angular路由详解一(基础知识)
本人原来是iOS开发,没想到工作后,离iOS开发原来越远,走上了前端的坑。一路走来,也没有向别人一样遇到一个技术上的师傅,无奈只能一个人苦苦摸索。如今又开始填angular的坑了。闲话不扯了。(本人学习是根据官网教程,如果想根据官网教程学习,我建议先把官网的例子先学一遍,路由的路基部分,都是根据这个例子来讲的)。https://www.angular.cn/(官网地址)本章部分基本是官网的内容。
基础知识
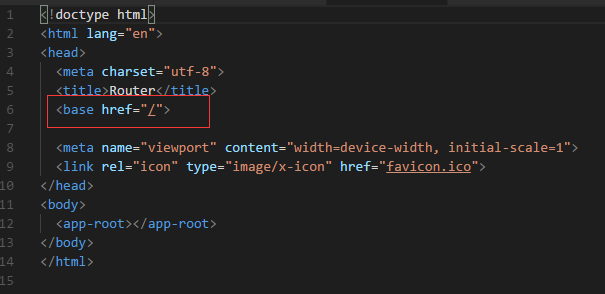
1.应用的开始都会有一个根目录开始,路由也一样,所以使用路由就在index.html的<head>标签下先添加一个<base>元素,来告诉路由器该如何合成导航用的URL。

2.在app.module.ts文件中导入需要的路由模块,记得把路由的组件也要导入进来。
3.配置路由
在@ngModule()上边创建路由数组
//path 路径参数(不能以/开头,路由会自己添加),component是组件(也就是你要导航的目的页面)redirectTo:重定向 pathMath: 来告诉路由器如何用
URL去匹配路由的路径,** 通配符,当前面所有的路由都找不到的时候就会路由到这个组件
const routes: Routes = [
{path:'home', component:HomeComponent },
{ path: 'hero/:id', component: HeroDetailComponent },//带参数的路由
{path:' ', redirectTo:' ', pathMath:‘full'},
{ path: '**', component: PageNotFoundComponent }
];
@NgModule({
imports: [
RouterModule.forRoot(
appRoutes
)
]
})
4.在组件中创建路由出口
在需要路由的HTML页面,留下路由出口。例如app.component.html
<router-outlet></router-outlet>
5.路由链接(也就是点击跳转)。例如在app.component.html中
<h1>Angular Router</h1>
<nav>
<a routerLink="/home" routerLinkActive="active">Crisis Center</a>
</nav>
<router-outlet></router-outlet>
这样就完成了一个简单的页面路由。
喜欢的朋友填个关注,点个赞给个小小的鼓励。



