移动端轮播图切换【详细解析】
轮播图如果运用到移动端那么,需要加入meta标签,
meta name="viewport" content="width=device-width,height=device-height“

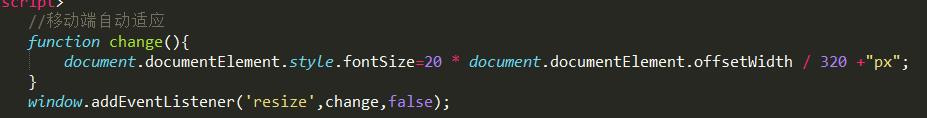
加上meta占满屏幕宽和高,然后考虑自适应宽,因移动端宽高大同小异,我们以iphone6,宽度320px为例,html根元素设置为20px,
样式只要给 #wrap添加样式16rem即可铺满宽度。js实现自适应宽度,resize当屏幕宽高发生变化根元素字体也跟着变化。

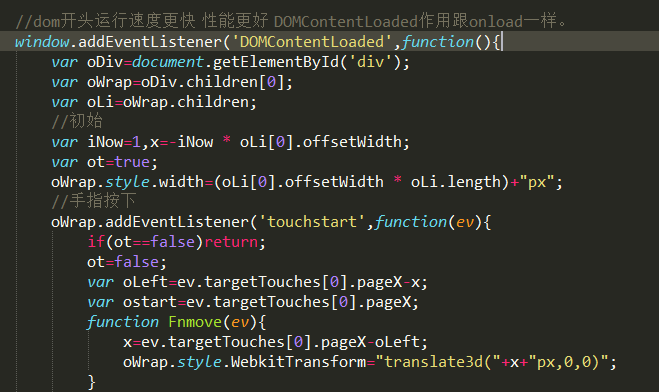
移动端需要到事件绑定完成对Dom操作,因此给window添加DOMContentLoaded绑定事件,获取ul,对ul按下手指绑定touchstart事件,获取事件当前x坐标------ev.targetTouches[0].pageX。
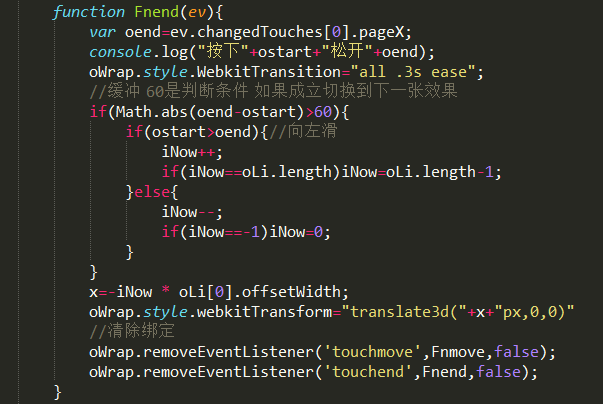
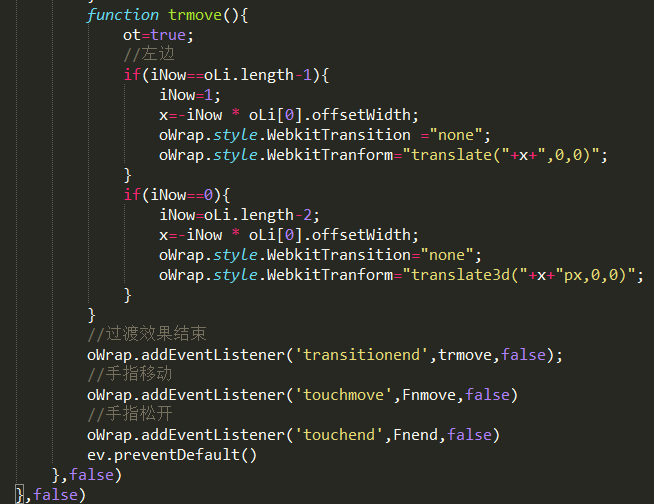
添加touchmove移动事件赋值x,提高移动端性能我们js最好不对css宽高坐标进行操作,所以使用了css3里面transform,3d效果。WebkitTransform。