补:Vue-for
1.vue-for 列表展示
在vue中可能有一系列数据要展示,这一系列数据在data中要用什么形式保存呢?
如:
persons:[
{id:"001",name:"张三",age:18}
{id:"002",name:"李四",age:17}
...
]
其中id很重要,其实每一个数据的唯一标识符
在vue中展示有:
- {{p.name}}----{{p.age}}
在v-for中只有两个参数,再多就收不到了
第一个参数是,每一个数组元素,我这里是每一个对象
第二次参数是,每一个下标,从0开始记
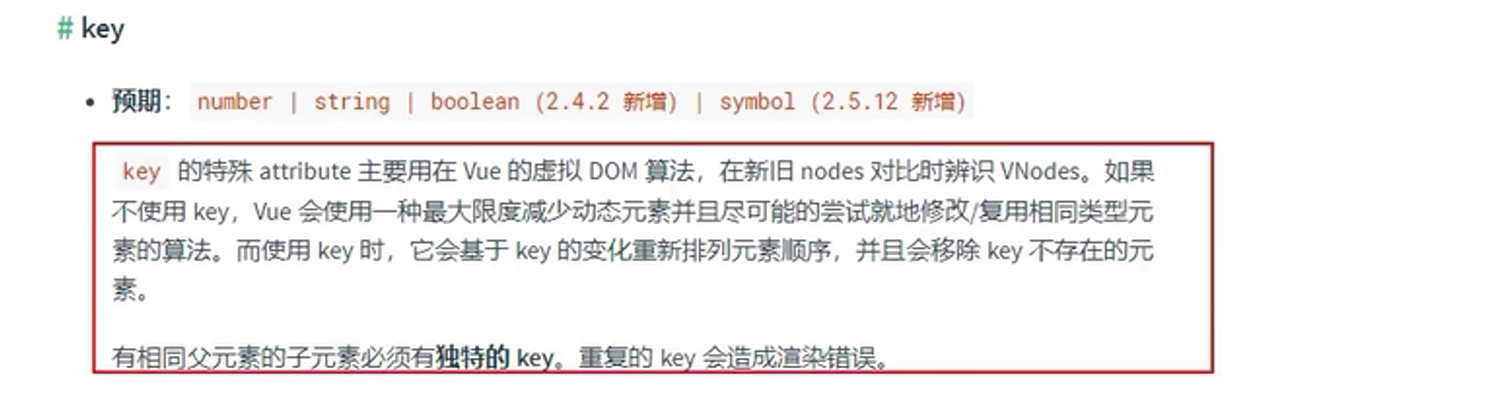
key的作用:


用:key可以让key动态绑定与之对应的数据
