Vue-路由
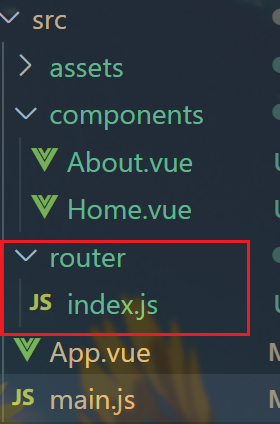
1.vue-router
vue-router是vue的一个插件库,是用来实现single page application的
既然是一个插件库,那么就要用Vue.use()来实现,其原理就是使用AJAX发送请求来实现
2.路由
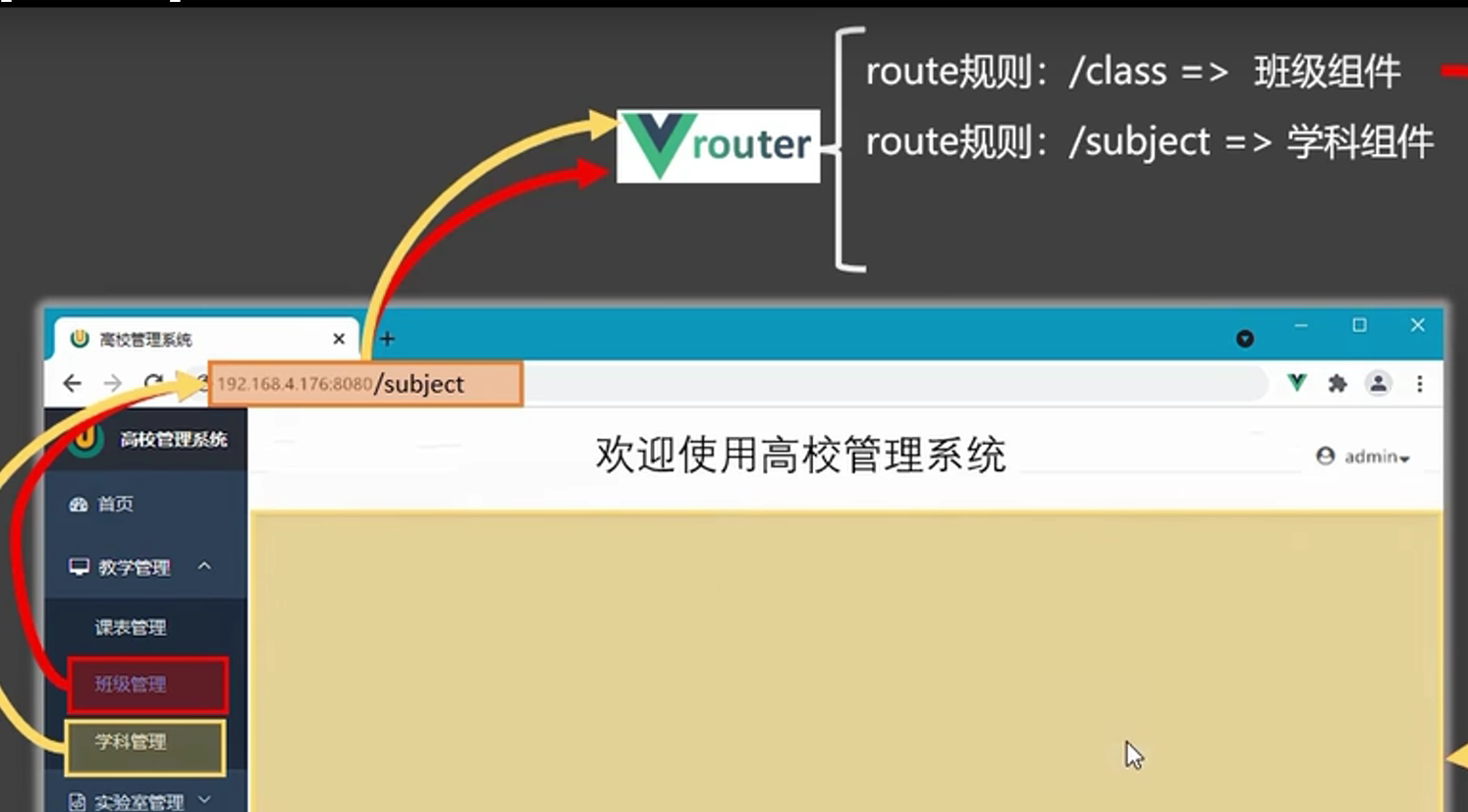
一个路由是一组映射关系(key-value)
key为路径,value可能是function(在后端中)或component(在前端中)

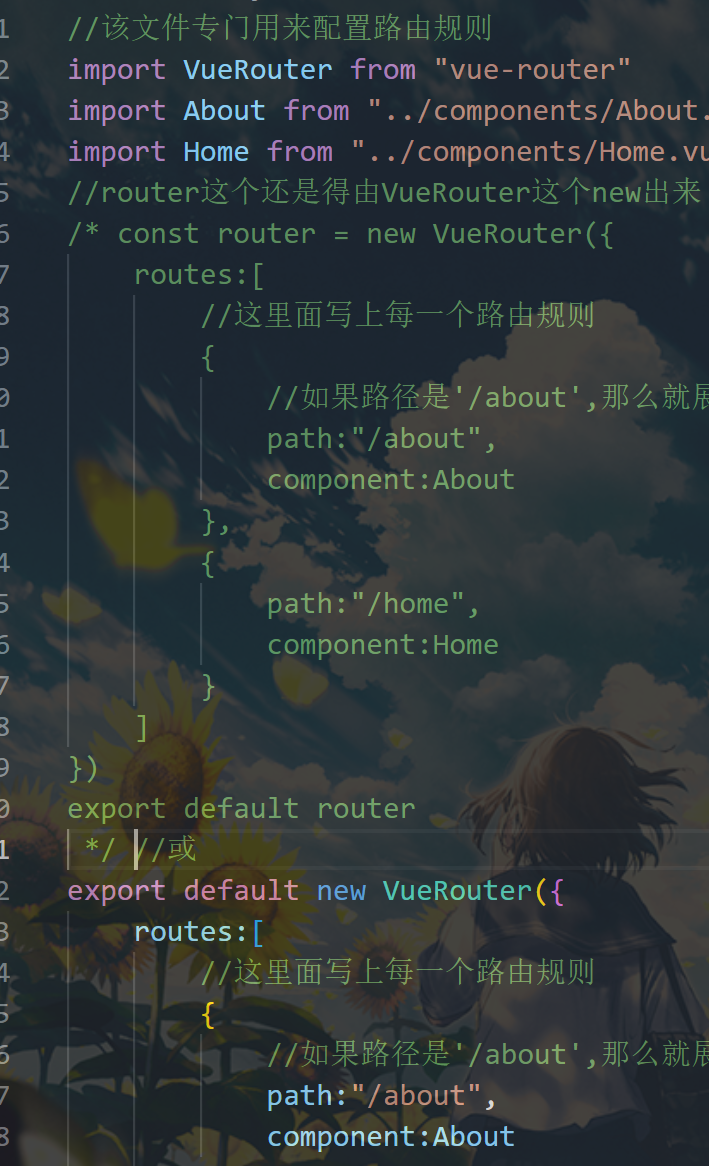
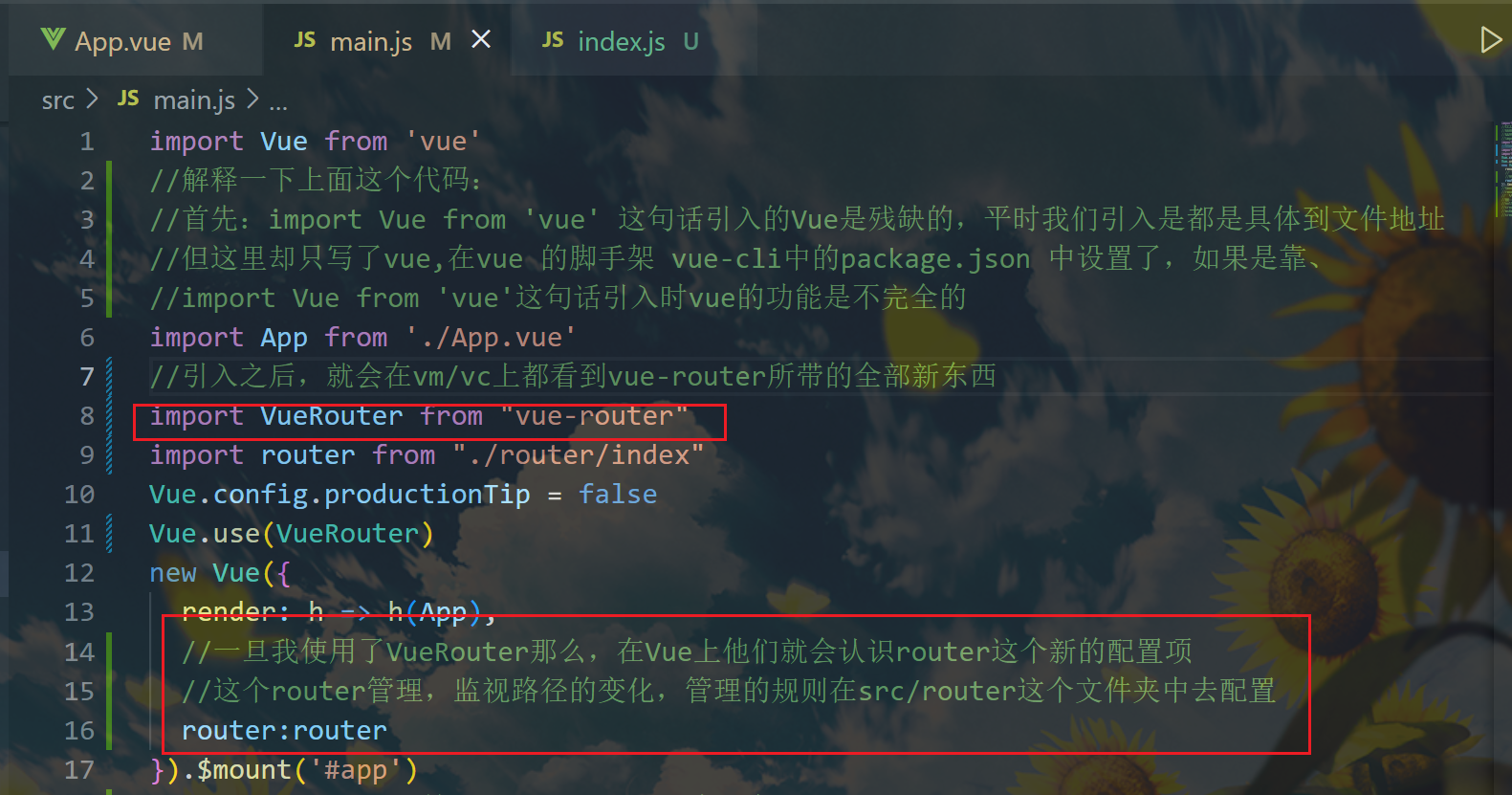
然后在文件中配置:

