1、jsonp跨域
Jsop的原理:利用script不存在跨域的问题,动态创建script标签,把需要请求的数据源地址赋值给其src属性,并且指定一个回调函数,从而接受到我们想要的数据

后台设置下 nodejs
res.setHeader("Access-Control-Allow-Origin", "*");//设置随便跨域
2、微信分享图片的解决方案
用微信jssdk说明文档

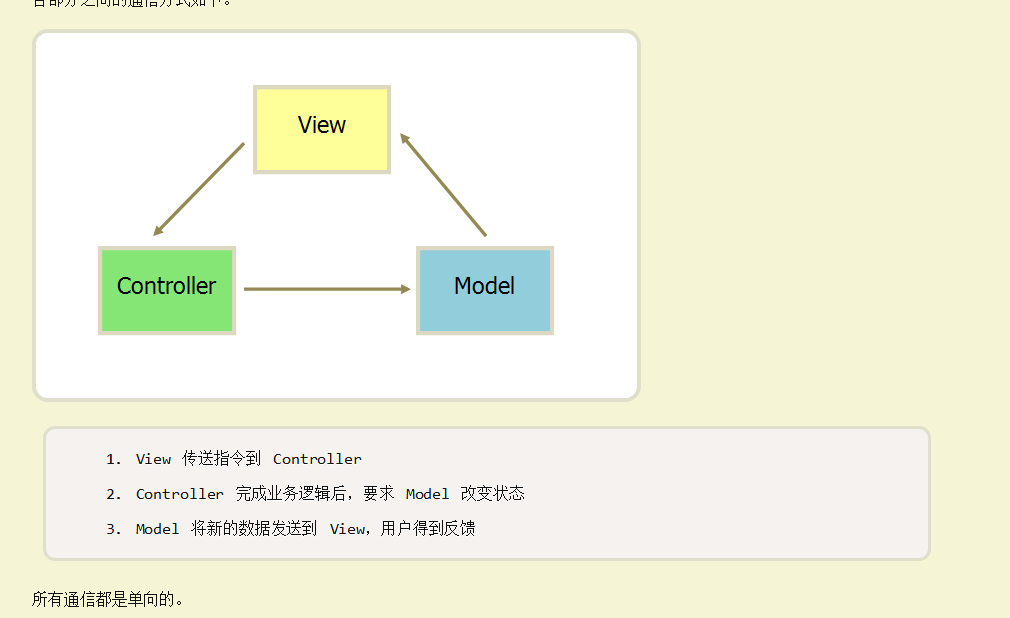
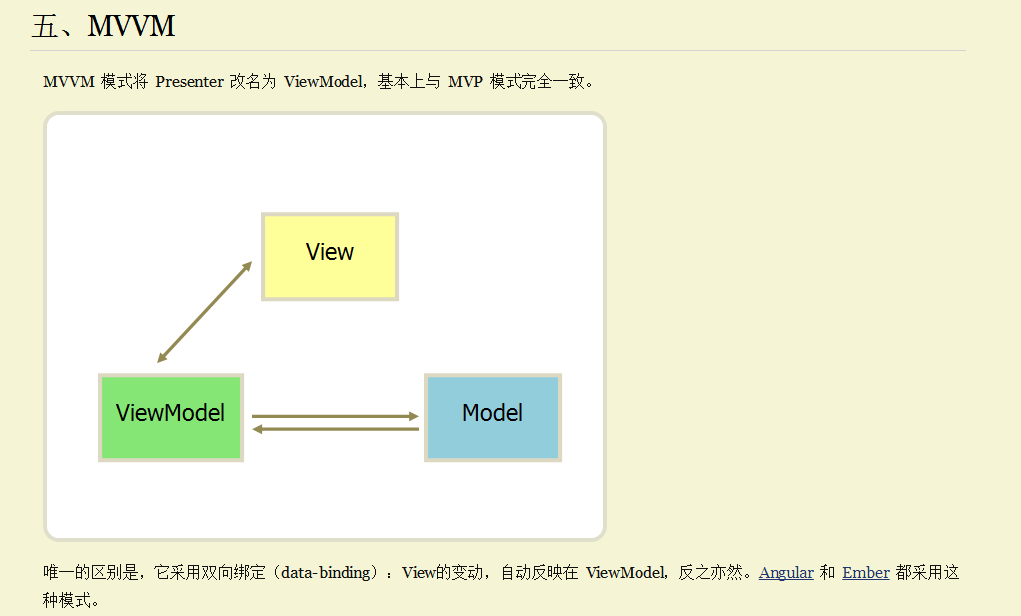
3、mvc和mvvm的区别



https://segmentfault.com/a/1190000004847657
4、页面的分享功能
5、本地储存localStorage与cookie的区别
① cookie在浏览器与服务器之间来回传递。 sessionStorage和localStorage不会把数据发给服务器,仅在本地保存
②数据有效期不同: cookie只在设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭。 sessionStorage:仅在当前浏览器窗口关闭前有效。 localStorage 始终有效,长期保存。
③cookie数据还有路径的概念,可以限制cookie只属于某个路径下。 存储大小也不同,cookie数据不能超过4k,sessionStorage和localStorage 虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。
④ 作用域不同 sessionStorage不在不同的浏览器窗口中共享; localStorage在所有同源窗口中都是共享的; cookie也是在所有同源窗口中都是共享的; WebStorage 支持事件通知机制,可以将数据更新的通知发送给监听者。Web Storage 的 api 接口使用更方便。
6、闭包的作用
闭包的作用 返回函数内部的变量 内存泄漏(原因没了解过)
闭包:当函数执行的时候,会形成一个新的私有的作用域,来保护里面的私有变量不受外界的干扰,我们把函数的这种保护机制称之为闭包。
闭包的作用:保护私有作用域不受外界的干扰。
7、• link 与@import 的区别
● link属于html标签,而@import是css提供的。
● 页面被加载时,link会同时被加载,而@import引用的css会等到页面加载结束后加载。
● link是html标签,因此没有兼容性,而@import只有IE5以上才能识别。
