实验一 GIT 代码版本管理
实验目的:
1)了解分布式分布式版本控制系统的核心机理;
2) 熟练掌握git的基本指令和分支管理指令;
实验内容:
1)安装git
2)初始配置git ,git init git status指令
3)掌握git log ,git add ,git diff 指令
4) 掌握git tag git branch,git commit 指令
5)掌握git revert 指令
实验记录:
1)初次配置git

2)从头创建仓库
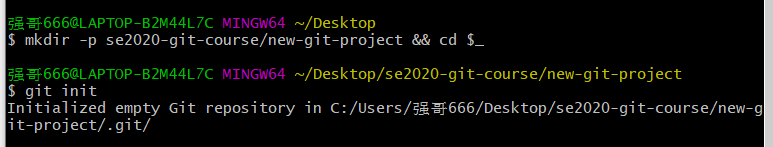
在对 Git 仓库进行 commit 或执行任何其他操作之前,需要一个实际存在的仓库。要使用 Git 新建一个仓库,我们将使用 git init 命令。
创建项目目录并使用git init命令

克隆现有仓库
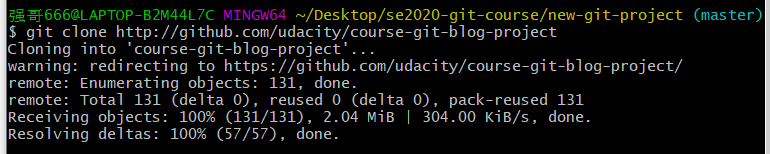
在 Git 上进行克隆的方法是调用我们将在终端上运行的命令 git clone,然后传入要克隆的 Git 仓库的路径。
首先需要验证终端位置,在克隆任何内容之前,确保命令行工具已定位于正确的目录下。克隆项目会新建一个目录,并将克隆的 Git 仓库放在其中。

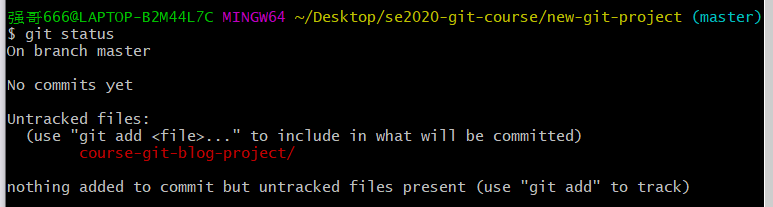
判断仓库的状态
git status 是了解 Git 的核心所在。它将告诉我们 Git 正在考虑什么,以及 Git 所看到的我们仓库的状态。

