爬坑 http协议的options请求
对于restful风格的API,肯定知道http常见的方法有GET,POST,DELETE,PUT。
但是http有个options方法,这玩意是干嘛的呢?
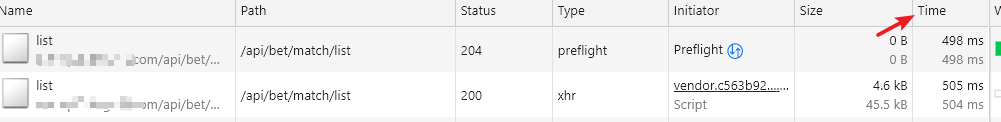
可以发现,在浏览器发起xhr请求的时候,会先一步发起OPTIONS请求,然后是正常的GET或者POST请求
这是啥原因呢,这其实是一个预检请求,预见请求成功,就会发送真正的请求

提及下,xhr请求,CORS(跨域资源共享)是需要了解下的
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/CORS
nginx处理跨域,如下配置即可
server {
listen 9090;
server_name 0.0.0.0;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
#gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types application/json text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php;
gzip_vary off;
gzip_disable "MSIE [1-6]\.";
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Headers' "Origin, X-Requested-With, Content-Type, Accept, Authorization,token,r,sign,time";
add_header 'Access-Control-Expose-Headers' 'Content-Disposition';
add_header 'Access-Control-Max-Age' 604800;
location / {
if ($request_method = OPTIONS ) {
#add_header 'Access-Control-Allow-Origin' '*';
#add_header 'Access-Control-Allow-Credentials' 'true';
#add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
#add_header 'Access-Control-Max-Age' 1728000;
#add_header 'Content-Length' 0;
return 204;
}
proxy_pass http://127.0.0.1:9008;
proxy_set_header Host $host;
}
}
提及个优化的事,就是为了快速访问网页,提升访问效率,有很多解决方式,比如服务端加缓存,前端懒加载等,但是忽略了一个很容易的优化,那就是Access-Control-Max-Age
该字段可选,用来指定本次预检请求的有效期,单位为秒。上面结果中,有效期是20天(1728000秒),即允许缓存该条回应1728000秒(即20天),在此期间,不用发出另一条预检请求。
记录一下!
面朝大海```春暖花开




 骚年,OPTIONS请求你有注意过么?
骚年,OPTIONS请求你有注意过么?

【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步