● link方式样式的权重高于@import的。
8、JS箭头函数和function的区别
箭头函数体内的this对象,就是定义时所在的对象,而不是使用时所在的对象。
箭头函数不可以当作构造函数,也就是说,不可以使用new命令,否则会抛出一个错误。
箭头函数不可以使用arguments对象,该对象在函数体内不存在。如果要用,可以用Rest参数代替。
不可以使用yield命令,因此箭头函数不能用作Generator函数。
9、 js中let和var定义变量的区别
let : 变量只能声明一次
var : 变量可以多次声明
https://www.jianshu.com/p/bf548e0ee60b
10、移动端Click300毫秒点击延迟
产生缘由
移动端浏览器的默认显示宽度是980px(不同机型各异,但相差不大),而不是屏幕的宽度(320px或其他)。
为了对早期普通网页更好的体验,iphone设计了双击放大显示的功能--这就是300ms延迟的来源:如果用户一次点击后300ms内没有其他操作,则认为是个单击行为;否则为双击放大行为。
解决方案:
设置不能缩放:user-scalable=no。 不能缩放就不会有双击缩放操作,因此click事件也就没了300ms延迟,这个是Chrome首先在Android中提出的。
设置显示宽度:width=device-width。Chrome 开发团队不久前宣布,在 Chrome 32 这一版中,他们将在包含 width=device-width 或者置为比 viewport 值更小的页面上禁用双击缩放。
当然,没有双击缩放就没有 300 毫秒点击延迟。 IE的指针事件 (Pointer Events):设置touch-action:none,根据规范,touch-action 属性决定 “是否触摸操作会触发用户代理的默认行为。
这包括但不限于双指缩放等行为”。 从实际应用的角度来看,touch-action决定了用户在点击了目标元素之后,是否能够进行双指缩放或者双击缩放。
因此,这也相当完美地解决了 300 毫秒点击延迟的问题。 鉴于上述的3种解决方案,现在较为通用的meta设置为:
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
https://www.jianshu.com/p/fed6b110ff2e
11、Doctype的作用?
<!DOCTYPE>声明位于HTML文档中的第一行,处于 <html> 标签之前。告知浏览器的解析器用什么文档标准解析这个文档。DOCTYPE不存在或格式不正确会导致文档以兼容模式呈现。
12、对于水平,垂直居中都有那些方案?