在插值语法中{{}}中的数据可以从data来,也可以从遍历的参数中来,
这也是为啥我可以直接用p
v-for还可以遍历对象:
如:data(){
return{
car:{
name:“劳斯莱斯”,
money:"1000万" }}}
v-for ="(value,key) in car" 那么第一参数是前面的value:name,money等
第二个参数是key:劳斯莱斯,1000万等
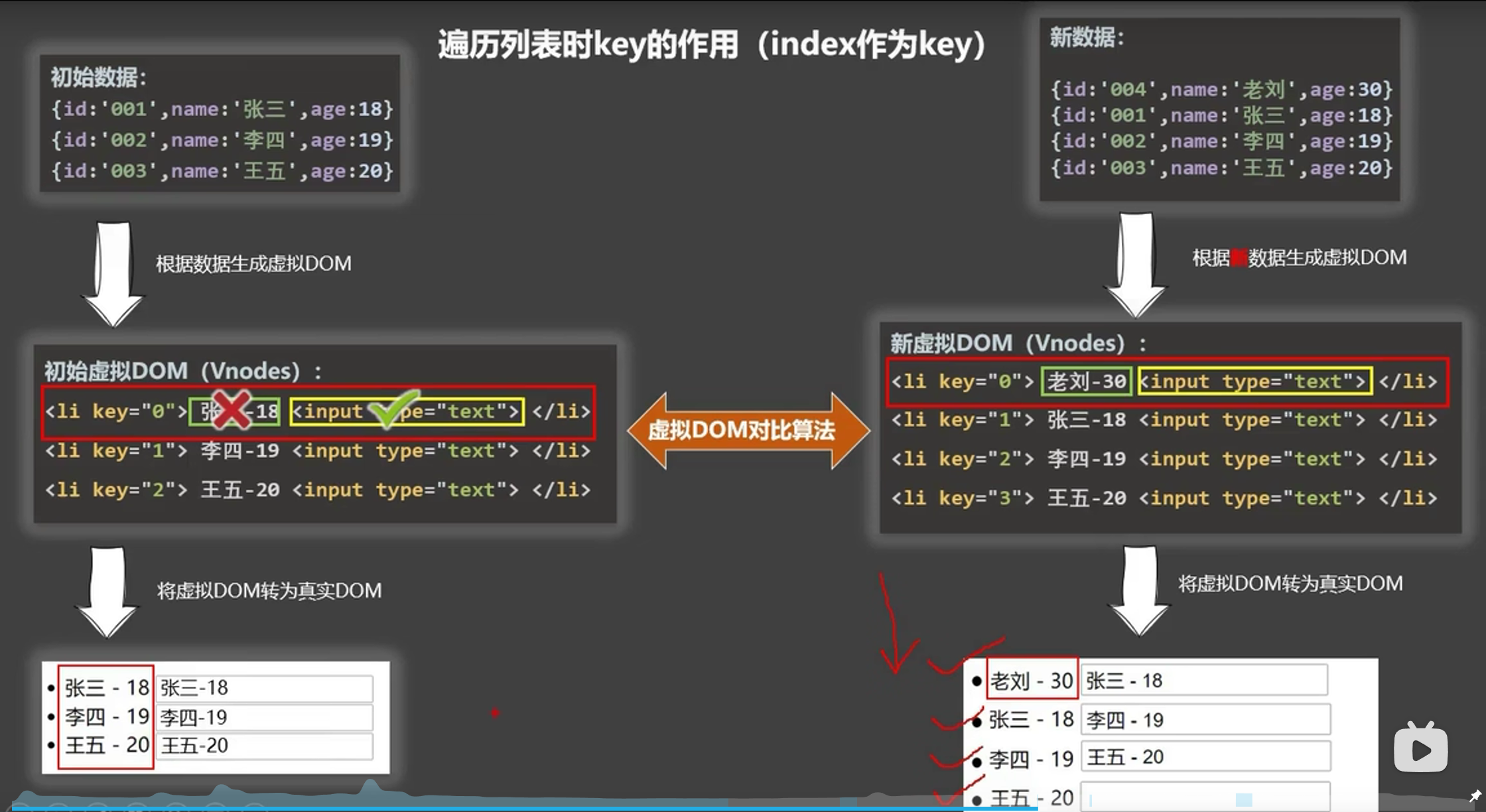
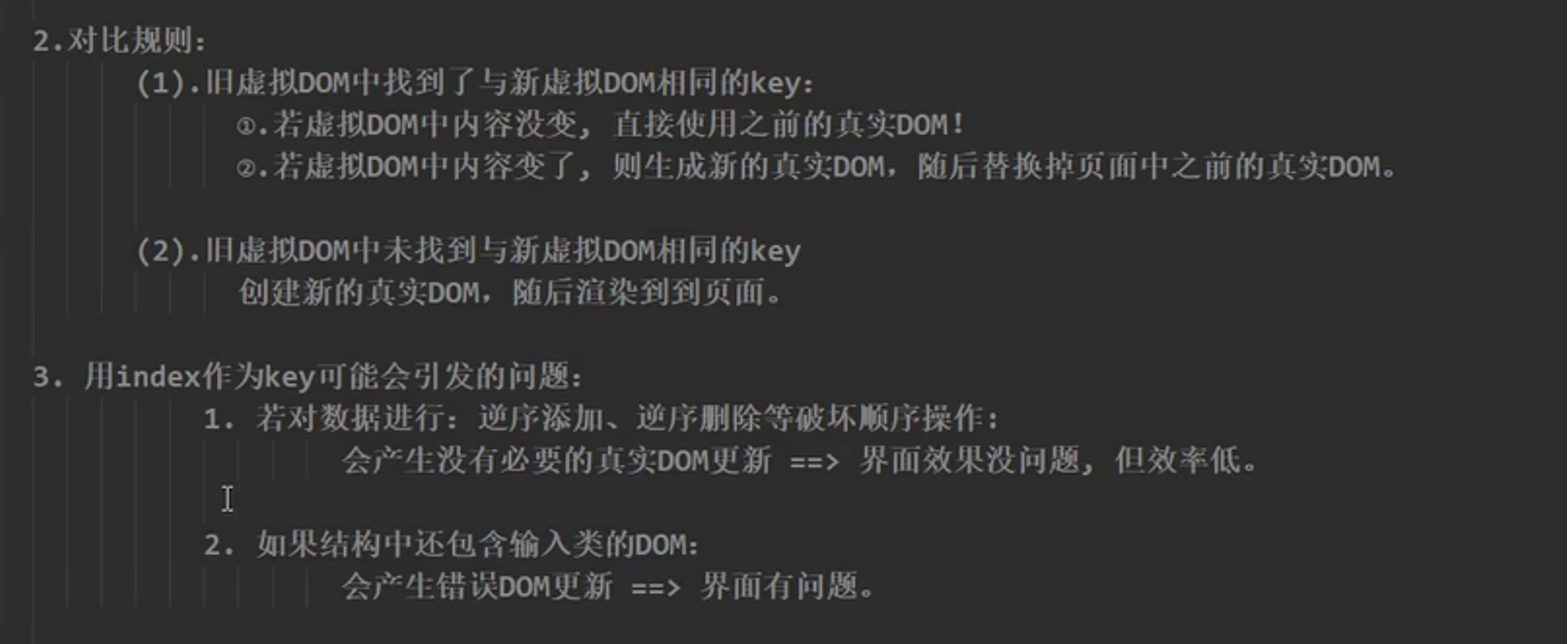
《2.key在对比算法中的作用》




 浙公网安备 33010602011771号
浙公网安备 33010602011771号