用Electron开发一个图片压缩软件
工作中经常需要进行图片压缩,比如对网站图片进行压缩,让网站加载快些,省宽带。但是网上找的软件基本上都收费,或者web线上压缩太麻烦。就想着自己是程序员何不自己做个?
然后上网查资料,找到很多图片压缩的插件,mozjpeg,jpegtran,pngquant,optipng,gifsicle,giflossy等等,这些插件又分为有损压缩和无损压缩。
我是搞.net开发的,但在nuget上没找到好用的组件,但发现npm下倒是有很多,然后选用electron来开发,因为发觉它上手简单,看了下教程就直接开干。
经过对比最后选用的 imagemin,下面是我对imagemin组件调用的封装,参考了网上的示例写的。
const imagemin = require('imagemin');
//Lossy compression
const imageminMozjpeg = require('imagemin-mozjpeg');
const imageminPngquant = require('imagemin-pngquant');
// const imageminGiflossy = require('imagemin-giflossy');
// const imageminSvgo = require('imagemin-svgo');
// const imageminWebp = require('imagemin-webp');
//Lossless compression
// const imageminJpegtran = require('imagemin-jpegtran');
// const imageminOptipng = require('imagemin-optipng');
const imageminGifsicle = require('imagemin-gifsicle');
async function compress(input, output, opts) {
input = input.replace(/\\/g,"/");
output = output.replace(/\\/g,"/");
let compressData = await imageminCompress(input, output, opts);
return compressData;
}
async function imageminCompress(input, output, opts) {
if(opts.png.quality[0]>1){
opts.png.quality=[opts.png.quality[0]/10, opts.png.quality[1]/10];
}
return await imagemin([input], {
destination: output,
plugins: [
// imageminJpegtran(),
imageminMozjpeg(opts.jpg),
imageminPngquant(opts.png),
// imageminOptipng({
// optimizationLevel: 3
// }),
imageminGifsicle(opts.gif),
],
})
.then((file) => {
return {
status: true,
data: file,
};
})
.catch((e) => {
return {
status: false,
error: e.toString(),
};
});
}
module.exports = {
compress: compress,
};
ui使用的elementui,这个项目没有使用vue或react前端框架,直接在html页面引用的elementui文件。因为electron+vue开发资料还没去看,后续再改。
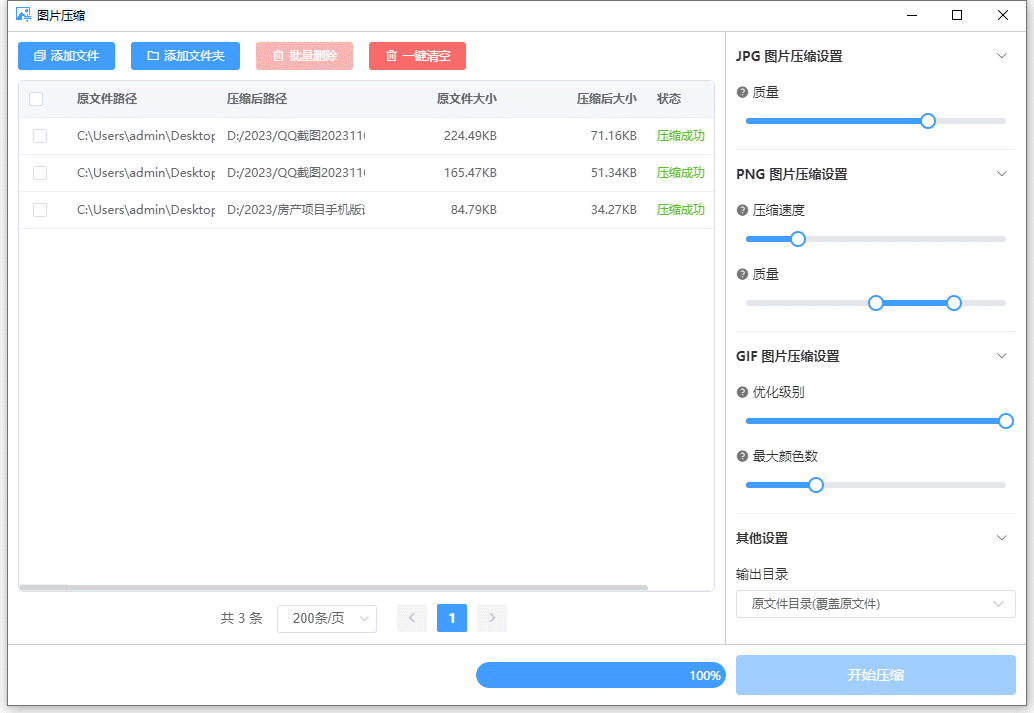
最后附上效果图和源码地址

支持JPG、JPEG、PNG、GIF图片格式