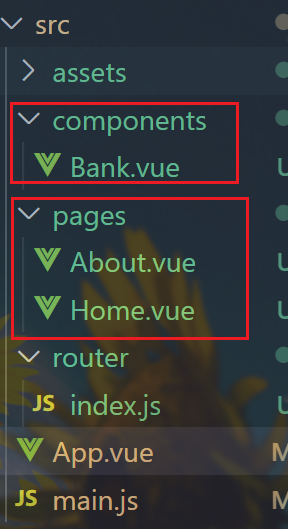
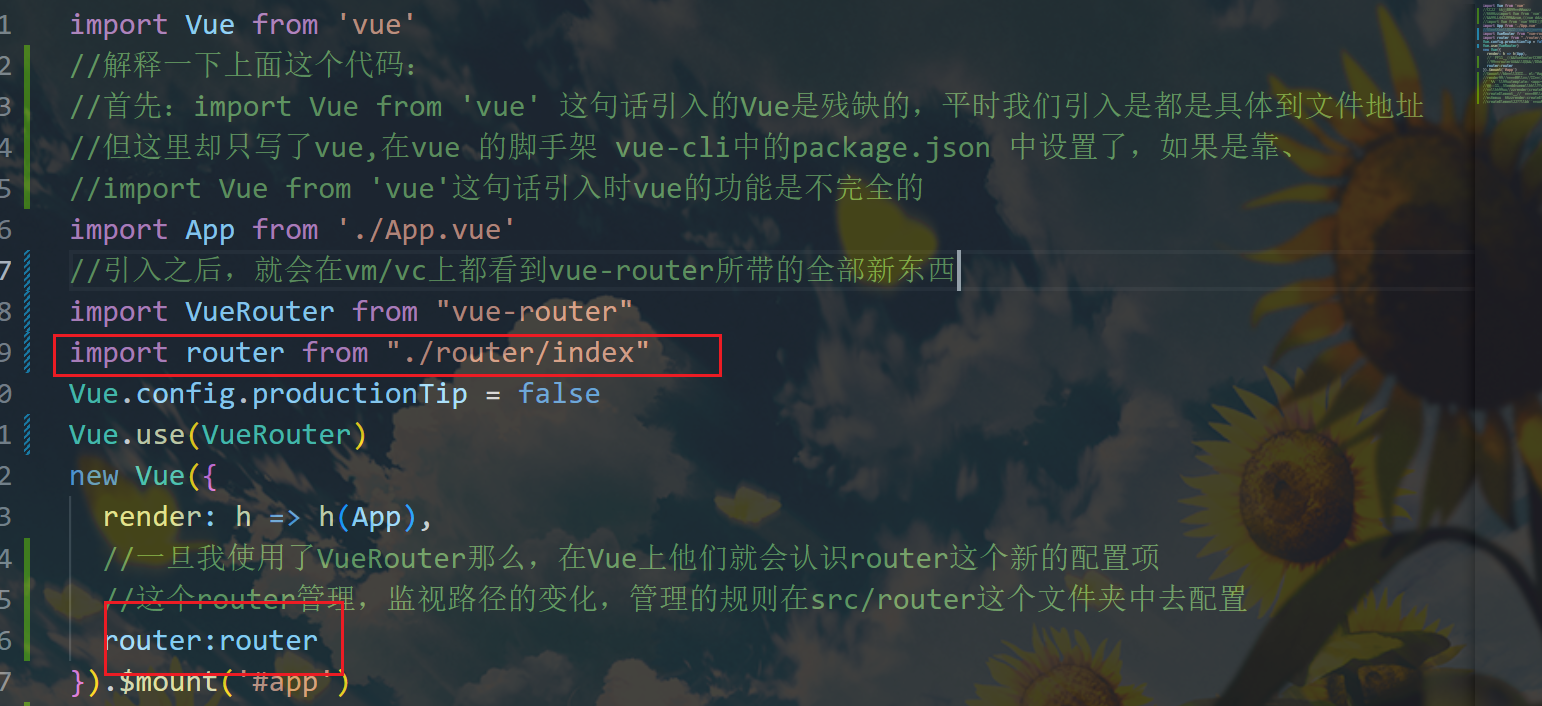
《日后的一点小改变》
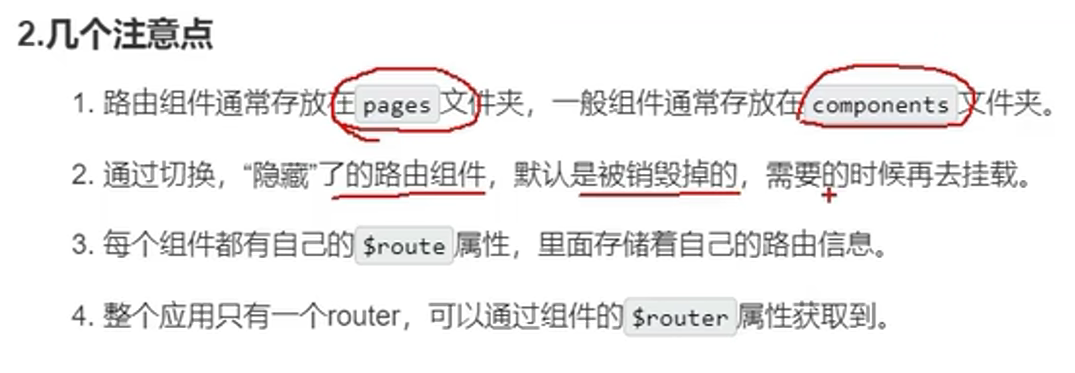
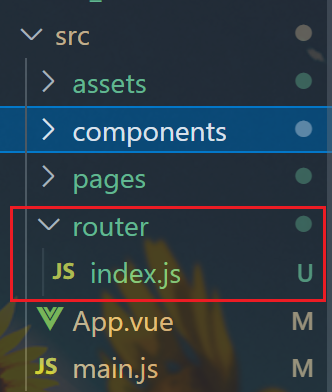
注意上述的图片,一般路由组件要放在一个新的文件pages中,而一般组件才放在components中:


再到main.js中使用:

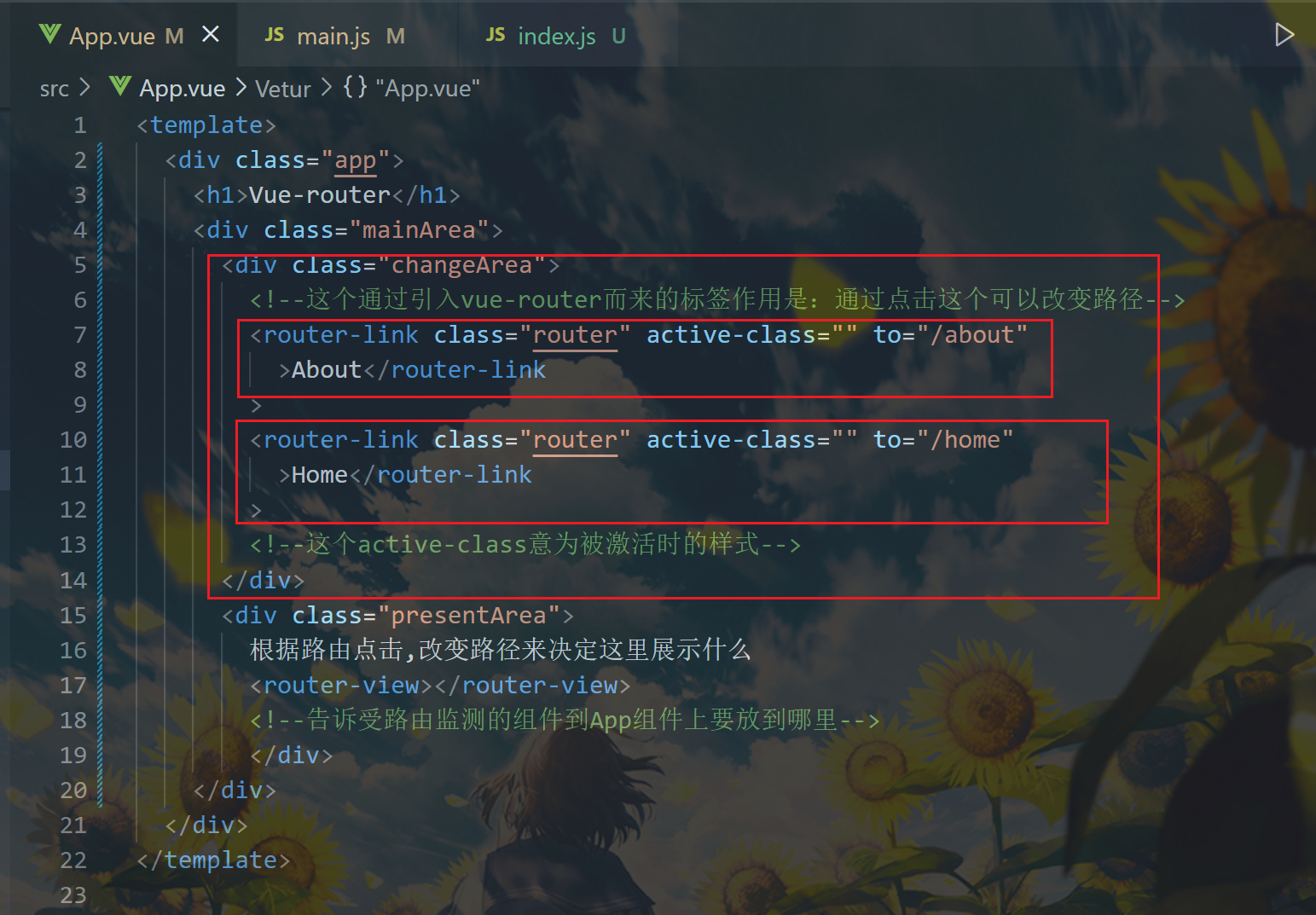
《3.改变路由路径的方法》
然后那我要通过什么方式去改变路径而不向服务器发请求呢?

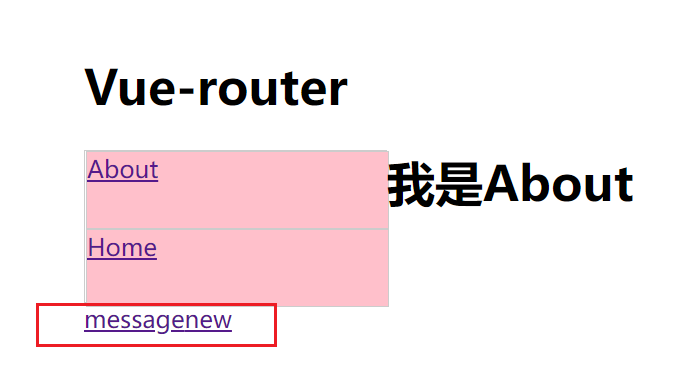
通过<router-link></router-link>这个新标签,其中to=""这个是一定要写的,其表示点击这个标签后路径改变为什么
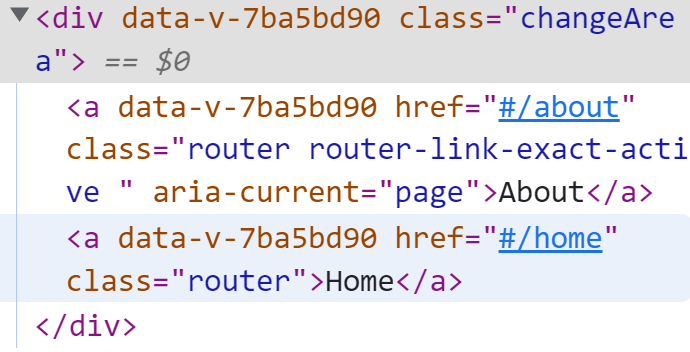
这里补充一下:在渲染后<router-link></router-link>这个新标签,其是还是为<a></a>标签

通过上述方法在路由中配置好了,即使不在App组件中引入Home组件和About组件都可以,也可以使用
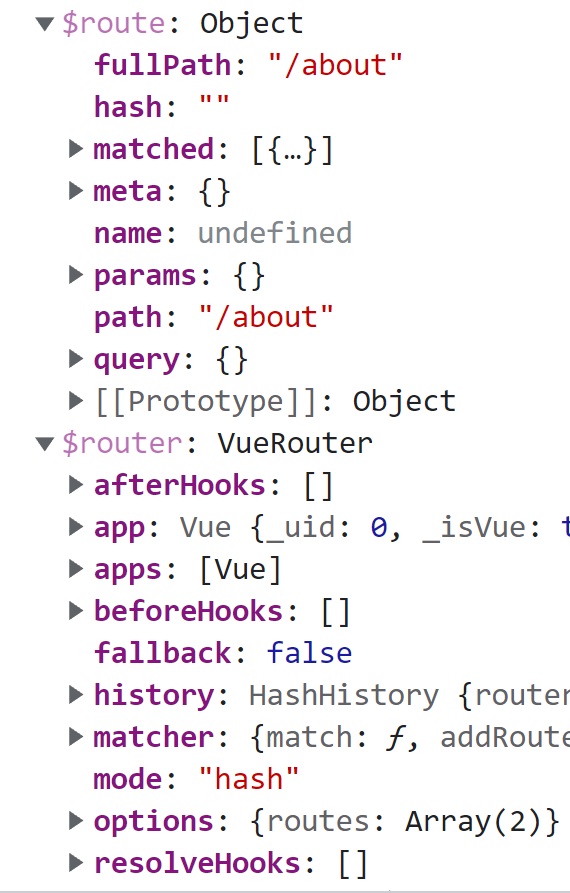
当在切换展示组件时,其实是将不展示的组件销毁,再生展示的组件,而且路由组件上会比一般组件多两个东西

多了router,其中router是总的路由器(即真正的管理者)

