后面都有提示
运用git 管理代码:
1.git init
2.git add
3.git commit
4.git push (将本地厂库中的代码提交到gitHub等地)
《使用Element UI组件库》
这个过程十分艰难,我甚至好几次删库(orz.jpg),终于我不打算用他那个自动导入了,用不会(我太菜了)
1.

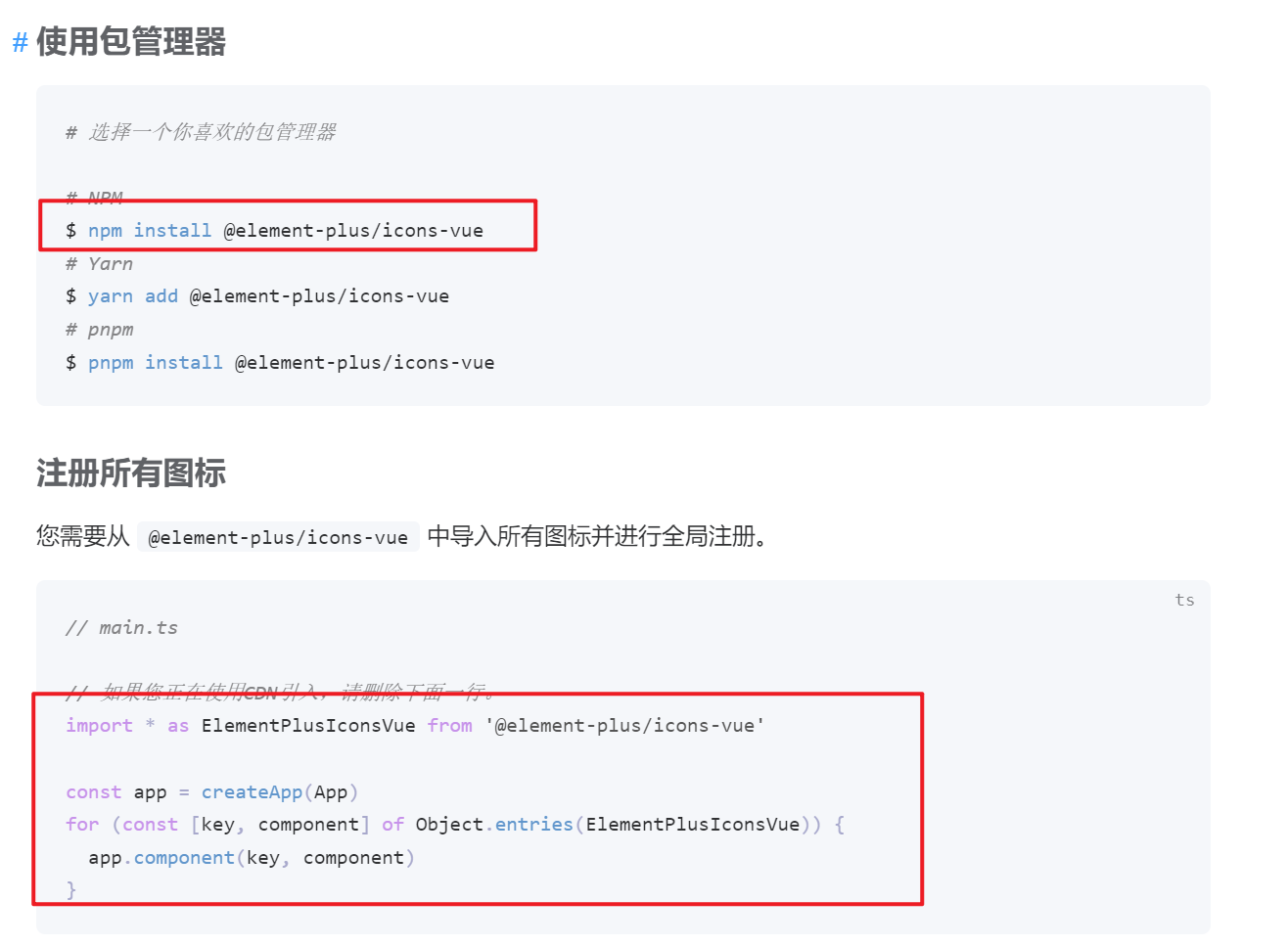
2.

