升级NGINX支持HTTP/2服务端推送
内容概览
NGINX从1.13.9版本开始支持HTTP/2服务端推送,上周找时间升级了下NGINX,在博客上试验新的特性。
升级工作主要包括:
- 升级NGINX
- 修改NGINX配置
- 修改wordpress主题
升级NGINX到1.14.0
1、配置nginx官方的yum源。创建配置文件/etc/yum.repos.d/nginx.repo,写入如下内容
[nginx]
name=nginx repo
baseurl=http://nginx.org/packages/centos/7/$basearch/
gpgcheck=0
enabled=1
2、更新nginx
yum update nginx
3、重启nginx
systemctl restart nginx
4、验证nginx版本
$ curl -I 127.0.0.1
HTTP/1.1 301 Moved Permanently
Server: nginx/1.14.0
修改NGINX配置
在原有的配置上,加上http2_push_preload on;。当nginx检测到link响应首部时,会主动往客户端推送资源。
location ~ \.php$ {
# ...省略其他配置
http2_push_preload on; # 加上这行
}
修改WordPress主题
NGINX的http2_push_preload需要应用服务的配合。比如我要主动推送index.js这个文件,那么需要加上如下响应首部:
link: </index.js>; as=script; rel=preload
也可以同时推送多个文件,比如:
link: </index.js>; as=script; rel=preload, </index.css>; as=style; rel=preload
具体到WordPress,可以加上如下代码:
function add_http2_push_header() {
$preload_resource_array = array(
'</index.js>; as=script; rel=preload',
'</index.css>; as=style; rel=preload'
);
$preload_link_value = join( ', ', $preload_resource_array );
header( 'link: '.$preload_link_value );
}
add_action( 'send_headers', 'add_http2_push_header' );
浏览器验证
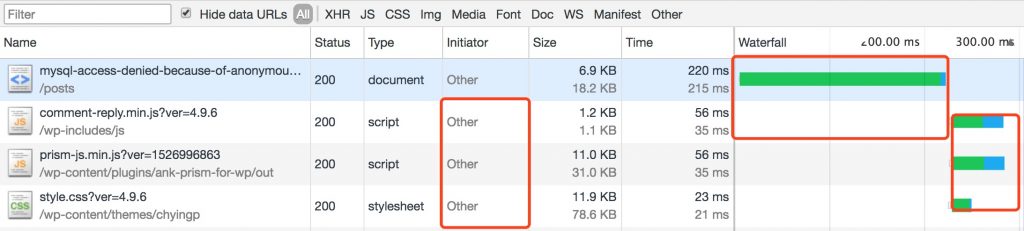
升级之前,不支持服务端推送。

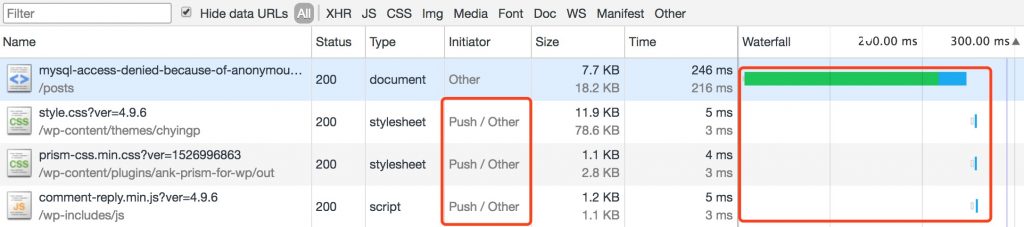
升级之后,支持服务端推送。

相关链接
https://www.nginx.com/blog/nginx-1-13-9-http2-server-push/
http://nginx.org/en/docs/http/ngx_http_v2_module.html#http2_push_preload
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/link


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2013-05-30 jQuery源码-核心源码结构