Electron 开发点滴记录
1.使用electron-builder打包时,如果依赖了某些native dependencies,则会导致每一次打包都会rebuild这些依赖包,浪费了不少时间,我们可以在package.json的build节点中,将npmRebuild 设置为false,则可跳过native dependencies的build步骤,大大提高打包速度。
2.可以使用ffi-napi与编写的dll来交互,前提条件是dll导出了相应的函数;
3.package.json中的scripts节点中包含可以执行的命令脚本,我们可以在VS Code的 终端-->运行任务中来选择执行某一条任务;
4.electron-builder可以结合nsis来生成windows下的安装包程序,安装包名称可以通过nsis节点的artifactName字段来设置;我们可以使用${productName}这种格式来取某变量的值;
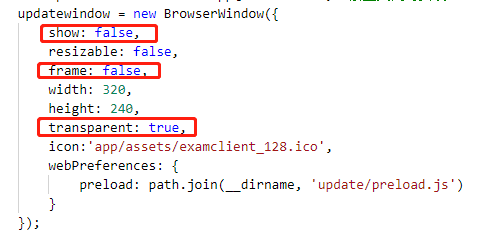
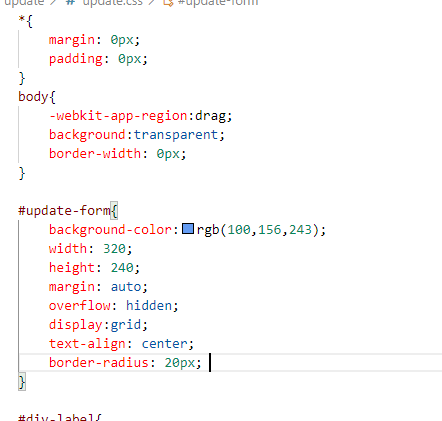
5.当创建一个圆角窗口时,需要在实例化BrowserWindow时,设置属性frame:false 以及 transparent:true, 设置窗体的大小(width/height)与html中要呈现的大小一致。 然后在需要加载的html中设置圆角即可。但有时候会发现页面加载出来以后,四个角依然存在,这种情况一般是渲染的问题,可以先将窗体hide一下,然后再show出来即可。


6.js重复某个字符若干次,可以使用repeat方法,例如 ‘x’.repeat(3) => 'xxx';
7.electron 可以借助nodejs的fs模块来读取本地数据,fs模块提供了众多的api来读取数据,比较常见的就是read,readfile,readsync这几个方法,但是这几个方式各有优缺点,首先readsync是一个同步读写的api,如果我们的文件不是很大,那么可以用这个api来读取文件还是比较方便的;read和readfile都是属于异步的读取,适合于大文件的读取。不过这几个方式有个共同的问题在于如果文件比较大,而此时需要读取一个完整文件的话(比如读取文件数据,通过tcp发送文件),虽然是异步的,但还是会导致整个主界面有微卡顿的现象。为了解决这个问题,我们可以使用fs提供的另外一种方式,readstream流方式,可以通过fs.createReadStream(path,options),来创建一个读流,然后再在readstream.on("data",()=>{...})来处理已读入的数据。这么处理界面就不会卡顿了。options中可以设置每次读取多少个字节。
未完待续...