《4.多级嵌套路由》
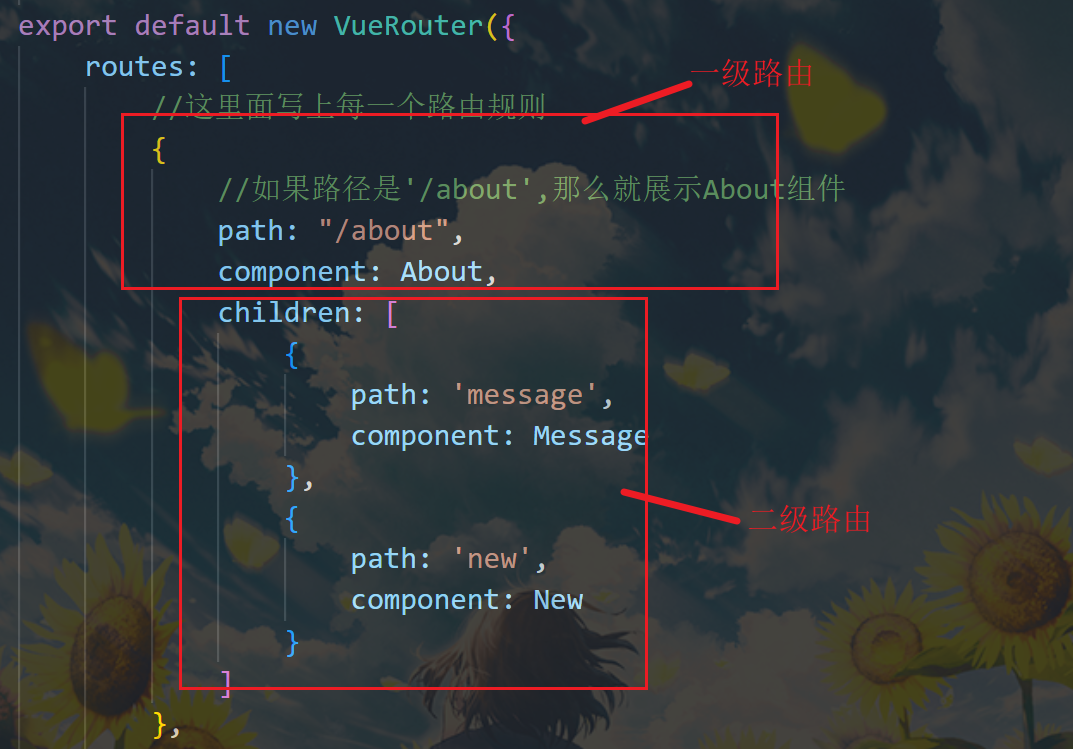
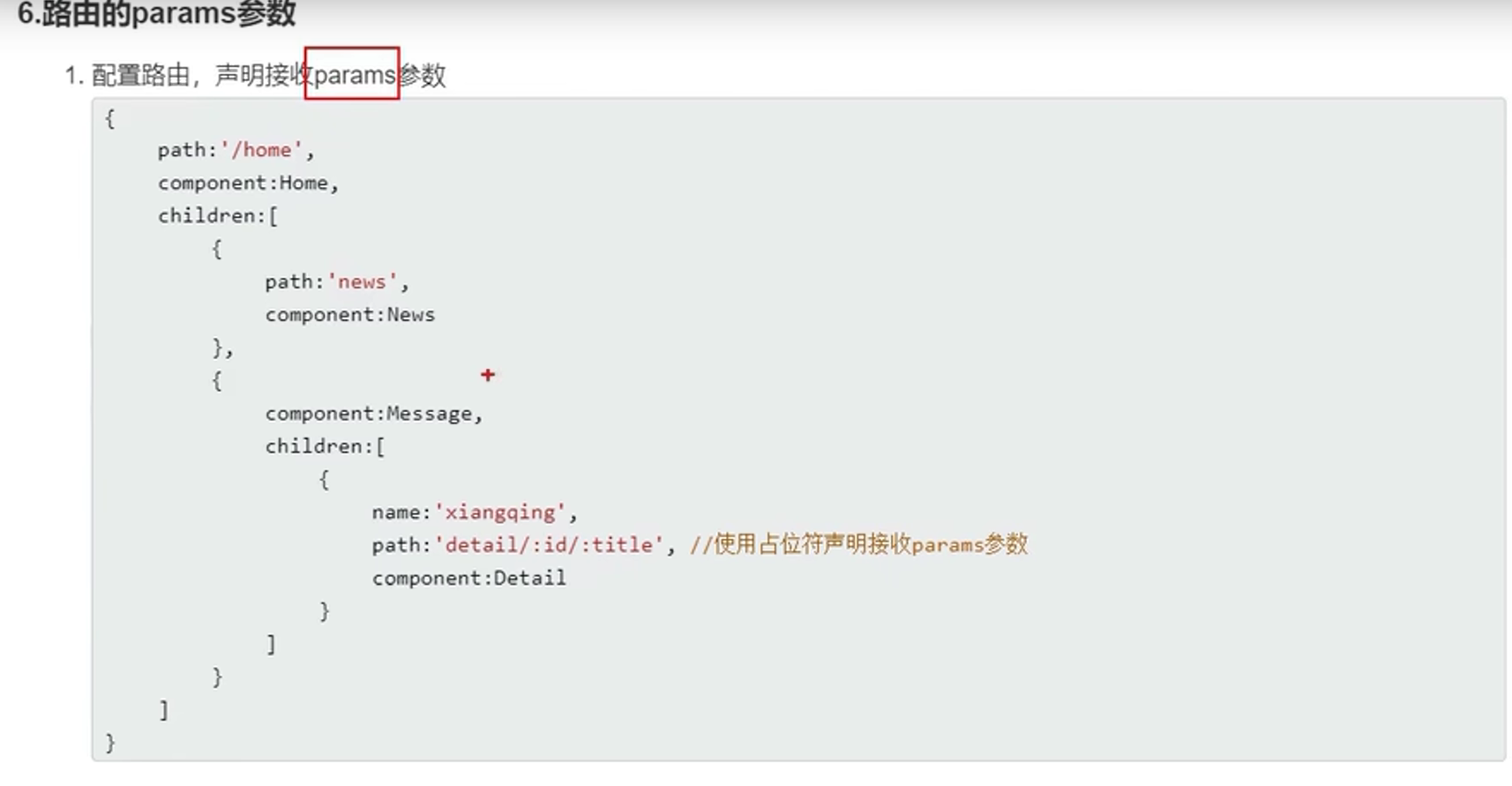
首先在路由配置上:

在已经配置了路由规则的父组件上在配置子路由,则要用到children这个配置项,其写成数组的形式,
里面的path:与一级路由不同,其不要写“/”了,这是因为在解析时,自动会加上;

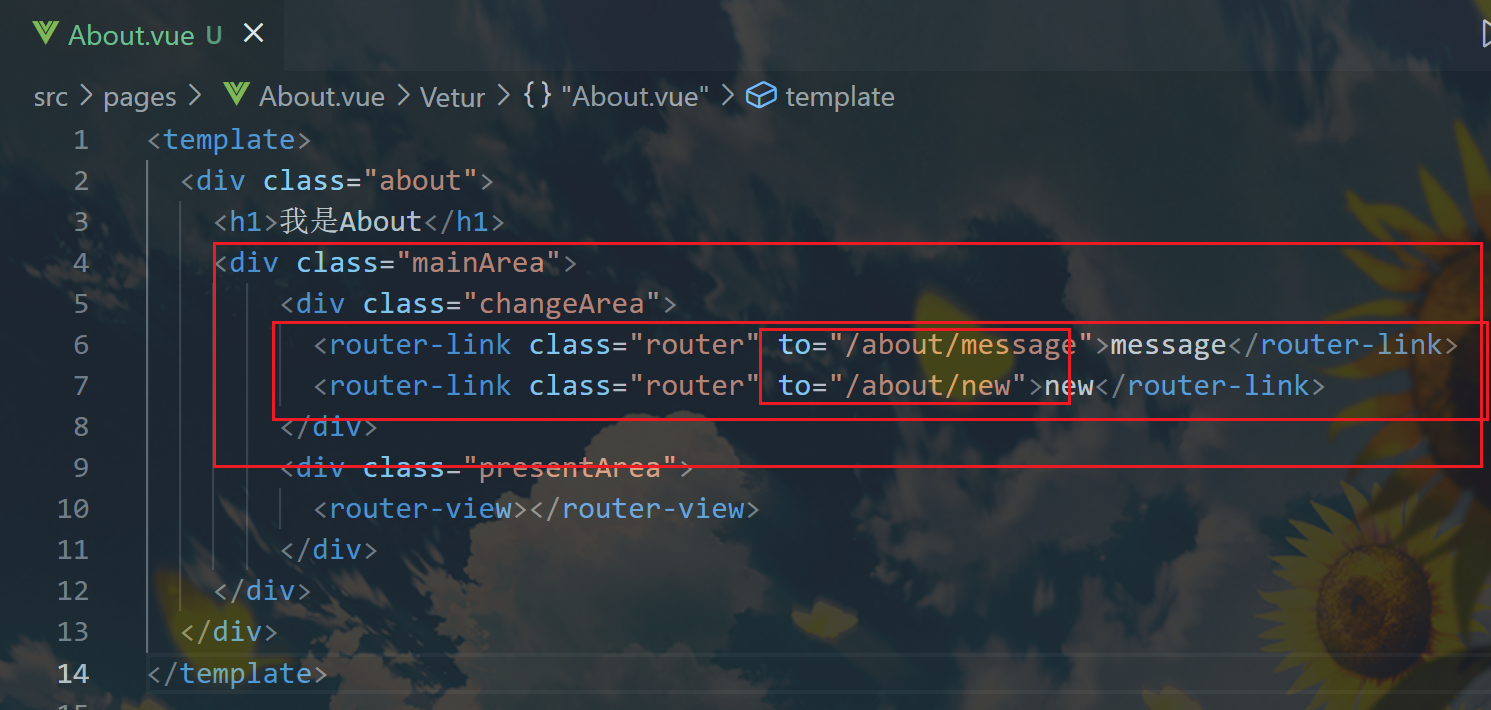
注意这个子路由的to的配置,要先写上父的路由路径,在跟上子的路由路径
这是因为在拿router文件夹下的index.js进行匹配时,先看/about,匹配上了,再到about的下面去找
《5.向路由组件传参数》
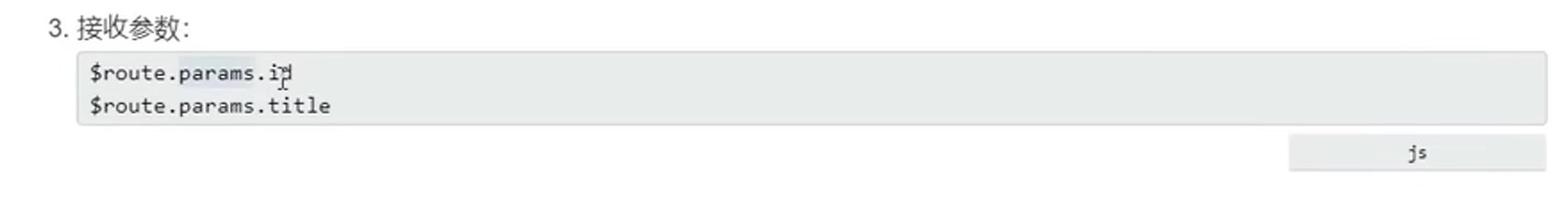
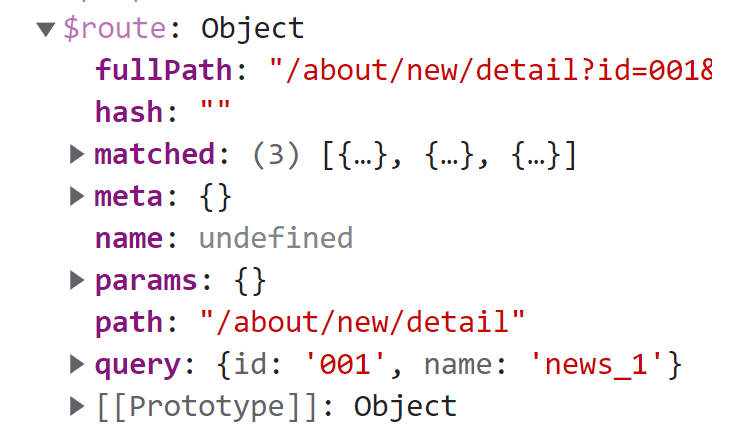
首先解决一个问题:路由组件收到了参数,但是在哪里得到呢?
是在这个路由组件的$route的query中,
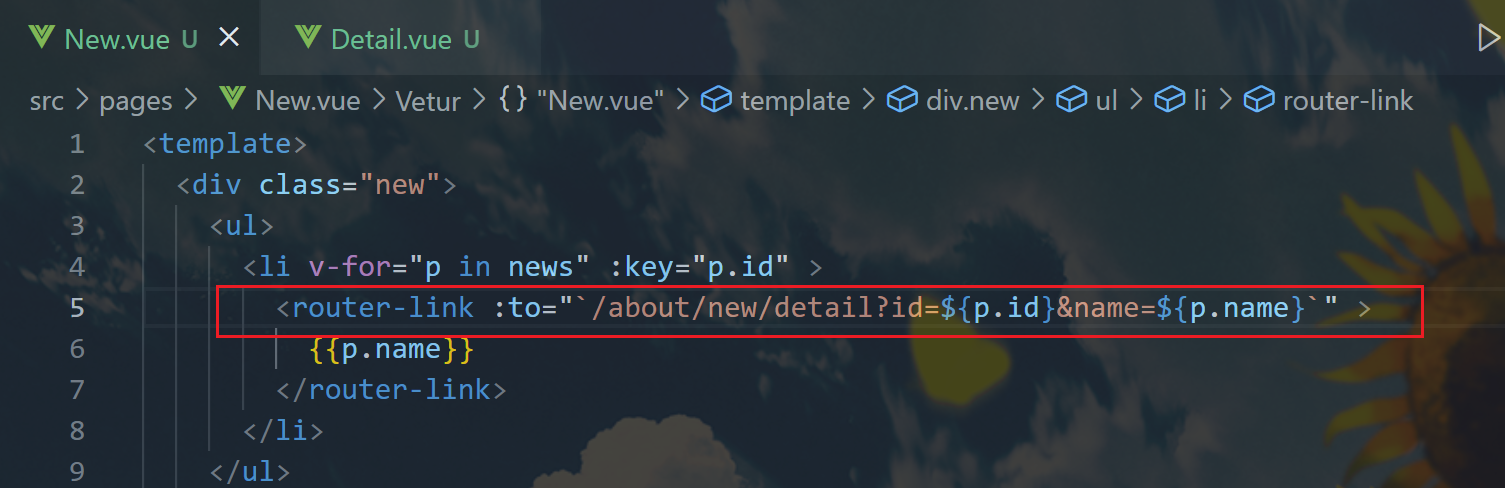
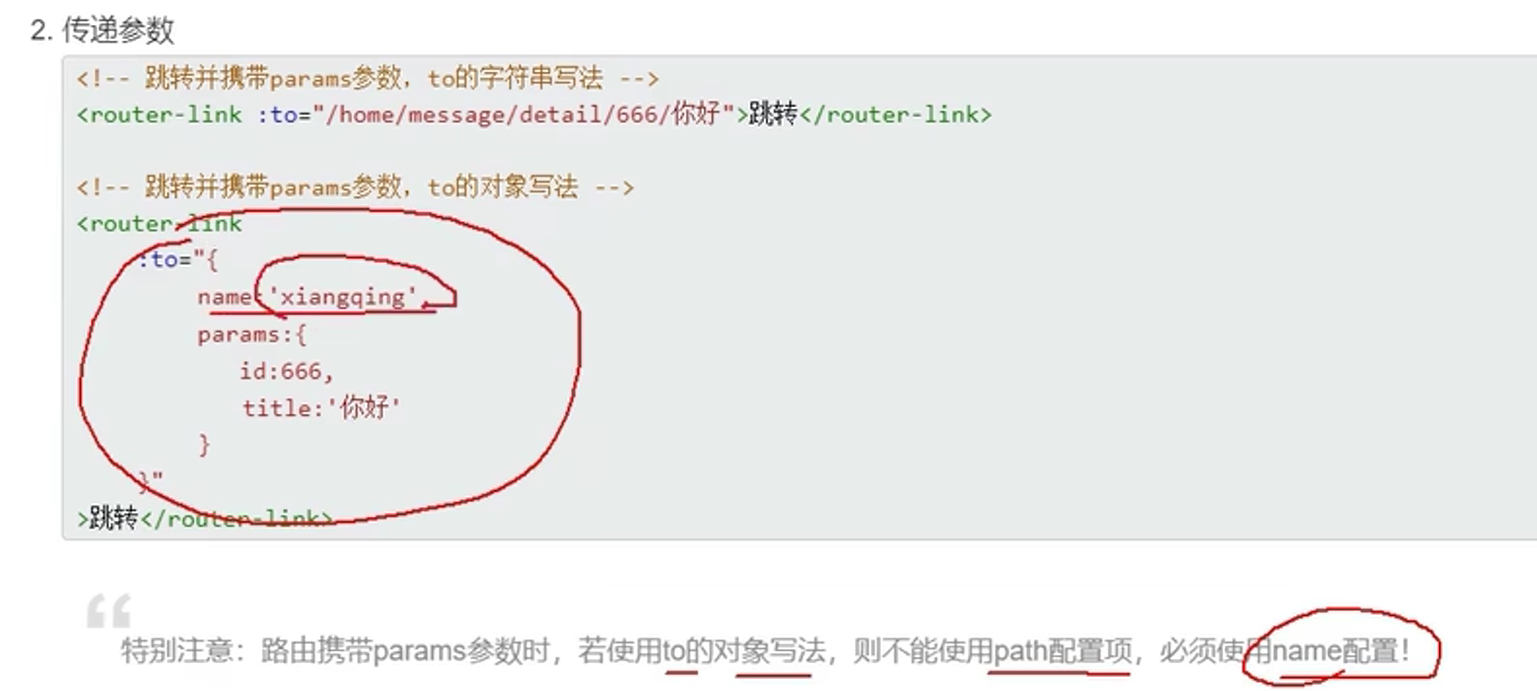
如何传入参数?
《方式1:query样式的传入》

