Ajax请求携带Cookie
xhr
先来了解下xhr
xhr,全称为XMLHttpRequest,用于与服务器交互数据,是ajax功能实现所依赖的对象,jquery中的ajax就是对 xhr的封装。
还有axios和fetch请求都属于xhr请求,都是基于标准 Promise 实现。
ajax cookie跨域处理
简单说说cookie和session的关系
不少朋友搞的不是特别清楚,一知半解的,在这里阐述下
cookie存储于客户端浏览器,默认生命周期跟随浏览器,浏览器关闭,cookie就会失效,tab标签也关闭了并不会失效
session存储于服务器,比如tomcat,默认失效时间30分钟,当然也可以通过redis来存储。
这里登录做个示例说明
未登录状态下,匿名用户通过客户端浏览器请求数据,都是无状态的(服务端不知道你是谁)
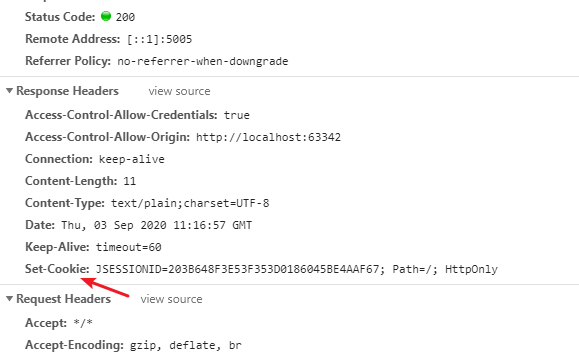
用户进行请求登录操作,登录成功,服务端会在response header里加一个Set-Cookie写入浏览器中。

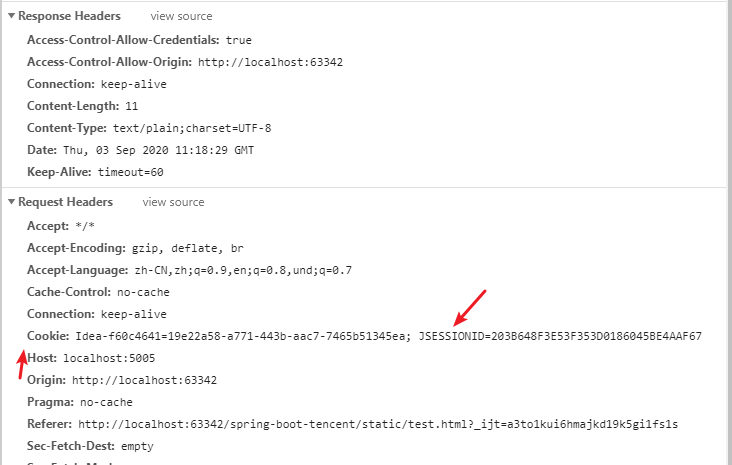
之后客户端在以后的请求中,会自动在请求头中携带此cookie。

cookie有一些属性,比如
-
失效时间(跟随浏览器,但是也可以进行持久化。跟localstorage和sessionstorage类似)
-
httponly(设置为true的话,客户端在控制台就获取不到)
-
path(默认为/)
同源情况下,比如是前后端不分离的项目,xhr(ajax)请求没有任何问题,但是会发现,不支持cookie跨域
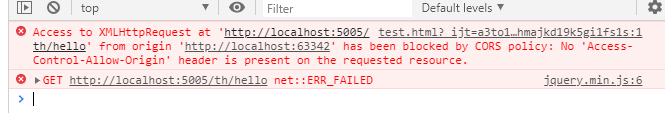
非同源情况下,xhr(ajax)请求服务端处理了,但是不会进行响应,会显示如下错误。也就是出现了跨域问题。

所以,解决接口跨域和解决xhr cookie跨域,是不一样的。
解决cookie跨域需要客户端和服务端都做处理,主要操作在服务端。
客户端
ajax请求添加该参数即可
xhrFields: {
withCredentials: true
},
同理axios也是如此
axios.defaults.withCredentials = true
注意,修改cookie值直接document修改即可,请求的时候浏览器会自动携带的。
不需要在header中添加cookie头,这样做是没有任何意义的。比如
headers: {
'Cookie': 'JSESSIONID=6FA9E27092EC212E439851D4831AADE6'
}
服务端
添加允许跨域操作,此处表示Spring框架,直接用@CrossOrigin处理即可(最为简单)
@CrossOrigin(value = "*", allowCredentials = "true")
服务端设置跨域的几种方式
方式一 重写addCorsMappings方法
@Configuration
public class WebMvcConfig extends WebMvcConfigurerAdapter {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("*")
.allowedMethods("POST", "GET", "PUT", "OPTIONS", "DELETE")
.maxAge(3600)
.allowCredentials(true);
}
}
方式二 对单个接口处理
// 需要设置前端请求的url。不支持*
responses.setHeader("Access-Control-Allow-Origin", "http://localhost:63342");
// 设置允许跨域的方法
responses.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
// 之后需要设置允许cookie跨域
response.setHeader("Access-Control-Allow-Credentials", "true");
方式三 @CrossOrigin注解
@CrossOrigin(value = "*", allowCredentials = "true")
方式四 nginx配置添加允许跨域请求
server {
listen 5566;
server_name localhost;
# 指定客户端的请求地址
add_header 'Access-Control-Allow-Origin' 'http://localhost:63342';
add_header 'Access-Control-Allow-Credentials' true;
add_header Access-Control-Allow-Headers "Origin, X-Requested-With, Content-Type, Accept, Authorization,token,r,sign,time";
location / {
if ($request_method = OPTIONS ) {
return 200;
}
proxy_method get;
proxy_set_header X-real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://127.0.0.1:5005;
proxy_set_header Host $host;
}
}
OK,完美解决!




 接口跨域是个热门的问题,那你知道请求携带cookie如何实现跨域吗?
接口跨域是个热门的问题,那你知道请求携带cookie如何实现跨域吗?



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 用 C# 插值字符串处理器写一个 sscanf
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· DeepSeek 解答了困扰我五年的技术问题。时代确实变了!
· PPT革命!DeepSeek+Kimi=N小时工作5分钟完成?
· What?废柴, 还在本地部署DeepSeek吗?Are you kidding?
· DeepSeek企业级部署实战指南:从服务器选型到Dify私有化落地
· 程序员转型AI:行业分析