1、行内元素 设置 text-align:center
2、定宽块状元素 设置 左右 margin 值为 auto
3、不定宽块状元素
a:在元素外加入 table 标签(完整的,包括 table、tbody、tr、td),该元素写在 td 内,然后设置 margin 的值为 auto
b:给该元素设置 displa:inine 方法
c:父元素设置 position:relative 和 left:50%,子元素设置 position:relative 和 left:50%垂直居中设置
1、父元素高度确定的单行文本 设置 height = line-height
2、父元素高度确定的多行文本
a:插入 table (插入方法和水平居中一样),然后设置 vertical-align:middle
b:先设置 display:table-cell 再设置 vertical-align:middle在前端面试中,大都会问你div居中的方法
https://www.zhihu.com/question/20543196
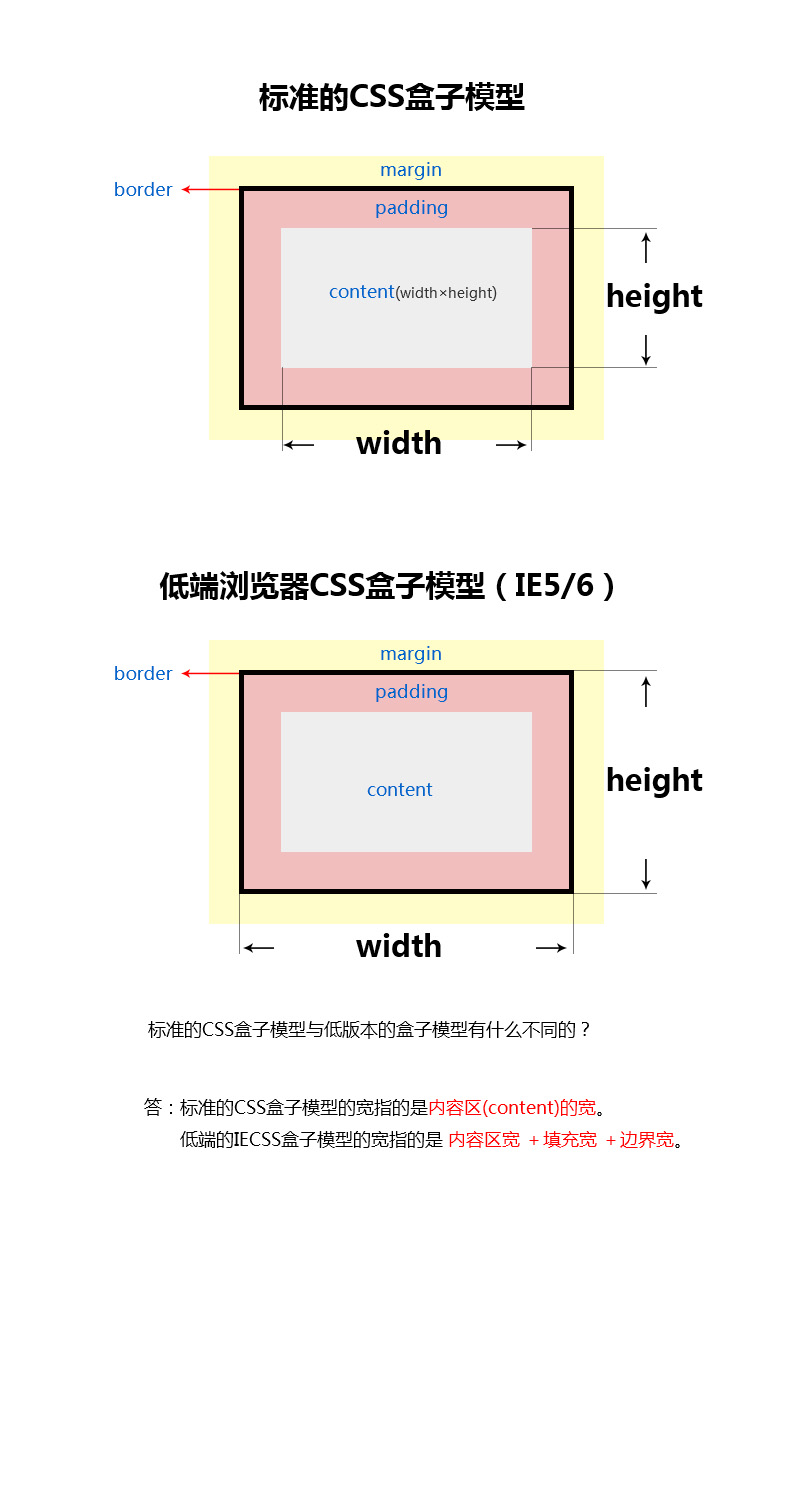
13、css的盒子模型,标准的和低版本IE?