节约资源的不会(orz.jpg)
3.
如果要用图标的话:

在组件中引用一下

在components:{}中也要引用
《使用vue-router》
官网组件式讲的挺好的,但是开始我踩了大坑:
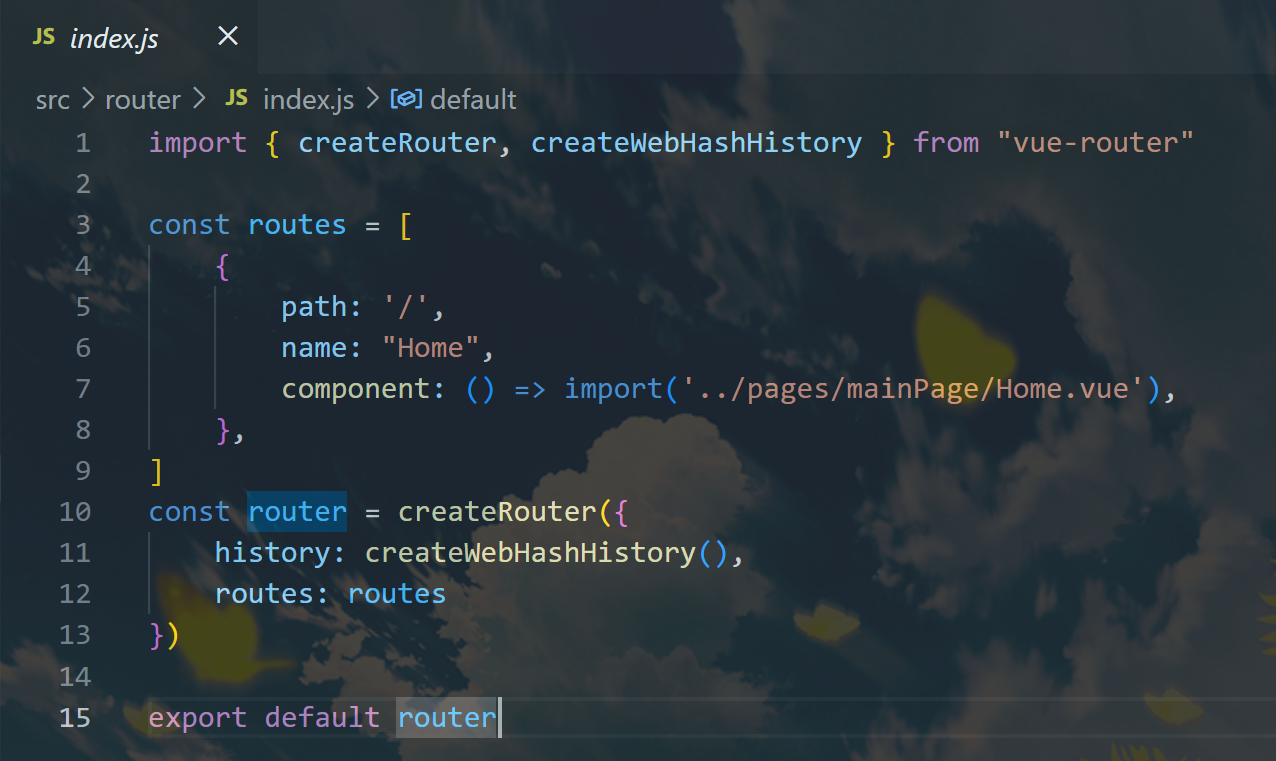
const router = VueRouter.createRouter({ // 4. 内部提供了 history 模式的实现。为了简单起见,我们在这里使用 hash 模式。 history: VueRouter.createWebHashHistory(), routes, // `routes: routes` 的缩写 })
官网这一段,VueRouter,createRouter,createWebHashHistory....看了网上的我还是觉得这样写比较好
在router/index.js中:

nodejs版本问题
如果使用vue2干开发建议nodejs安装14版的就行


 浙公网安备 33010602011771号
浙公网安备 33010602011771号