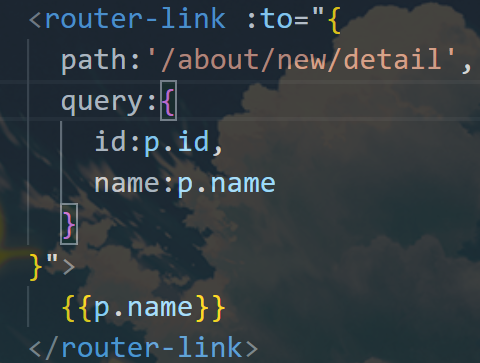
以写发送query请求的方式来写
《方式1:对象样式的传入》

《2.用params来传递参数》



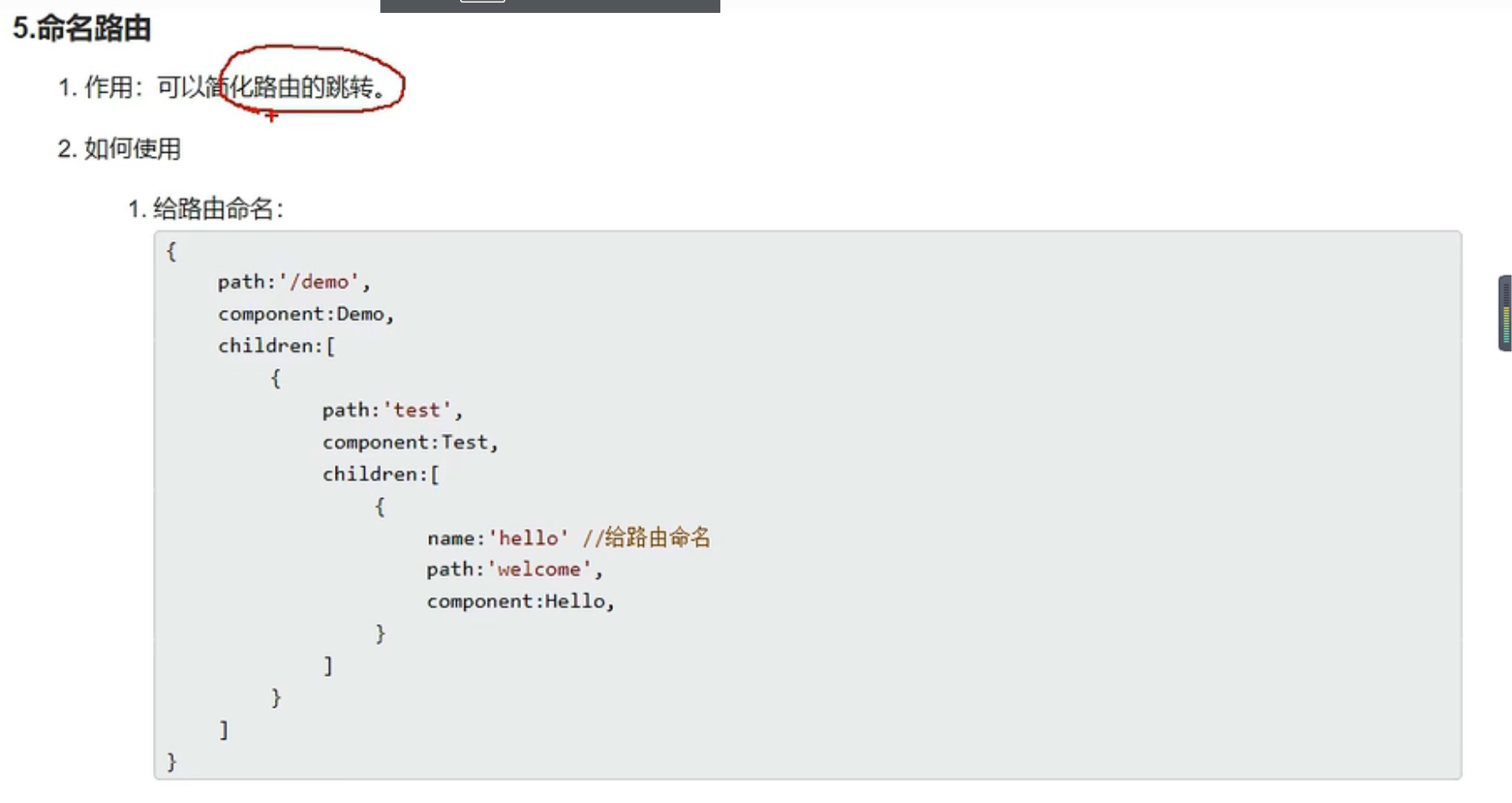
《6.路由命名》

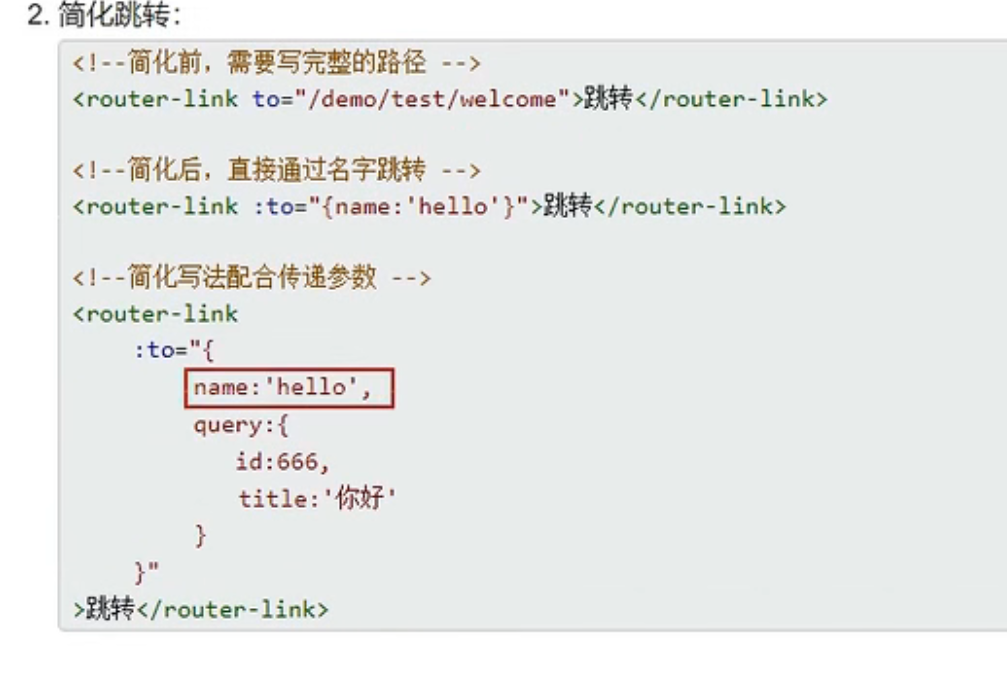
注意这个简化跳转只能在to写成对象的形式下才能用:

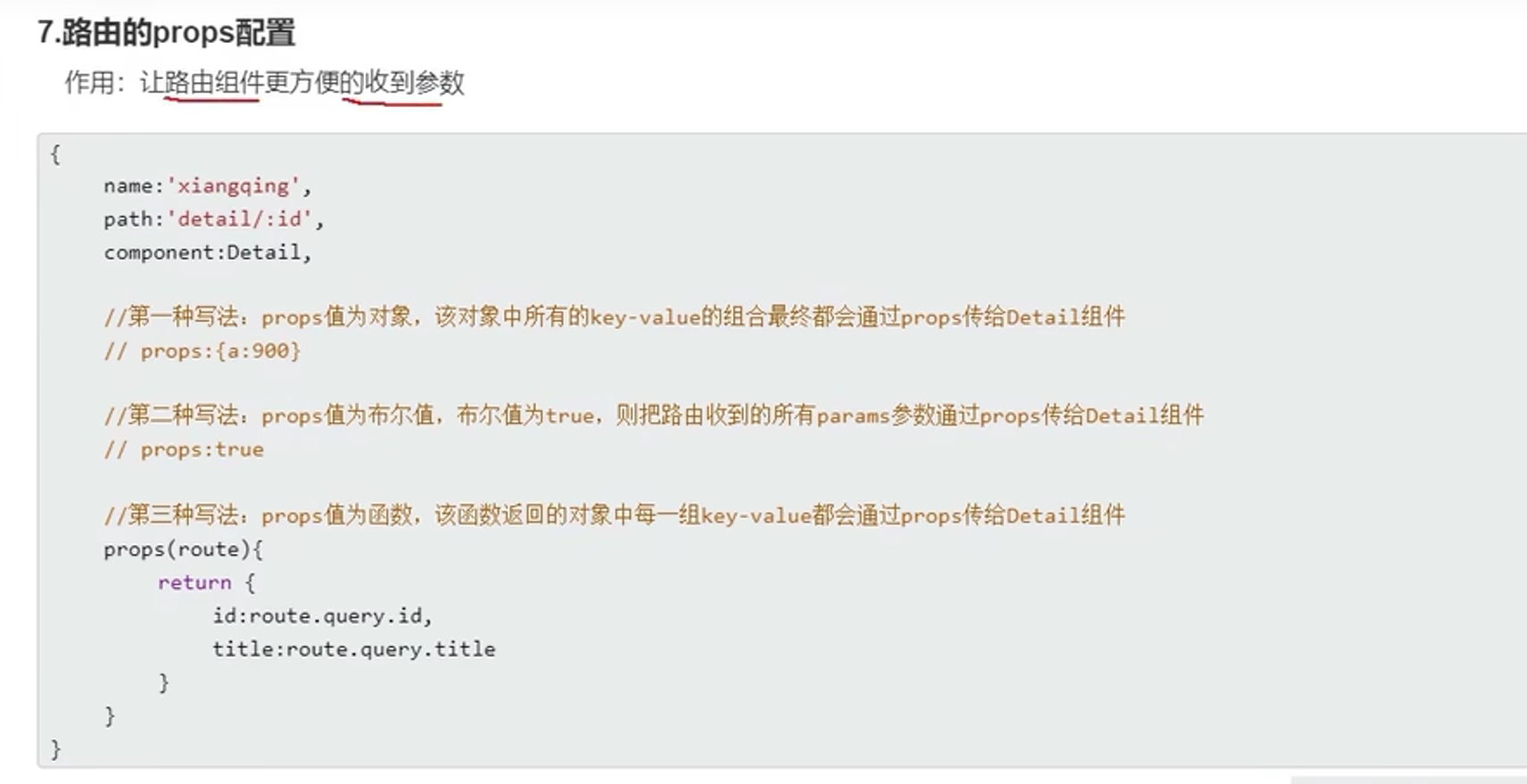
《路由中的props配置项》
其作用是简化在路由组件中写路由数据用的,即我们一般在写路由数据时总要写:this.$route.query(params)....,但是这前面的太多余了

