echarts 柱状图和坐标轴 配置
近期一直在使用 echarts , 对里面的常用配置做一个记录
通常的 react 项目中引用
import echarts from 'echarts'; var myChart = null; myChart = echarts.init(document.getElementById('id'));
另外一个项目中普通引用报错(ice微应用),换了一种引用方式解决了:
import * as echarts from 'echarts'; let myChart: any = null; const dom = document.getElementById('id') as HTMLDivElement; myChart = echarts.init(dom);
配置
let xData = ['09/21', '09/22', '09/23', '09/24', '09/25'], data = [88, 45, 67, 12, 85]; // if (list.length) { // list.forEach((m) => { // xData.push(m.date.replace('-', '/')); // data.push(parseFloat(m.ratio)); // }); // } let option = { tooltip: { trigger: 'axis', axisPointer: { type: 'shadow' }, // 默认为直线,可选为:'line' | 'shadow' formatter: '{b}{a}:{c}%', // 格式化文档 }, grid: { // 直角坐标系内绘图网格, 可以理解为拉伸定位 top: '30px', bottom: '20px', left: '20px', right: '20px', containLabel: true, // grid 区域是否包含坐标轴 }, xAxis: { type: 'category', data: xData, // 间隔名字 axisLine: { show: false }, // 轴线 axisTick: { show: false }, // 刻度 splitLine: { show: false }, // 分隔线 axisLabel: { color: '#666666' }, }, yAxis: { // name: '单位', // 坐标轴名称 type: 'value', min: 0, // y轴最小值 max: 100, // y轴最大值 axisLabel: { formatter: '{value}%', // y轴1%-100%格式化 color: '#666666', }, axisLine: { show: true, lineStyle: { color: '#eeeeee' } }, // 轴线 splitLine: { show: true, lineStyle: { color: '#eeeeee' } }, // 分隔线 // nameTextStyle: { color: '#777777' }, // 名字样式 axisTick: { show: false }, // 刻度 }, series: [ { name: '开工率', type: 'bar', barWidth: '32%', // 柱子宽度 label: { show: false, // 数据是否在柱子上展示 position: 'top',
fontSize: 10,
formatter: function(val) { // 格式化文档
return val
},
}, color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [ { offset: 1, color: '#00C15E' }, { offset: 0.5, color: '#187BDB' }, { offset: 0, color: '#3C9CF9' }, ]), // 渐变色 柱子 data: data, // 数据 }, ], }; myChart.setOption(option);
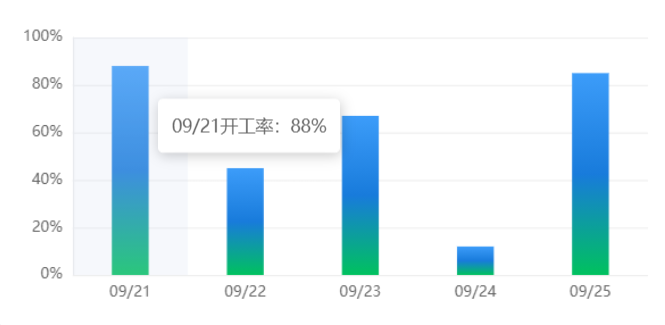
展示效果

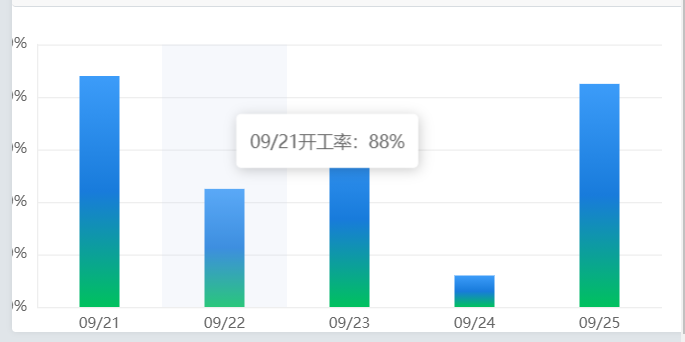
containLabel 设为false

图解

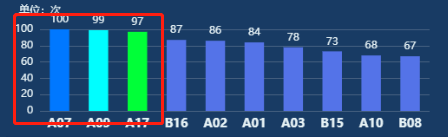
如果 其中有柱子颜色不一样(图例中前三个颜色不一样),数据格式应为
let data = [], xData = []; list.forEach((m, i) => { xData.push(m.t); if (i < 3) { data.push({ value: m.weekPoliceCount, itemStyle: { color: i === 0 ? '#0078FF' : i === 1 ? '#00feff' : '#00ff38', }, }); } else { data.push(m.weekPoliceCount); } }); // 处理结果为 数据随意填的, 看格式就好 data =[ { value: 85, itemStyle: { color: '#0078FF' } }, { value: 80, itemStyle: { color: '#0078FF' } }, { value: 77, itemStyle: { color: '#0078FF' } }, 66, 55, 44, ]
效果图

添加象形图配置
series: { type: 'pictorialBar', barCategoryGap: '-10%', symbol: 'path://M0,10 L10,10 C5.5,10 5.5,5 5,0 C4.5,5 4.5,10 0,10 z', color: '#0078FF', label: { show: true, position: 'top', }, data: data, },





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类