express最简单的搭建 与 AJAX的基本使用--get与post
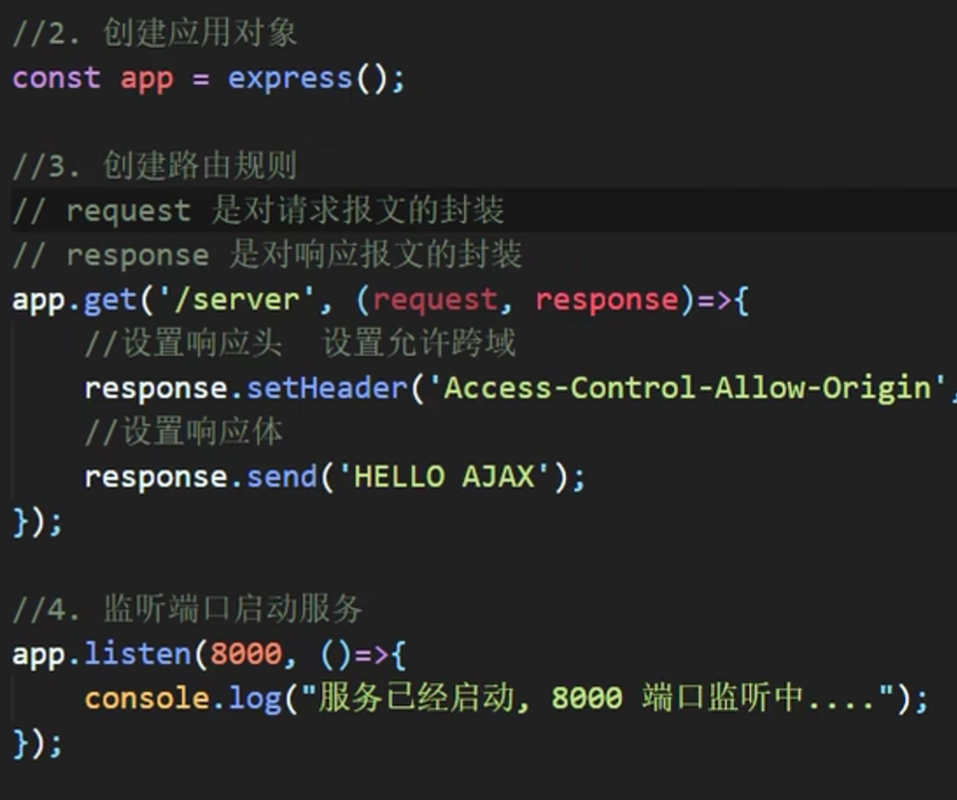
《1.express的基本使用》

这里要注意一点就是 只有在服务器先开起的情况下才能执行下面的js
《2.AJAX的基本使用》

xhr.readyState===0,表示未初始化
xhr.readyState===1,表示open方法调用完毕
xhr.readyState===2,表示send方法调用完毕
xhr.readyState===3,表示服务器返回了部分结果
xhr.readyState===4,表示服务器返回了所有结果
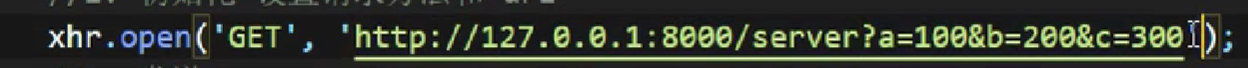
给url中加后缀的方法:

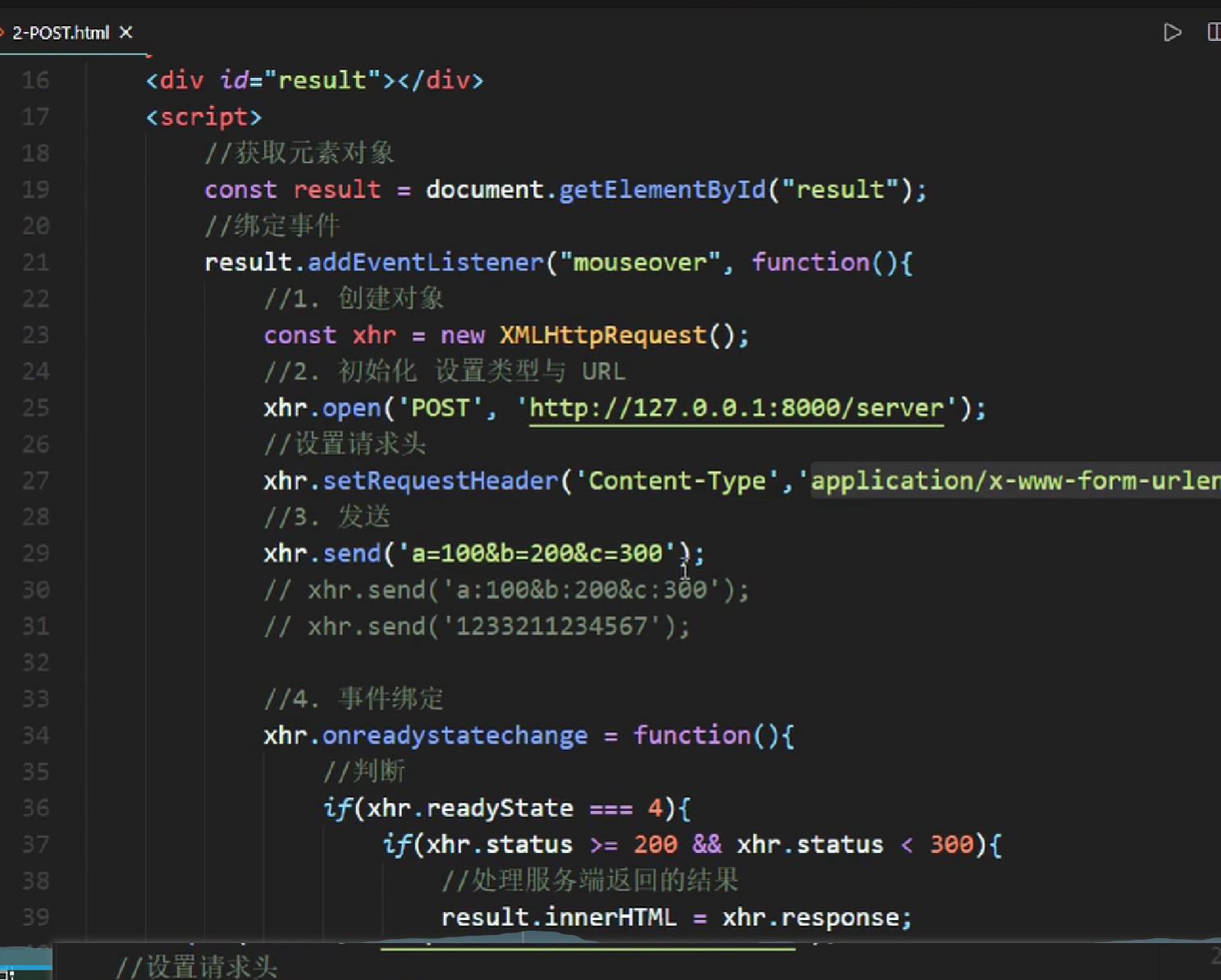
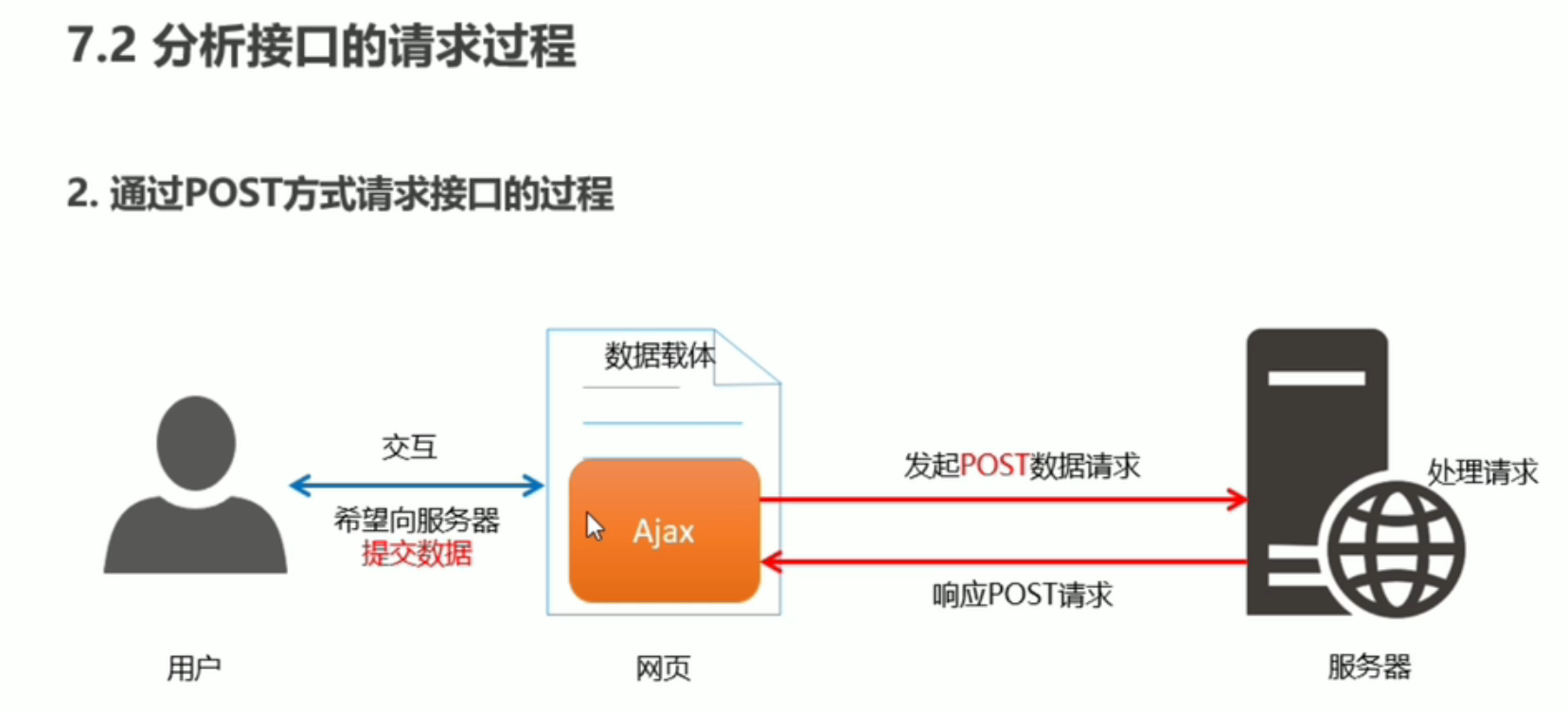
《3.post的使用》
post可以给服务器发送信息xhr.send(),还可以设置请求头xhr.setRequestHeader();