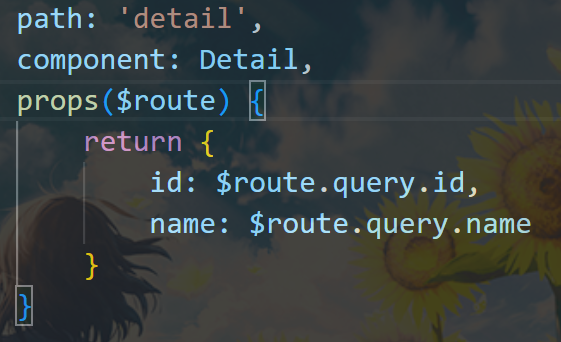
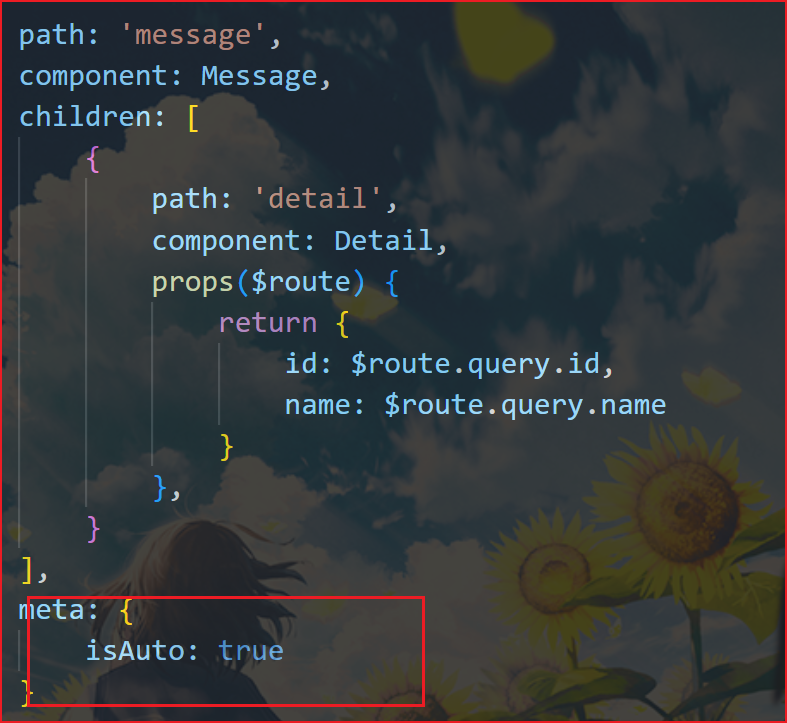
首先在router文件夹下的index.js中,将要简化的路由组件中写上props
这个是props的函数写法,其参数是$route,
这个意为将,id与name传给这个detail路由组件,那么在这个组件中要接受:

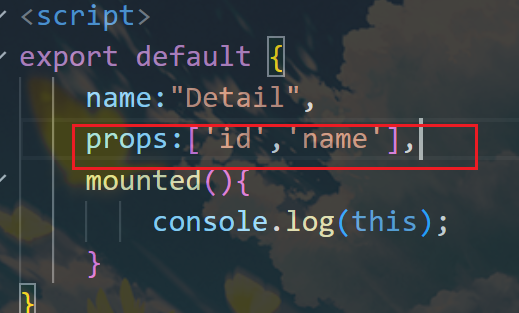
也通过props来接受,然后就可以直接用:


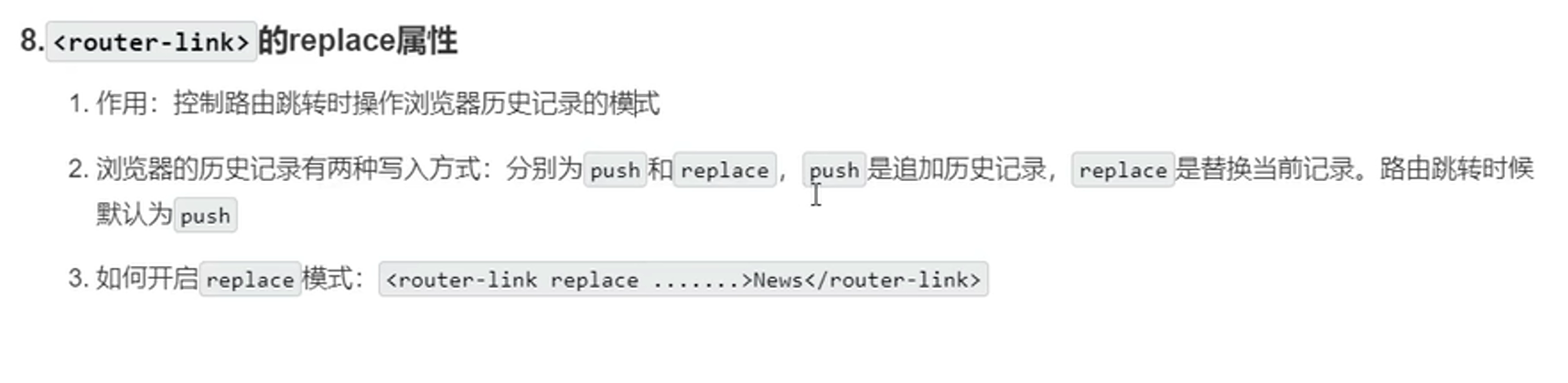
《router-link中的replace》

《自定义的跳转方式》
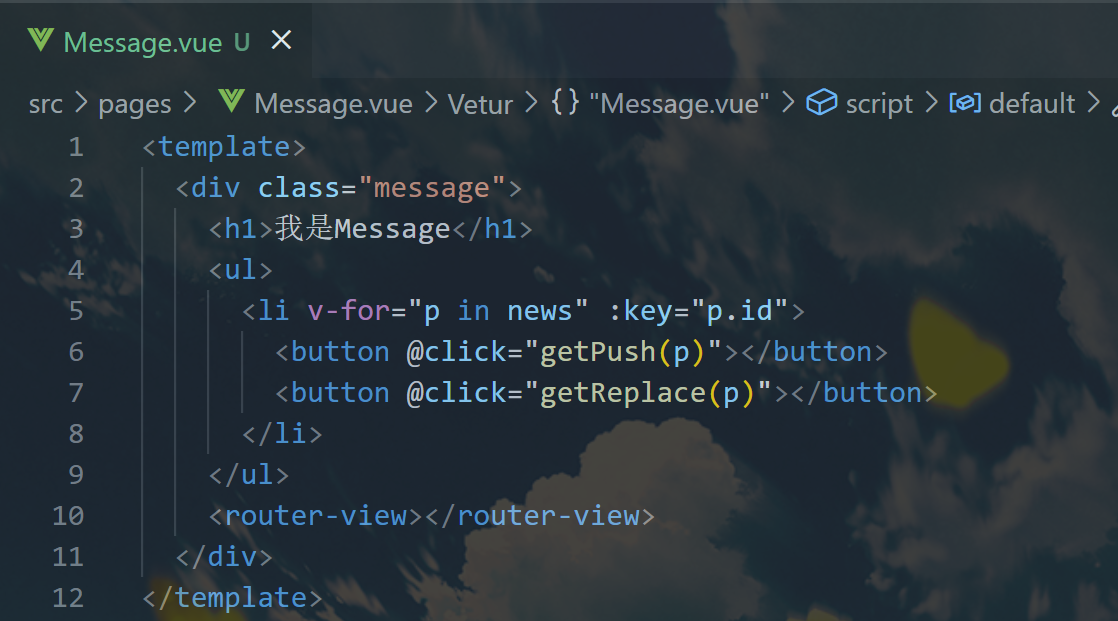
单纯使用<<router-link>><</router-link>>有一定的局限性,因为其最终解析出来是<a></a>,但是有时我想让其是<<button>><</button>>该怎么办?
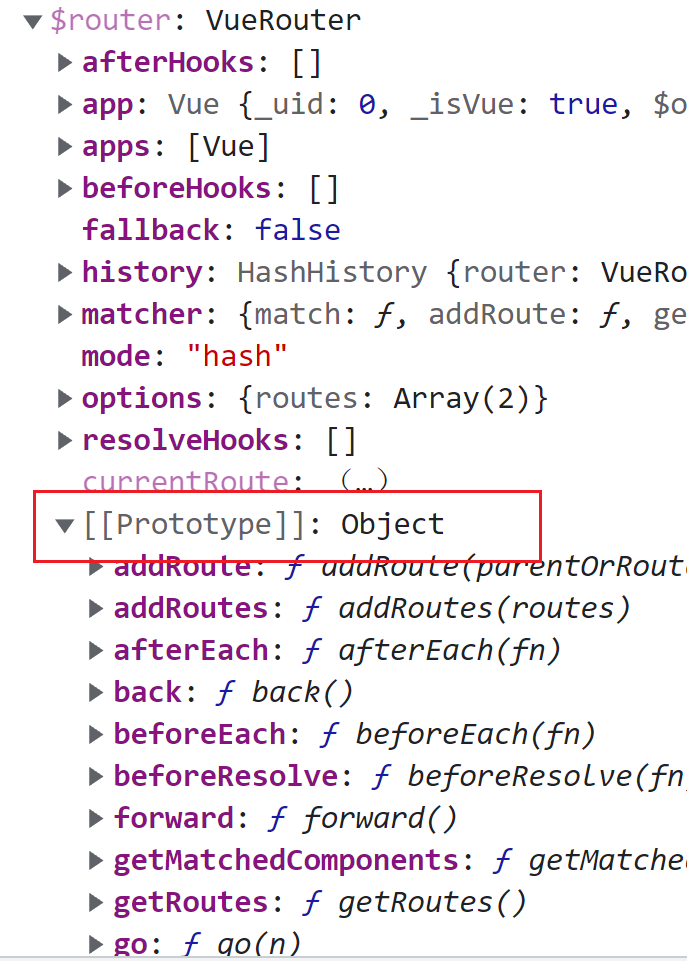
这时我们要借助路由组件上的$router来实现

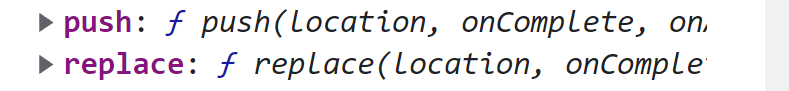
在$router的原型对象上,有

这两个方法
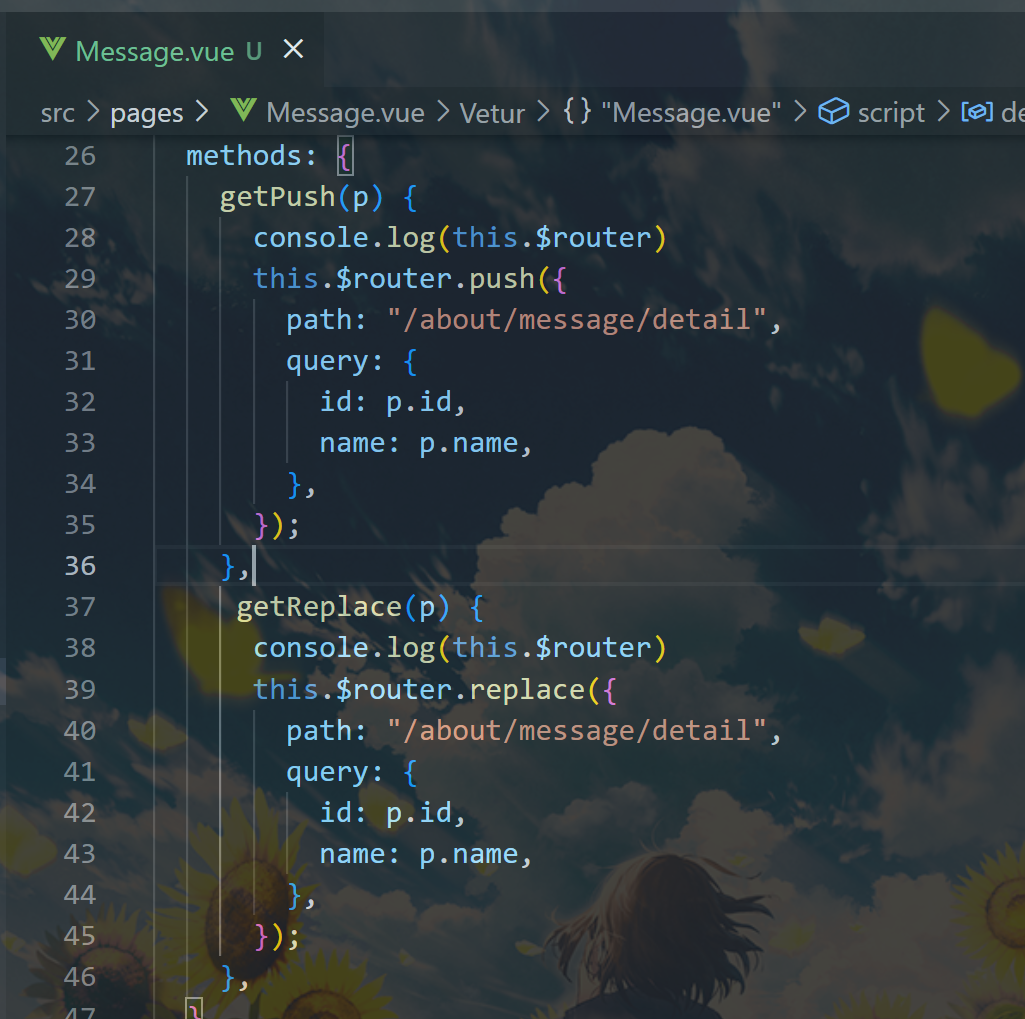
于是,我想由Message组件点击跳转到Detail组件上,在router/index.js配置好后:


this.$router.push(replace)({})中的配置与to="'的函数写法配置一样
《$router中的其他方法》
$router.forward(),前进
$router.back(),后退