http://www.cnblogs.com/love-sea520/p/5903442.html
14、inline,inline-block,block的区别?
http://www.cnblogs.com/jdonson/archive/2011/06/10/2077932.html
15、css优先级顺序是什么?
1. 内联样式表的权值最高 1000;
2. ID 选择器的权值为 100
3. Class 类选择器的权值为 10
4. HTML 标签选择器的权值为 1
http://www.cnblogs.com/xugang/archive/2010/09/24/1833760.html
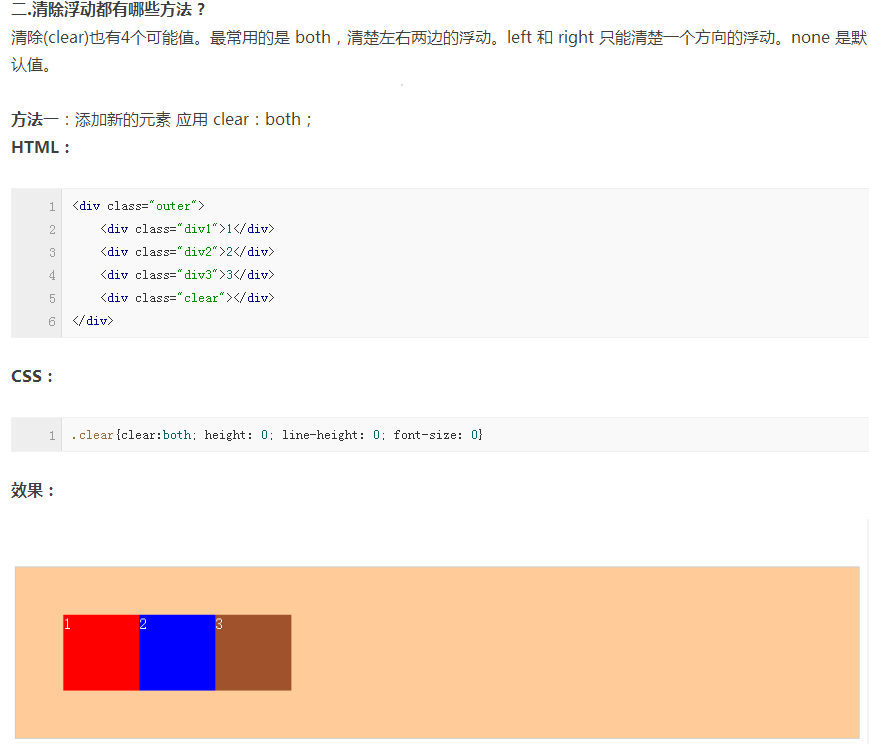
16、对于浮动的清除都有那些方案?

http://blog.csdn.net/zengyonglan/article/details/53304487
17、什么是margin折叠?解决方法?
