ES6——模块化
1 <script type="module"> 2 import * as app from "./app.js"; 3 </script>
-
-
代码复用
-
模块化功能只要有两个命令构成:export和import。
-
export命令用于规定模块的对外接口
-
import命令用于输入其他模块提供的功能
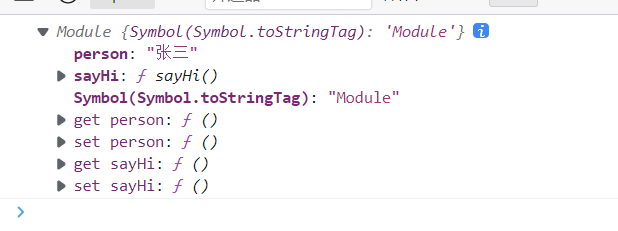
1 //暴露数据:export 2 export let person = '张三'; 3 4 export function sayHi(){ 5 console.log("你好我是张三"); 6 };
index.html
1 <body> 2 <script type="module"> 3 //引入index1模块 4 import * as index1 from "./index1.js"; 5 console.log(index1); 6 </script> 7 </body>


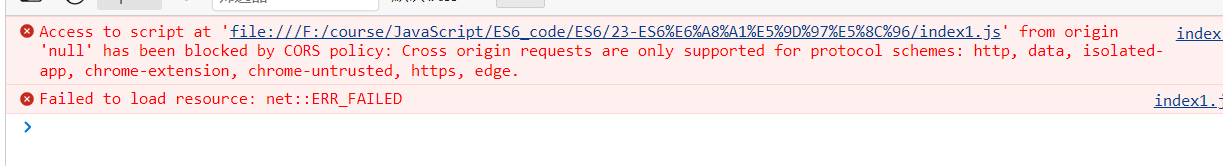
注:这样的写法在本地会出现跨域问题,通过IP去访问,相当于是通过本地的服务器去访问就不会了,不要通过file协议去访问。也可使用Live Server之类的小型服务器来打开就可以避免以上问题。
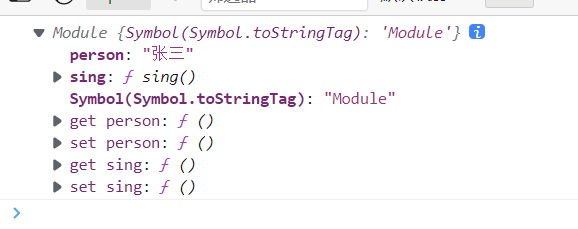
1 let person = '张三'; 2 3 function sing(){ 4 console.log("我会唱歌"); 5 }; 6 //统一暴露 7 export {person, sing};//花括号里边是要暴露的数据
index.html
1 <body> 2 <script type="module"> 3 //引入index2模块 4 import * as index2 from "./index2.js"; 5 console.log(index2); 6 </script> 7 </body>

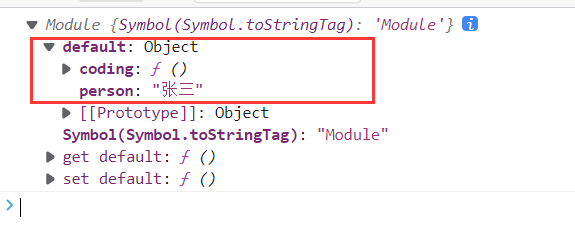
1 //可以暴露任意类型,对象居多 2 export default { 3 person: '张三', 4 coding: function (){ 5 console.log("我在敲代码"); 6 } 7 }
index.html
1 <body> 2 <script type="module"> 3 //引入index3模块 4 import * as index3 from "./index3.js"; 5 console.log(index3); 6 </script> 7 </body>

对于这样一个结构,我们如果想要使用里边的属性或者方法就需要再多加一个default。
1 <body> 2 <script type="module"> 3 //引入index3模块 4 import * as index3 from "./index3.js"; 5 index3.default.coding(); 6 </script> 7 </body>

import * as 变量名 from "模块路径";
1 import {要暴露的数据名, 要暴露的数据名} from "模块路径"; 2 //例 3 //分别暴露 4 import {person,sayHi} from "./index1.js"; 5 //起别名(统一暴露),因为和上边分别暴露的person重名了需要起别名 6 import {person as ren, sing} from "./index.js"; 7 console.log(ren,sing);
解构赋值对于默认暴露,不能直接使用default必须给它起一个别名。
1 import {default as 别名} from "模块路径"; 2 //例(固定写法) 3 import {default as index3} from "./index3.js"; 4 console.log(index3);
1 import 变量名 from "模块路径"; 2 //例 3 import index3 from "./index3.js";
使用一个script中的src属性引一个入口文件,然后设置type属性为
1 <script src="./app.js" type="module"></script>
前边提到的两种使用模块化的方式都存在兼容性的问题,并且ES6模块化还不能直接对npm安装的一些模块进行导入。因此我们在项目当中不会这么引入,而是使用babel做一个转化。
babel是一个JavaScript编译器,它能够将比较新的ES6语法转换成浏览器能够识别的ES5语法。
-
-
babel-preset-env:预设包,能够将最新的ECMAscript特性进行转换 -
browserify(webpack)
npm init --yes
npm i babel-cli babel-preset-env browserify -D
3.对代码进行转化(局部安装)
第一个参数是原文件的目录
-d:将转换完的结果存在哪
--presets=babel-preset-env:传的参数,可以直接建一个文件
npx babel ES6/23-ES6模块化/js -d dist/js --presets=babel-preset-env
第一个参数是原文件的目录
-o:输出
npx browserify dist/js/app.js -o dist/bundle.js
1 <script src="../dist/bundle.js"></script>
需求:使用jQuery对文件进行背景色修改。
要想使用npm包
npm i jquery
import $ from "jquery";





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本