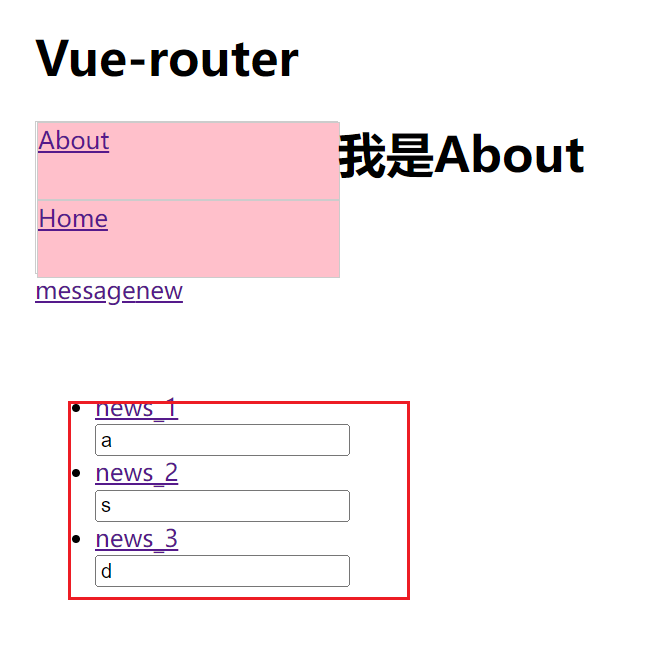
相当于这个按钮的功能
《缓存路由组件》

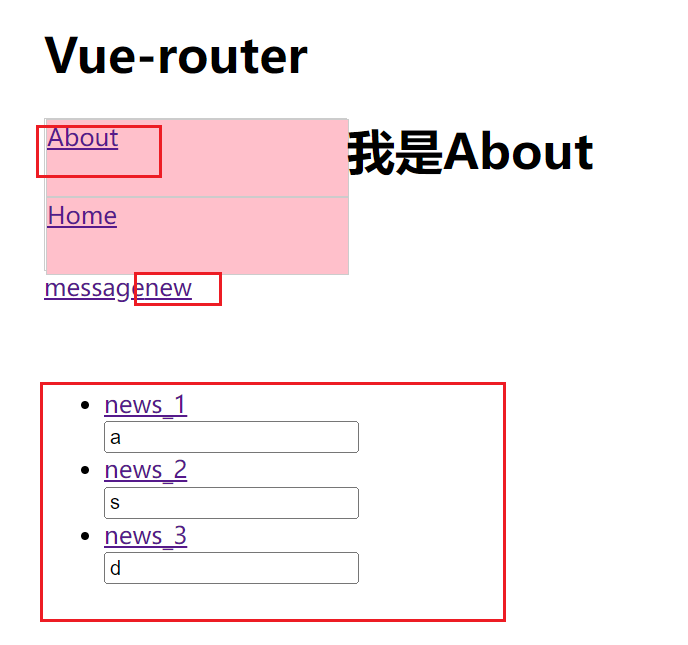
有一种情况,比如我想在输入框中写了东西,切换后想要在输入框中的东西保存起来,这么办?
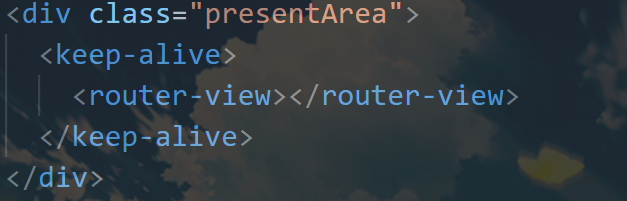
这时要运用到一个新的标签<<keep-active>><</keep-active>>
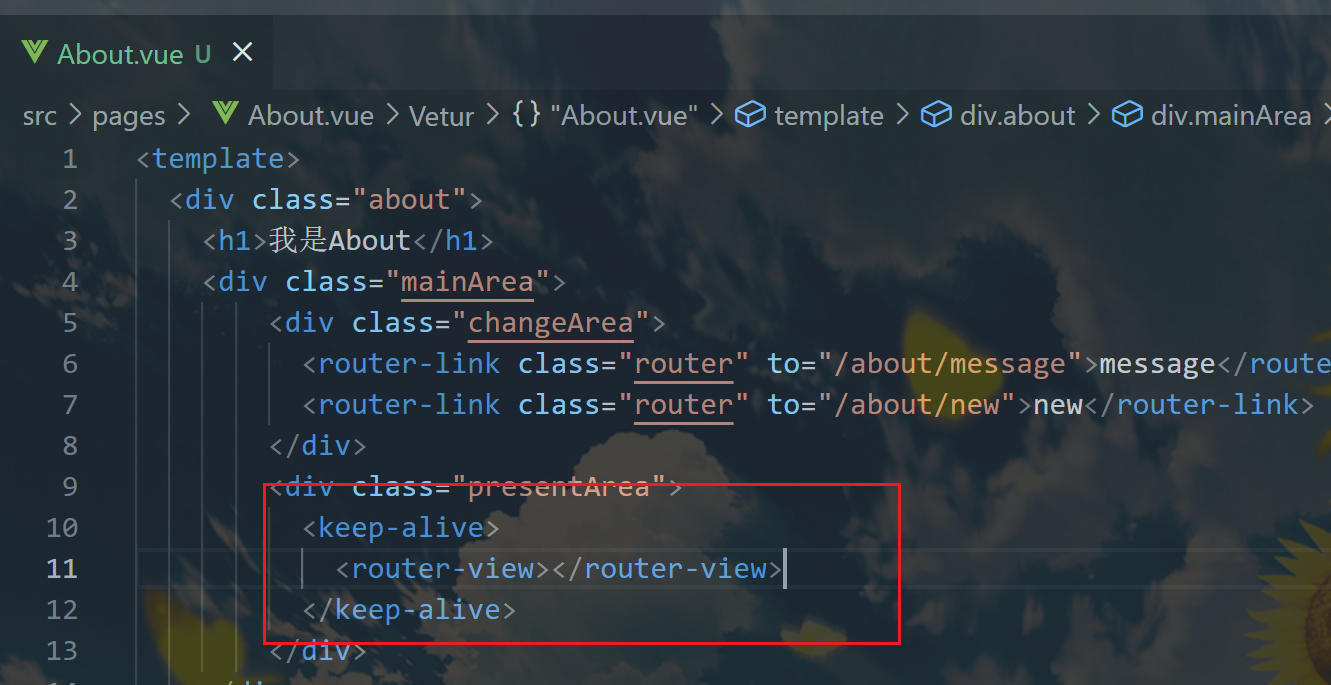
用法如下:

十分注意这个是要给谁套,比如我的input是在new路由组件中加的,我是先按About切换到message与new的展示区,再按new到了new_1/2/3的展示区,那么是在About组件中的来加


但是这有缺点,就是我这个表示不仅是new缓存了,message路由组件也要缓存,
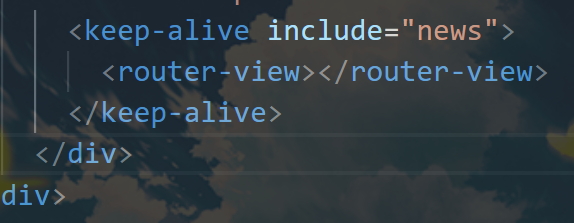
如果我只想要new路由组件缓存呢?

注意include中写的是组件名,
当我要写多个名字呢?
写成 :include=“[ 'name1' , 'name2' ,'name3', ...]”
《路由组件独有的生命周期钩子 activated()与deactivated()》
其用处是:比如我有message 和 new这两个路由组件

当我切到message路由组件时,message路由组件中的activated(){}生命周期钩子就被激活,
当我切出去的时候,deactivated(){}生命周期钩子就被激活
这两个生命周期钩子是写在自身组件上
《路由守卫》
一般情况下,我的路由组件是可以随便切换的,但是,我现在想在满足某一条件下才让切换
那么这时我就要与我的router/index.js来谈一谈