margin折叠?比邻元素的边距总是折叠。

http://blog.sina.com.cn/s/blog_601b97ee0101b94c.html
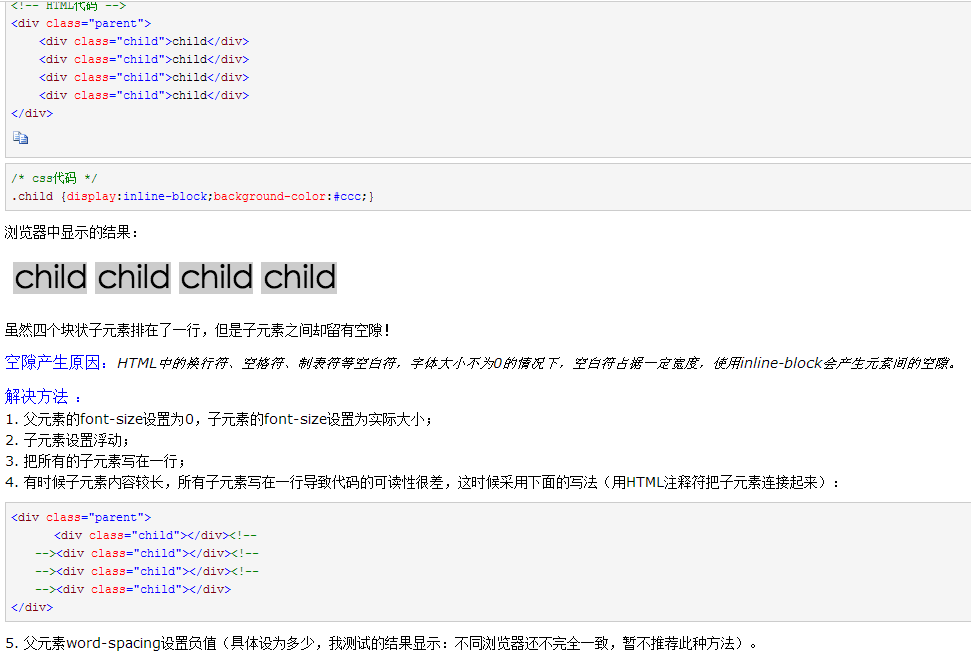
18、两个inline元素之间的空隙是什么?如何消除?

19、如何适配移动端?
<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
其中 width:viewport 的宽度,可以指定为一个像素值,如:640,或者为特殊的值,如:device-width (设备的宽度)。
initial-scale:初始缩放比例,即当浏览器第一次加载页面时的缩放比例。值为 1.0 即原始尺寸。
maximum-scale:允许浏览者缩放到的最大比例,一般设为1.0,即原始尺寸。
minimum-scale:允许浏览者缩放到的最小比例,一般设为1.0,即原始尺寸。
user-scalable:浏览者是否可以手动缩放,yes 或 no 。
20、什么是less,sass,postcss?
Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量、Mixin、函数等特性,使 CSS 更易维护和扩展。
PostCSS 可以直观的理解为:它就是一个平台!
http://www.w3cplus.com/PostCSS/using-postcss-together-with-sass-stylus-or-less.html
21、什么是栅格,有什么优点和缺点? 什么是栅格?
栅格化设计 就是把网页的宽度分成固定的相同宽度,然后列出各种组合的可能,以方便在进行页面呈现的时候能够快速的进行布局,通常分成12等分或者24等分
22、什么是重绘和回流,有那些可以减少他们的做法?
当render tree中的一部分(或全部)因为元素的规模尺寸,布局,隐藏等改变而需要重新构建。这就称为回流(reflow)。
每个页面至少需要一次回流,就是在页面第一次加载的时候。
在回流的时候,浏览器会使渲染树中受到影响的部分失效,并重新构造这部分渲染树,完成回流后,浏览器会重新绘制受影响的部分到屏幕中,该过程成为重绘。
http://www.css88.com/archives/4996
23、什么是字体图标,有什么优点和缺点?
优点
1、轻量性:一个图标字体比一系列的图像(特别是在Retina屏中使用双倍图像)要小。一旦图标字体加载了,图标就会马上渲染出来,不需要下载一个图像。可以减少HTTP请求,还可以配合HTML5离线存储做性能优化。
2、灵活性:图标字体可以用过font-size属性设置其任何大小,还可以加各种文字效果,包括颜色、Hover状态、透明度、阴影和翻转等效果。可以在任何背景下显示。使用位图的话,必须得为每个不同大小和不同效果的图像输出一个不同文件。
3、兼容性:网页字体支持所有现代浏览器,包括IE低版本。
缺点
1、图标字体只能被渲染成单色或者CSS3的渐变色,由于此限制使得它不能广泛使用。
2、使用版权上有限制,有好多字体是收费的。当然也有很多免费开源的精美字体图标供下载使用。
3、创作自已的字体图标很费时间,重构人员后期维护的成本偏高
24、经常使用的css命名有那些?是否遇到不容易起名字的class?最后如何解决的?