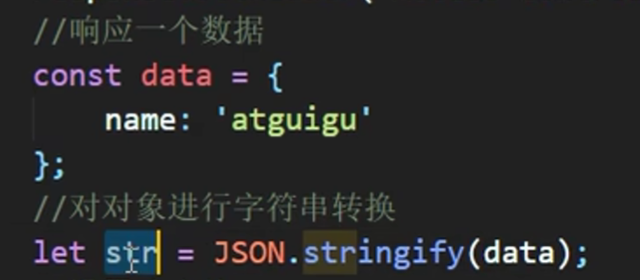
《4.JSON的传输》
在自创的服务器中去响应一个对象,则用json去传输的话要用到如下的格式:

然后再我执行的文件中:

这个是自动对数据转化:两种写一个就行:

《5.针对网络异常与无网的提醒》

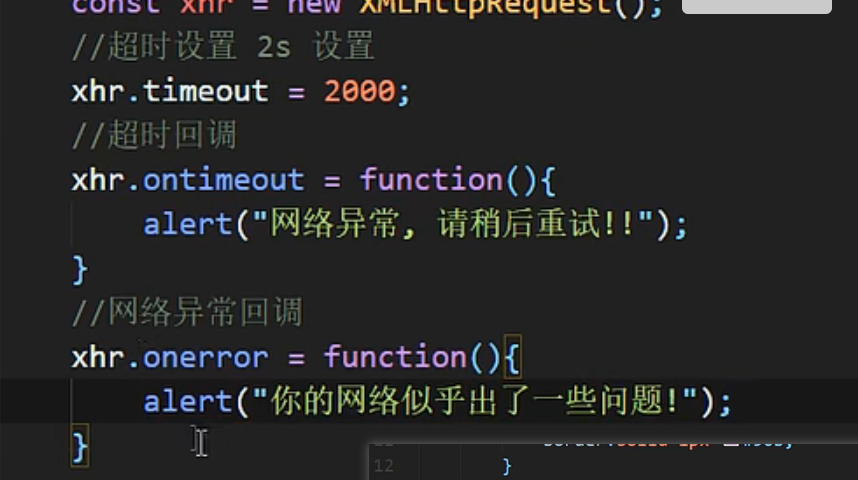
xhr.timeout 与 xhr.ontimeout这个回调函数是配套的;
一个设置超过什么时间算超时,另一个是对超时后的提醒,一旦超时请求就会取消
xhr.onerror是对无网络或网络异常的回调函数提示
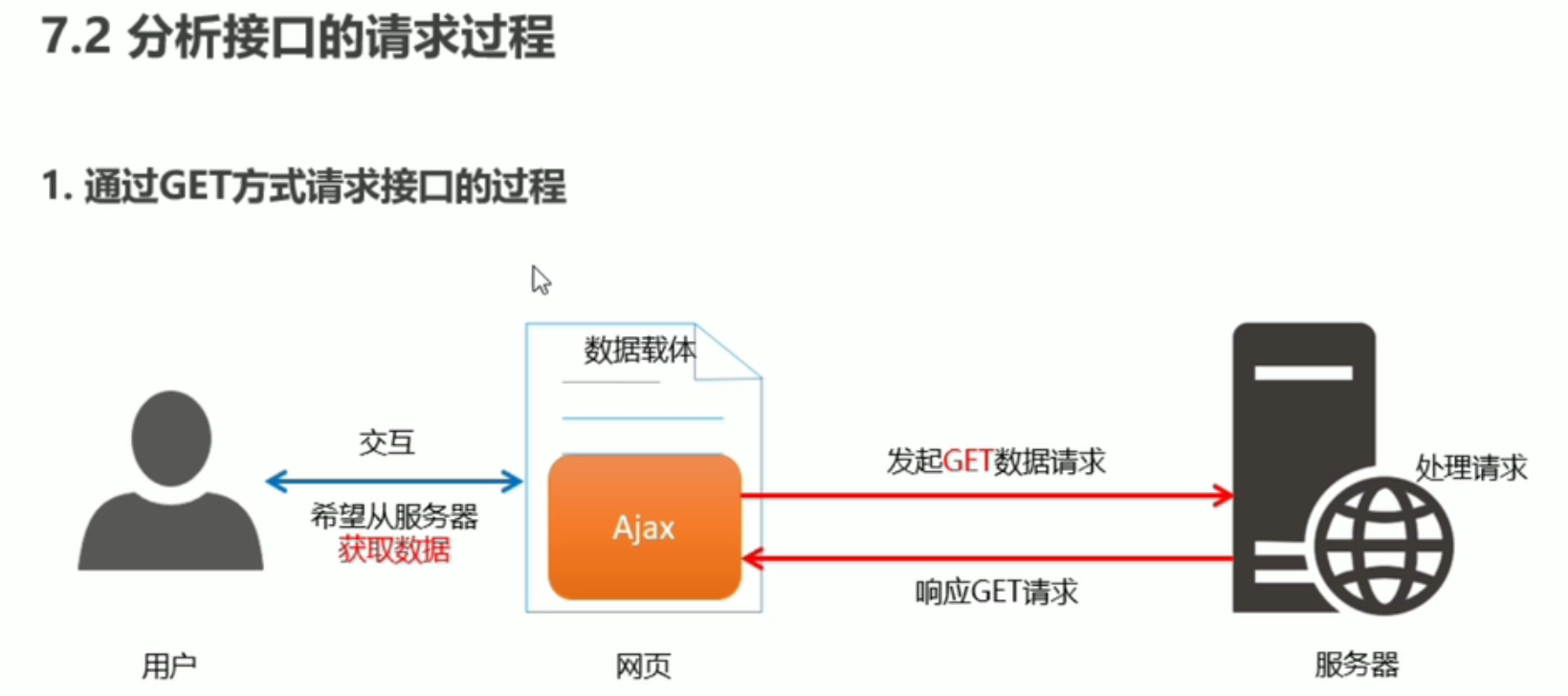
《2.对post与get的补充》


本文作者:次林梦叶
本文链接:https://www.cnblogs.com/cilinmengye/p/16335699.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!