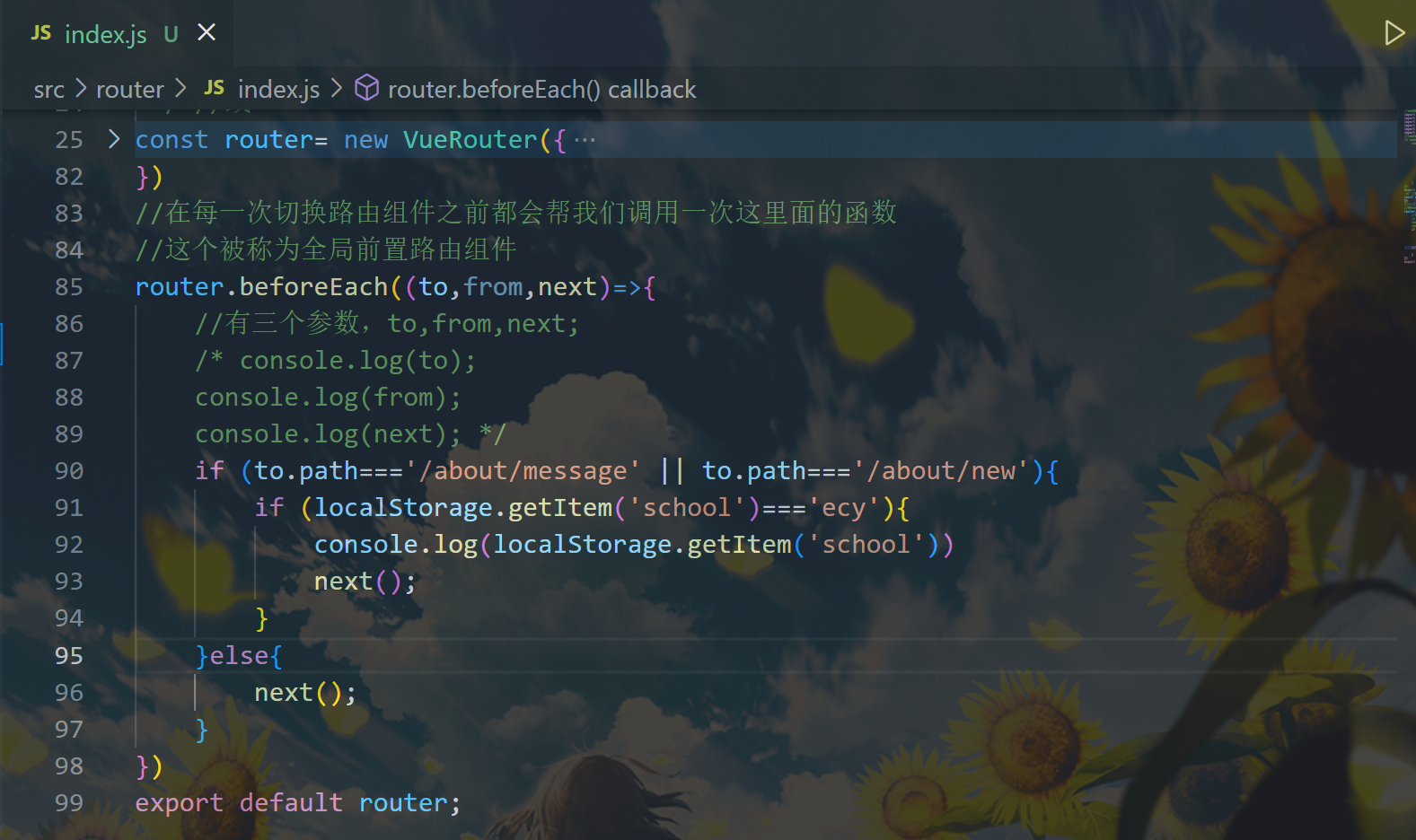
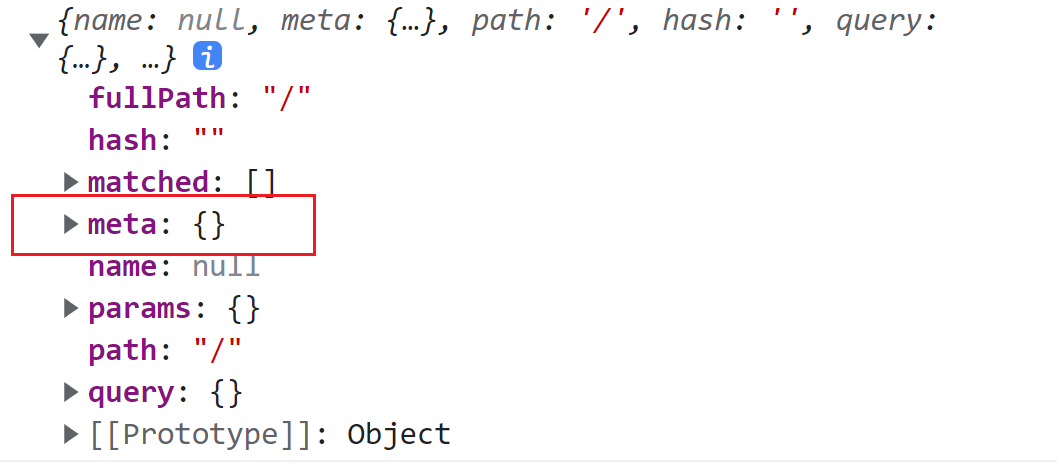
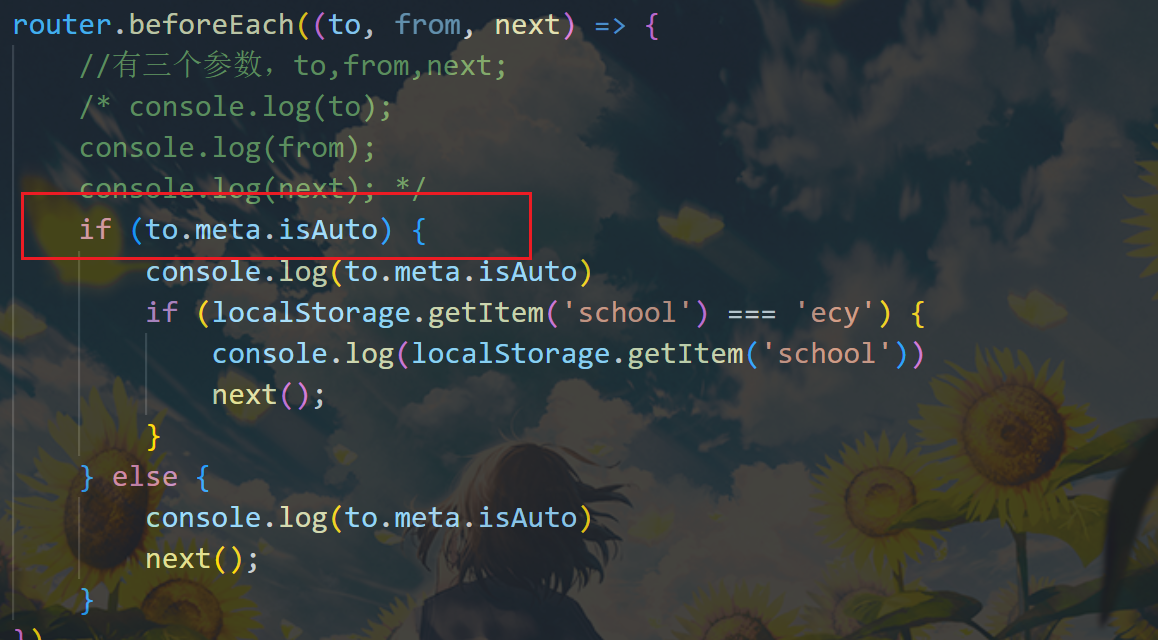
在暴露之前,调用router身上的一个方法beforeEach,其有三个参数to,from,next
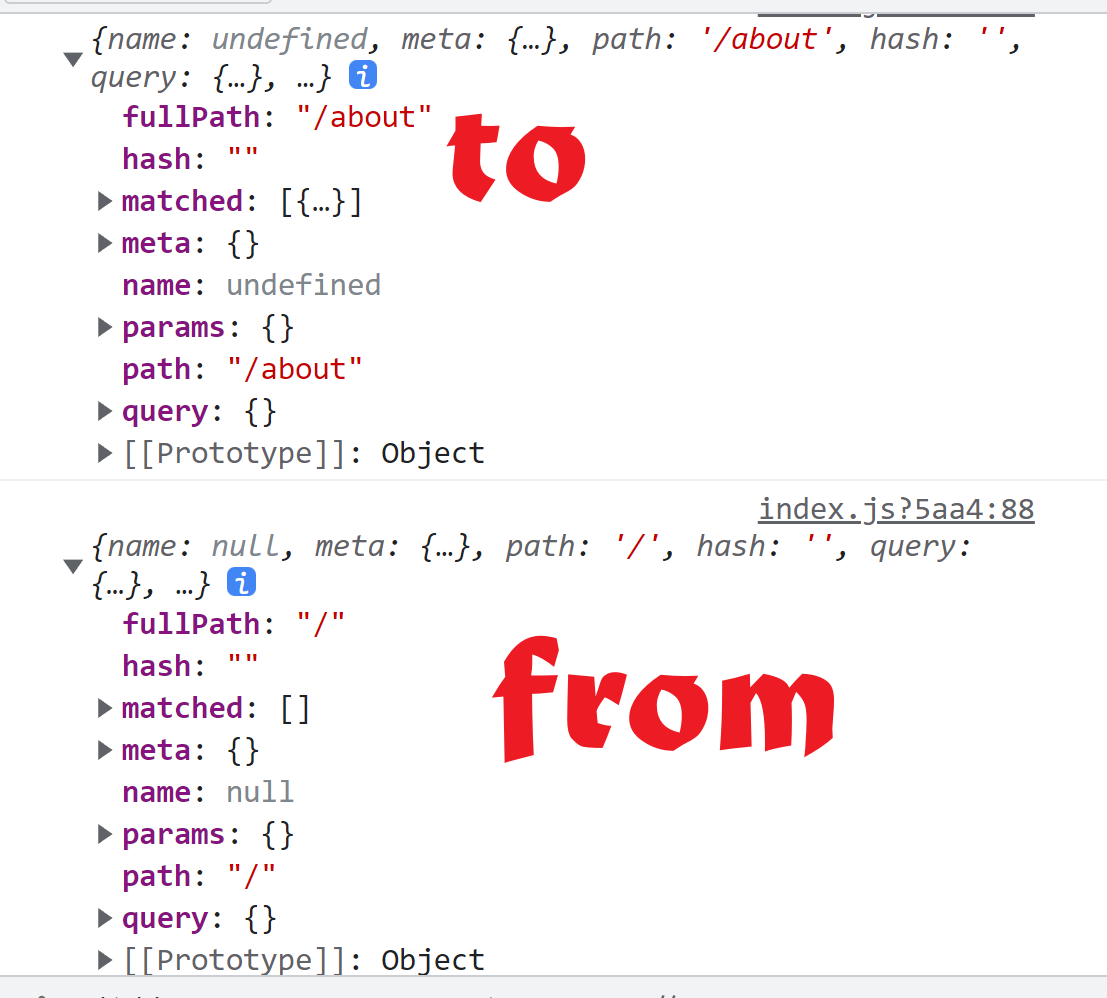
to与from是对象,记录着我是从哪个组件中来,到哪个组件中去

调用next()可以让我们往下一个组件跳转

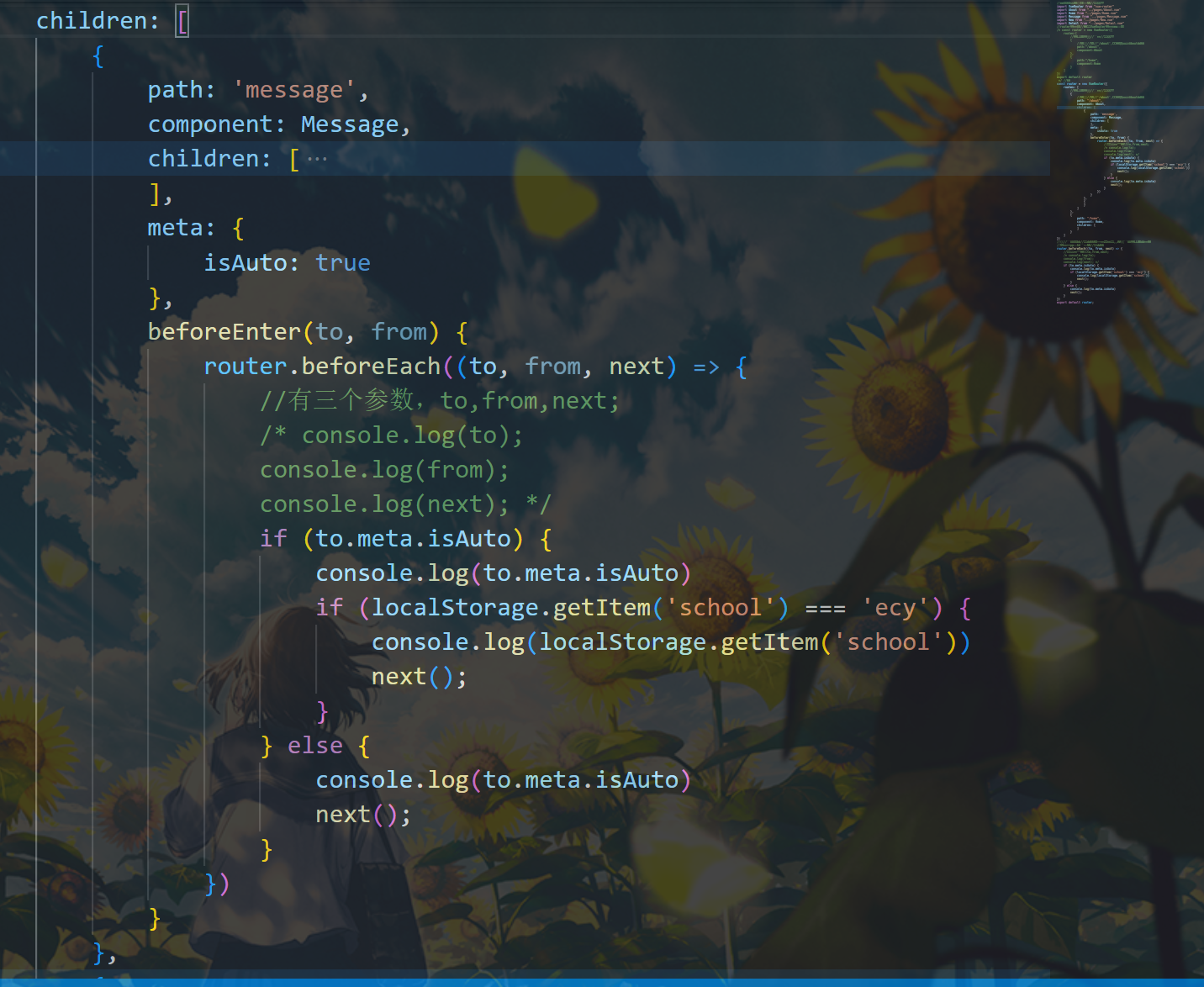
这里有一个meta的配置,这个是让我们程序员自己传入东西,并且使用的
比如我觉得每次写这个很麻烦

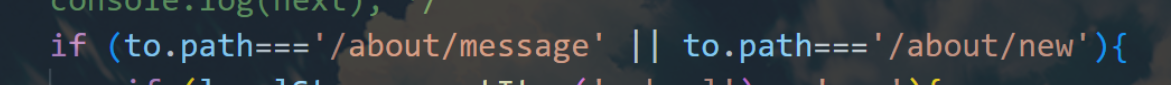
我可以在message与new组件中,写上

校验时直接写:

《独享路由守卫》
独享路由守卫是单独属于某个组件的守卫
《在index.js中写的独享路由守卫》

只是beforeEnter(to,from)不同而已,其他的写法与beforeEach(){}写法相同
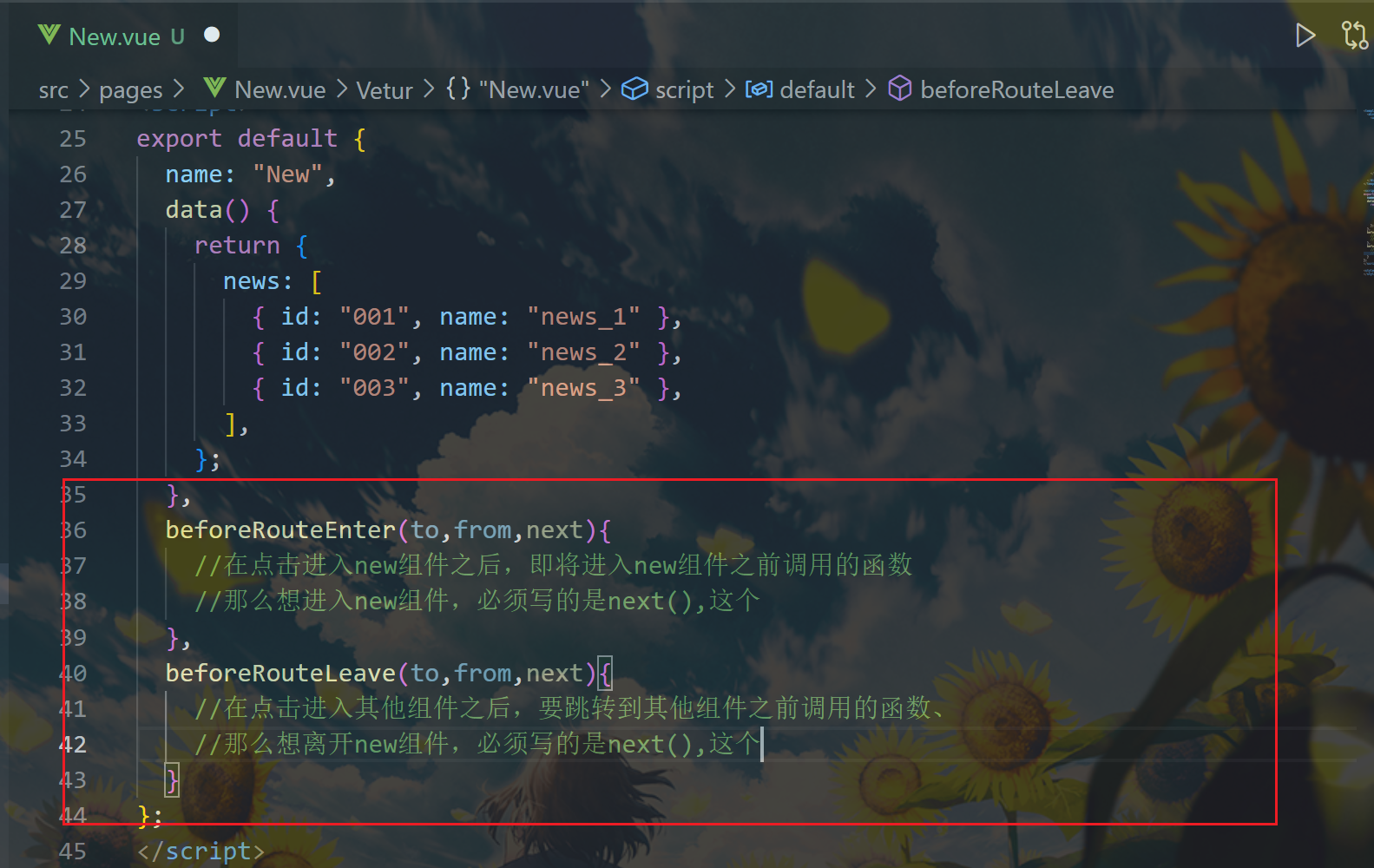
《在.vue中写的独享路由守卫》

