JavaScript 事件系统
今天比较系统都学习了 JavaScript 的事件系统。
事件流
JavaScript 的事件是以一种流的形式存在的,一个事件会有多个元素同时响应。有时候这不是我们
想要的,我们只需要某个特定的元素响应我们的绑定事件就可以了。
事件分类
捕获型事件(非IE)、冒泡型事件(所有浏览器都支持)
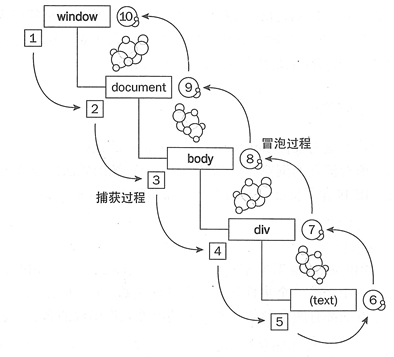
捕获型事件是自上而下的,而冒泡型事件是自下而上的。下面我用一个图来直观表示:

冒泡型事件我们在工作中可能会比较多遇到,但捕获型事件怎样才会执行到呢,如果我们想要在非 IE 浏览器中
要创建捕获型事件,只需将 addEventListener 的第三个参数设为true就好了。
例子如下:Link

ID为div1和div2的两个元素都被绑定了捕捉阶段的事件处理函数,这样:
- 当点击
#div1(蓝色区域)时,应该会alert出”div1″ - 当点击
#div2(黄色区域)时,应该会先alert 出”div1″,再alert出”div2″,因为在事件捕捉阶段,事件是从根元素向下传播的,#div1是#div2< /code>的父元素,自然绑定在#div1上的click事件也会先于#div2上的click事件被执行。 - 注:当把第二行代码注释掉,当点击
#div2(黄色区域)时,只出 alert 出 ”div2″。
冒泡型事件例子:
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <title>冒泡事件</title>
6 <script type="text/javascript">
7 var i = 1;
8 function Add(sText,objText)
9 {
10
11 document.getElementById("Console").innerHTML +=sText + "执行顺序:" + i + "<br />" + "<hr />";
12 i = i + 1;
13 //window.event.cancelBubble = true;
15 }
16 </script>
17 </head>
18
19 <body onclick="Add('body事件触发<br />','body')< /span>">
20 <div onclick="Add('div事件触发<br />','div')< /span>">
21 <p onclick="Add('p事件触发<br />','p')< /span>" style="background:#c00;">点击</p>
22 </div>
23 <div id="Console" style="border:solid 1px #ee0; background:#ffc;"></div>
24
25 </body>
26 </html>
提示:您可以先修改部分代码再运行
从这个例子我们可以很清楚的看到事件冒泡是从目标元素 P 一直上升到 body 元素。
阻止事件冒泡
如下有一个函数兼容了 IE 和其它浏览器的阻止事件冒泡
 function stopBubble(e) {
function stopBubble(e) {
 //如果提供了事件对象,则这是一个非IE浏览器
//如果提供了事件对象,则这是一个非IE浏览器
 if ( e && e.stopPropagation )
if ( e && e.stopPropagation )
 //因此它支持W3C的stopPropagation()方法
//因此它支持W3C的stopPropagation()方法
 e.stopPropagation();
e.stopPropagation();
 else
else
 //否则,我们需要使用IE的方式来取消事件冒泡
//否则,我们需要使用IE的方式来取消事件冒泡
 window.event.cancelBubble = true;
window.event.cancelBubble = true;
 }
}
在 IE 并没有 stopPropagation 方法,但我们可以通过 window.event.cancelBubble 来阻止事件冒泡。
监听函数
IE : attachEvent、detachEvent
非IE: addEventListener、removeEventListener
object. addEventListener("name_of_event",fnHandler,冒泡阶段[true:捕获型事件/false:冒泡事件])
除了上面四个函数还有一个比较通用的方法是 document.getElmentById(元素ID).onclick = function(){}
事件对象
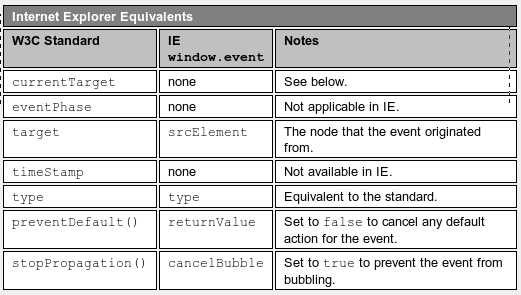
当触发事件,在监听函数执行函数里怎样才可以获取事件对象呢?在IE 中用window.event.srcElement而在非IE浏览器则用e.currentTarget
例代码:
2
3 function ctdClickEvent(e)
4 {
5 if( !-[1,] ) //IE
6 {
7 var readonly = "readOnly";
8 var obj = window.event.srcElement;
9 }else{ //非IE
10 var readonly = "readonly";
11 var obj = e.currentTarget;
12 }
13
14 var id = obj.id.replace("btn_","");
15
16 if( obj.value=="此项改为不续费" )
17 {
18 ......
19 }else{
20 .......
21 }
22 sumPrice();
23 }
另附 javaEye 里 zhouyrt 总结的事件对象属性列表: http://docs.google.com/View?id=dr9sm67_277d5g7wgdn (google docs 会经常性打不开)
//////////////////////// -- 2010-12-01 Update -- ////////////////////
今天看 javaEye 又发现了一篇不错的 DOM 事件的总结文章:http://www.quirksmode.org/dom/events/ 。

//////////////////////// -- 2016-09-13 Update -- ////////////////////
currentTarget:绑定事件的对象
target: 实际触发事件的对象