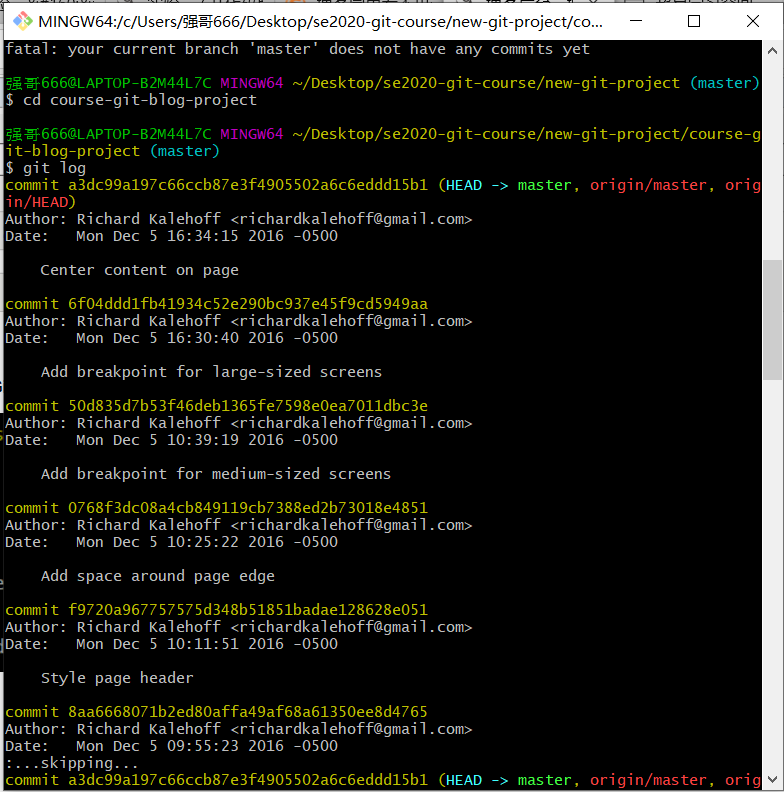
3)git log
使用命令行转到项目的目录下,输入git log命令。

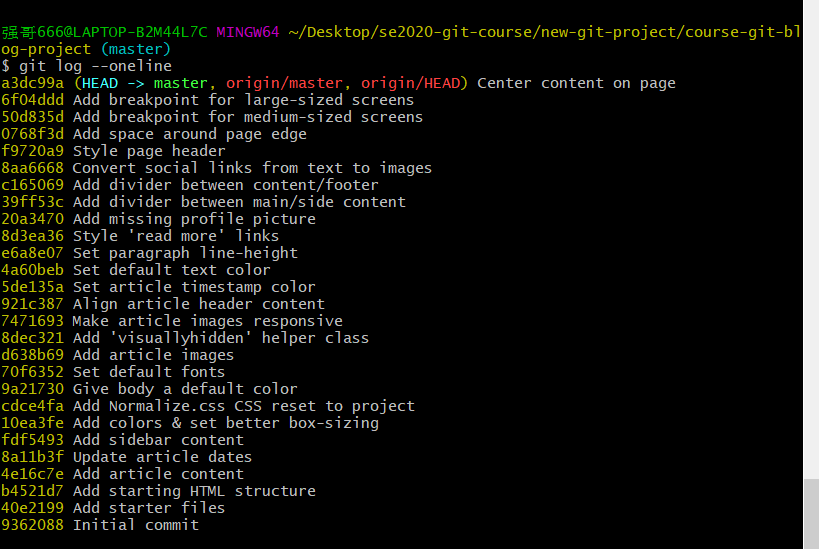
git log --oneline
git log --oneline 命令以不同的格式风格来代替 git log。
git clone --oneline 命令:
-
每行显示一个 commit
-
显示 commit 的 SHA 的前 7 个字符
-
显示 commit 的消息

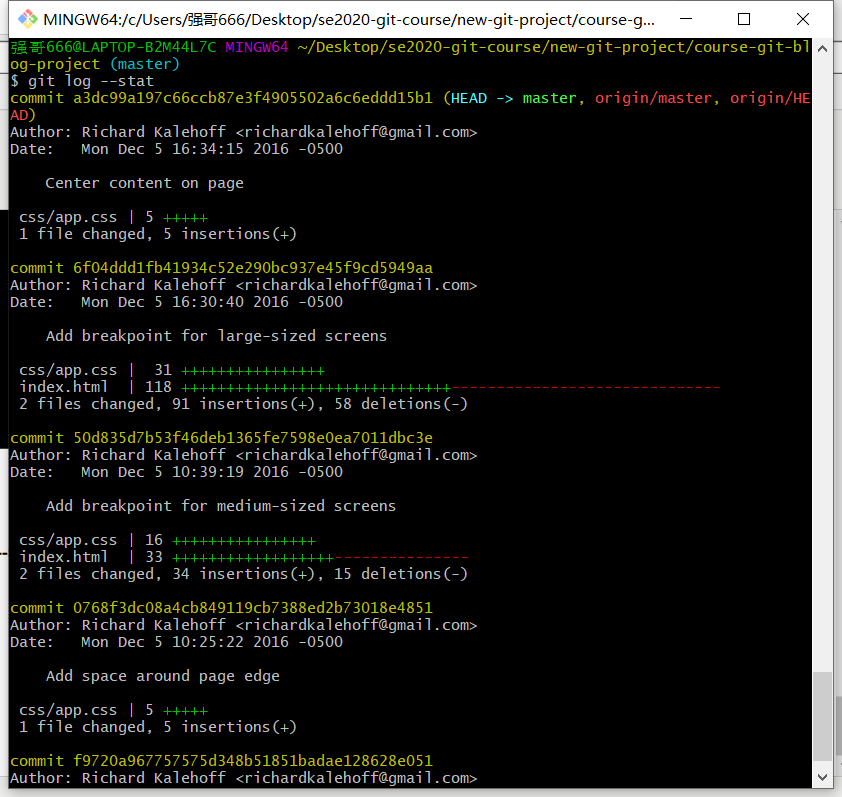
git log --star
The git log 命令有一个选项可以用来显示 commit 中更改的文件以及添加或删除的行数。该选项为 --stat(stat 是“统计信息 statistics”的简称)。