其他的写法也与beforeEach(){}写法相同
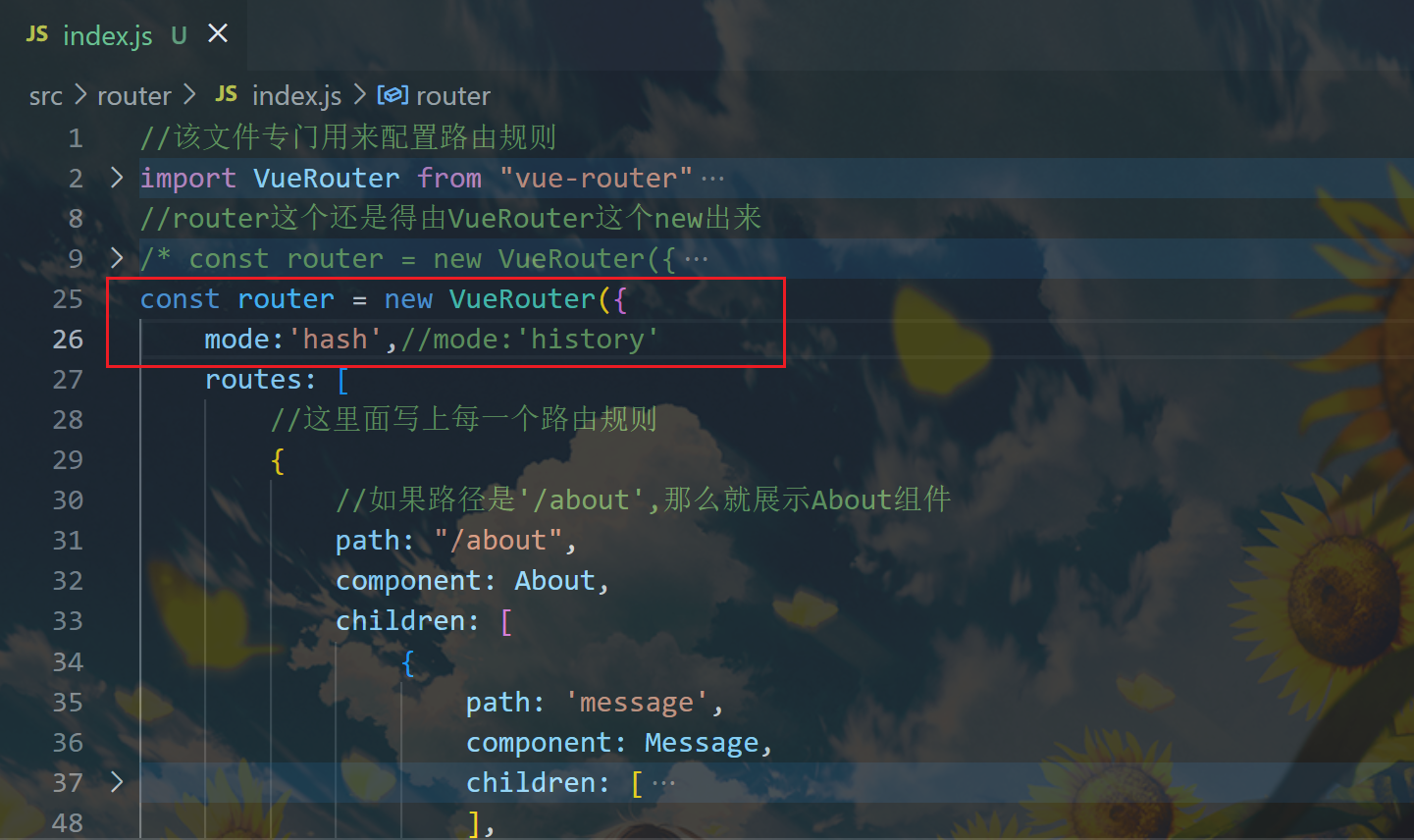
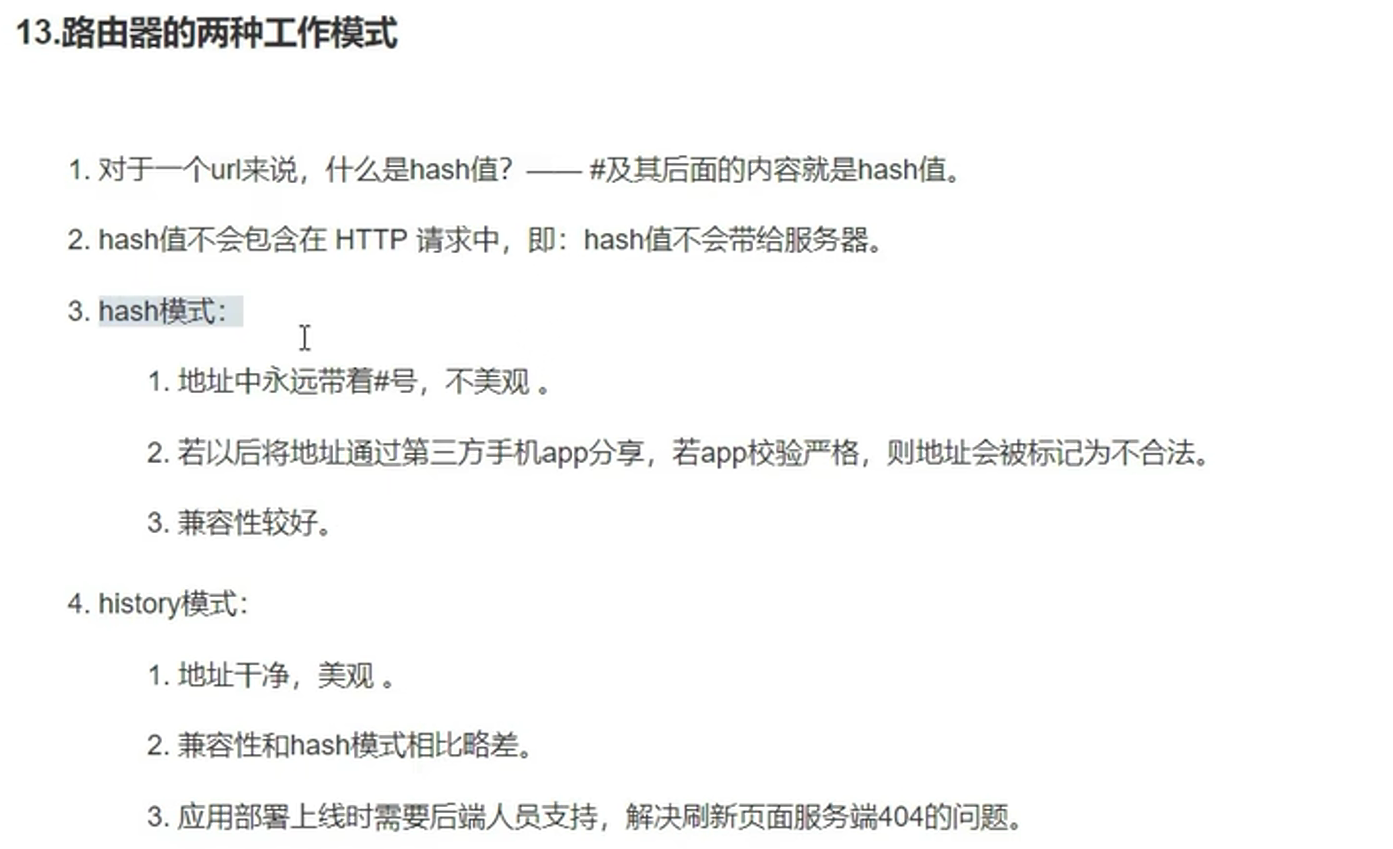
《history模式与hash模式》

首先,其是在router/index.js下的文件中配置,如图
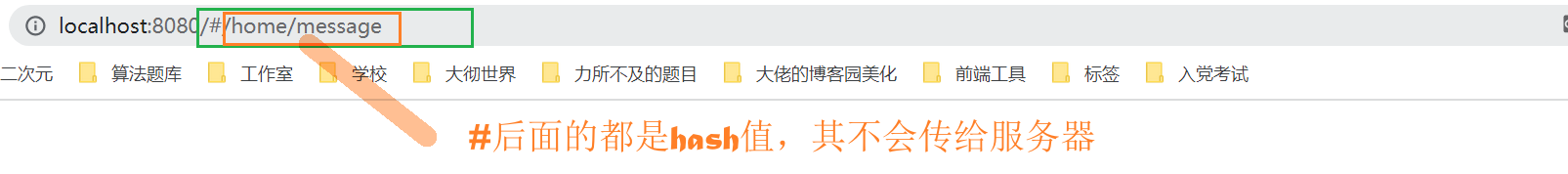
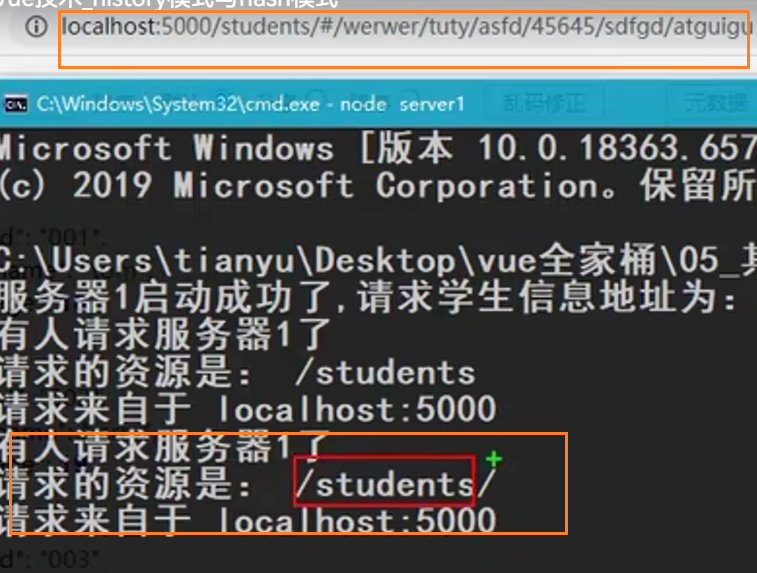
hash模式:


如图:即使是在上面奇奇怪怪的路径下,发送给服务器的还是,#前面的内容,
即localhostL5000/students/这些内容;
在history模式:

就是没有这个#
开启这个模式下:比如我在上面的复杂路径下刷新页面,那肯定会请求服务器,但服务器
有时没有这个路径,就会爆404,但是在hash的情况下,因为#即其后面的不会传给服务器,一般不会发生这个情况

《补:一些知识》
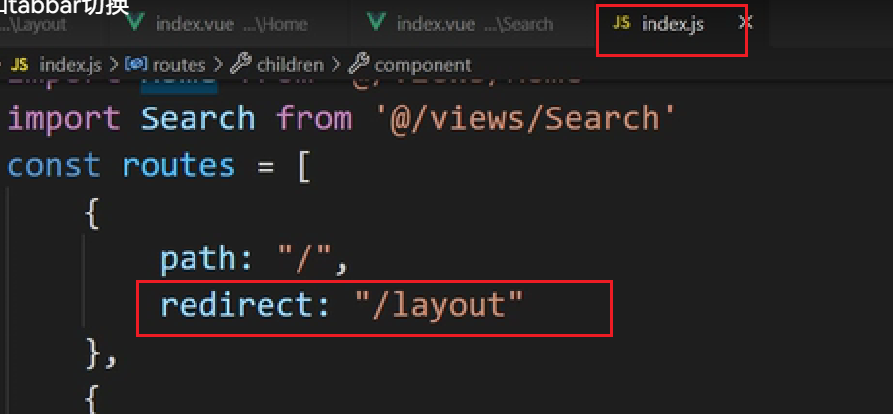
《重定向redirect》

即为当跳转到'/',时,立刻再跳转到另一个地方
《前后跳转》
$router.go(-1),即是向后一个地址跳转
《VUE3中路由的变化》
地址:https://www.jb51.net/article/215369.htm
本文作者:次林梦叶
本文链接:https://www.cnblogs.com/cilinmengye/p/16389988.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步