window.open()打开文件下载链接被Google Chrome拦截问题
起因
今天售后反馈谷歌浏览器更新后下载文件不了了。自己测试发现本地127.0.0.1是没有问题的,而连接线上虽然能够下载,但是有明显的提示“无法安全的下载”,需要再次确认才能下载。初步判断为浏览器问题。
谷歌会拦截下载内容说明

尝试解决方法一

按照此方法试了下,不能本次解决问题。
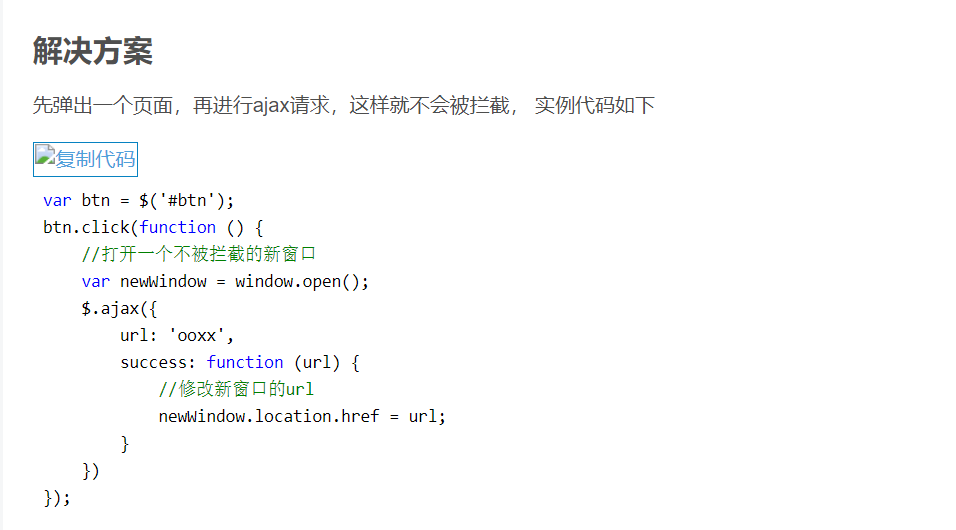
尝试解决方法二

同样没有效果。
无计可施
试了多种方法后都没有效果。于是就改成<a href="下载链接">下载</a> 点击a标签直接下载。这种总没有问题吧?(这样改动好多地方都要改工作量较大)
最终解决
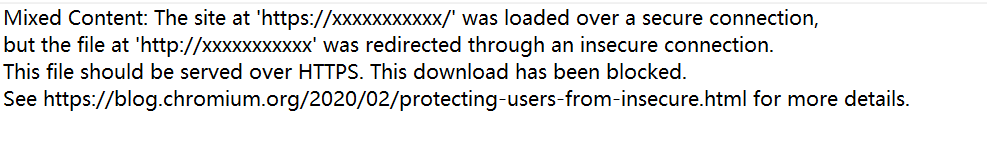
改成a标签后,试了下还是不行!但是这回浏览器控制台有了明显的提示。

根据提示问题就很明显了,由于线上是https的链接,而window.open()打开的链接用的都是http。在本地测试时本地是http://127.0.0.1。所以本地一直没问题,而线上存在问题。于是将返回下载链接的接口统一调整为https。(因为我们下载链接是OSS含有时效性的链接都是后台生成返回的,所以调整一个接口就完事了)
其实之前加载js、css等静态资源好像也有过类似http、https的提示。本次排查一直以为是window.open()的锅,绕了弯路。