$ git log --stat
此命令会:
-
显示被修改的文件
-
显示添加/删除的行数
-
显示一个摘要,其中包含修改/删除的总文件数和总行数
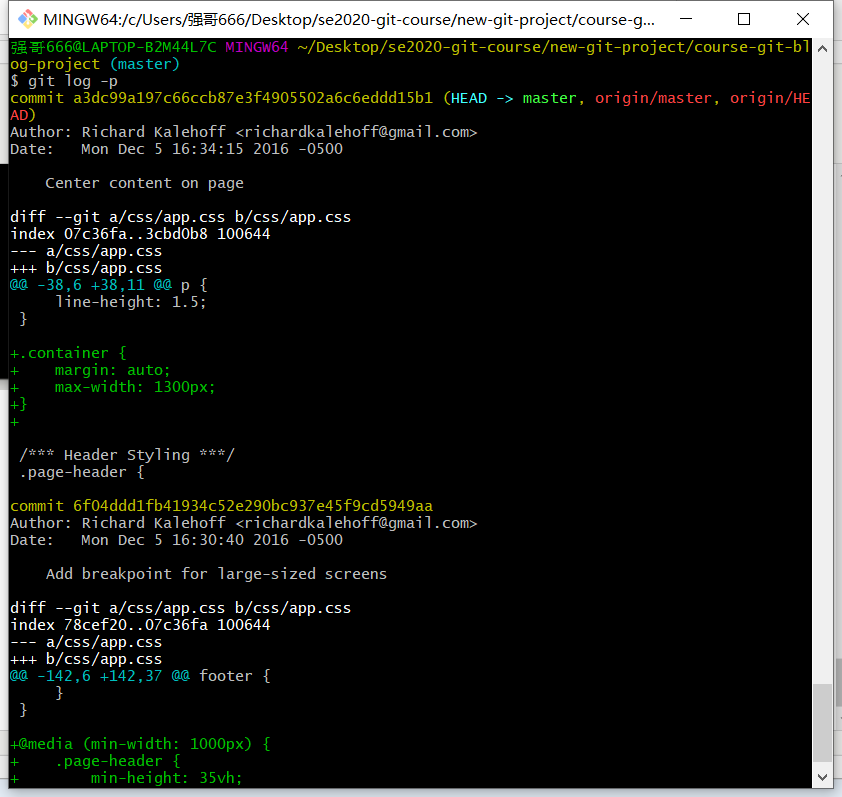
git log -p
git log 命令具有一个可用来显示对文件作出实际更改的选项。该选项是 --patch,可以简写为 -p。

-p 选项(和 --patch 选项一样)用来更改 git log 显示信息的方式:
$ git log -p
-
此命令会向默认输出中添加以下信息:
-
显示被修改的文件
-
显示添加/删除的行所在的位置
-
显示做出的实际更改
4)git add&git commit&git diff
使用 git add 将 index.html 添加到暂存区

创建一个叫做 index.html 的文件,并添加一些起始代码,建立 js 和css 文件夹,并在文件下分别建立 app.js 和 app.css 文件,文件内容可为空。

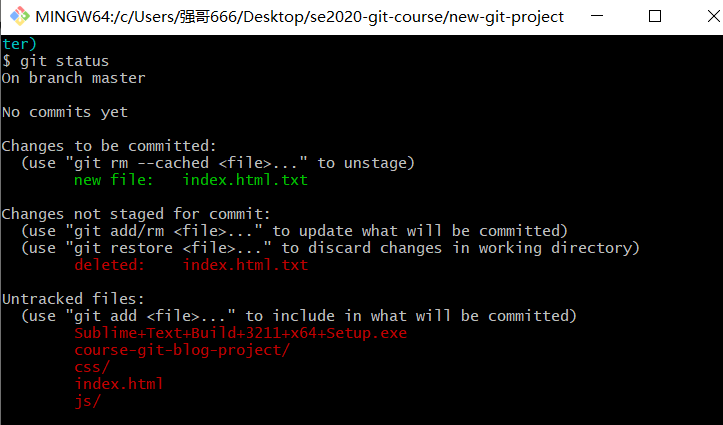
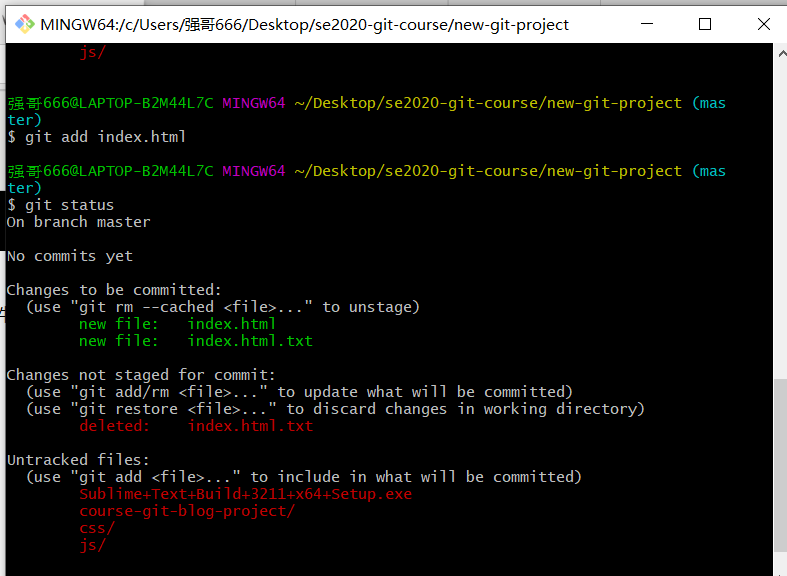
在终端上运行 git add index.html 将 index.html 添加到暂存区,并且查看当前状态:

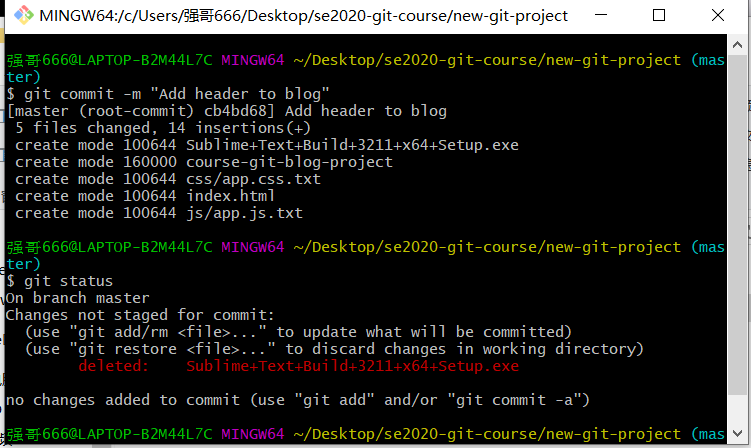
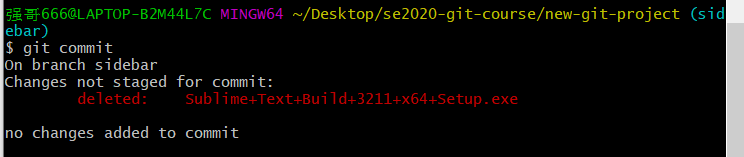
使用git commit提交并查看当前状态

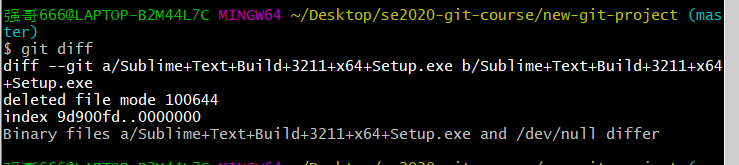
5)git diff
通过使用 git status 命令我们可以知道哪些文件被更改了可是不会显示到底是什么样的更改,像这种情况我们通常可以使用 git diff 命令。git diff 命令用来查看那些已被加入但是尚未提交的更改。

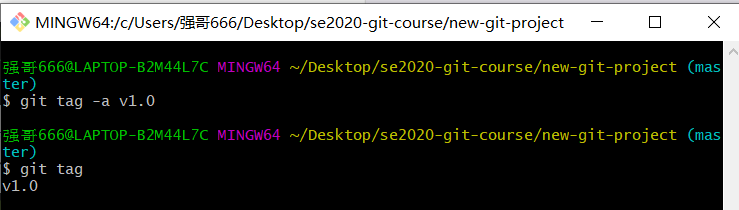
6)git tag
输入git tag显示仓库中的标签

7)git branch
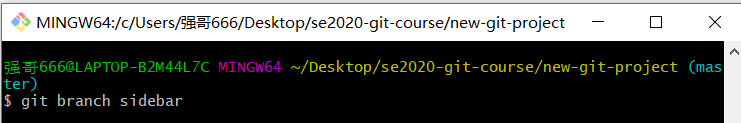
创建分支

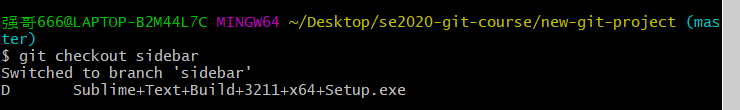
切换到该分支

删除分支

实验过程中发生的问题:
1)开始忘记使用cd切换目录
2)index.html没改后缀
3)切换分支名称输入错误
实验小结:
这次试验让我初步认识了git以及git的基本使用方法,虽然说这次实验并不难,但是自己慢慢的做成功还是比较有成就感,希望自己再以后的实验再接再厉。
思考题:
阅读维基百科和百度百科 的Git词条,总结分布式分布式版本控制系统的核心机理。
版本库的本地存储,每台机器都是等价的,都有工作区和版本库,开发人员无需联网就可直接在本地进行工作,工作成果可直接保存到本地版本库,任何两台机器都可通过相互交换各自的版本库来更新信息。