页头:header 如:#header{属性:属性值;}或.header{属性:属性值;},也许你需要了解class与id区别及用法
登录条:loginBar 标志:logo 侧栏:sideBar
广告:banner 导航:nav 子导航:subNav
菜单:menu 子菜单:subMenu 搜索:search
滚动:scroll 页面主体:main 内容:content
标签页:tab 文章列表:list 提示信息:msg
小技巧:tips 栏目标题:title 加入:joinus
指南:guild 服务:service 热点:hot
新闻:news 下载:download 注册:regsiter
状态:status 按钮:btn 投票:vote
合作伙伴:partner 友情链接:friendLink 页脚:footer
版权:copyRight
常用配合标签div、h1、h2、h3、h4、span、em、b、strong、font、u
http://www.imooc.com/article/5221
25、有那些提高的css的质量的做法?
程序代码
html, body, div, h1, h2, h3, h4, h5, h6, ul, ol, dl, li, dt, dd, p, blockquote, pre, form, fieldset, table, th, td { margin: 0; padding: 0; }
26、基本数据类型有那些?
1、基本数据类型(值类型) 看上去数据结构比较的简单数字(number) 字符串(string) 布尔(boolean) null undefined
2、引用数据类型 看上去数据结构相对复杂的对象数据类型: object{},Array []数组 /^$/正则 时间(Date) .....函数数据类型(function)
区别:
基本数据类型是按照值来操作,引用数据类型是按地址来操作的(开辟一个新的空间)
27、==和===的区别?
=赋值
==比较
===绝对比较 在类型做判断
28、call和apply的区别?
call和apply
1. 改变当前执行函数中的this为call/apply中的第一个参数的值。 Fn.call(obj) fn中的this在执行的时候变为obj
2. 让当前调用call/apple方法的函数执行。Fn.call()让fn执行
Call,apply:用来改变函数中的this关键字的,第一个参数是你想让this是谁就写谁
区别:在执行函数传递参数的时候,call是一个个传,apply是把需要传递的参数放到一个数组中,一起传进去
Call/apply:第一个参数写谁,函数中的this就是谁,但是有特殊的情况:
在非严格模式下:第一个参数不写,或者写null/undefined,this都是window
在严格模式下(“use strict”):第一个参数写谁就是谁,写null就是null,写undefined就是undefined,不写也是undefined
函数名.call([this],parnmeter1,parameter1……)
函数名.apply([this],[ parnmeter1,parameter1……])
总结:Function原型上的call其实就是让call方法中的this执行,并且把this中的“this”变为了我们想要的,只要我们执行的是call方法,并且让这个方法中的this变为我们传进来的参数,那么其实就是相当于传进来的这个参数在执行
当Call过多的时候,执行的就是当前函数本身。
29、this在js中的用法,以及怎么确定它的实际值?
This
This:第一人称“我”,——>当前这个方法执行的主体
我们在js中研究的this,主要是研究函数中的this
上下文(context):——>当前这个方法(行为)执行的范围
我们通常都是在函数中使用this,那么在函数中如何的区分this
this是谁和函数在哪里定义的和在哪里执行的没有半毛钱关系,和下面的这三句话有关系:
1. 自执行函数中的this永远是window
2. 给函数绑定事件,对应方法中的this就是当前被绑定事件的元素。
3. 不管函数是在哪里面执行的,我们就看函数名之前是否有点“.”,有的话“.”前面是谁this就是谁,没有的话this就是window。
4. 在构造函数中,当我们new Fn的时候,Fn这个类中this是我们当前创建的实例。
5. 在function中用call和apply强制转换this,call优先
6. this是谁和函数在哪里定义的和在哪里执行的没有关系,只和当前函数执行的主题有关系——> 如何判断函数执行的主题;看函数名之前有没有“.”,没有的话this就是window,有的话“.”前面是谁this就是谁,函数名(形参值);例如:sum(100);
7. 给函数绑定事件,对应方法中的this就是当前被绑定事件的元素。
8. 自执行函数中的this是window。
在预解释的时候,不管条件是否成立,判断体中的都要进行预解释
in: attr in object 检测attr是否为object这个对象的一个属性
"a" in window:判断a是否为window这个浏览器对象的一个属性,如果是返回true,不是返回的false
30、不考虑浏览器兼容性,实现AJAX
http://www.cnblogs.com/wushuaizaiza/p/3890498.html
31、简单说明下原型链,作用域链?
32、有那些实现继承的方式?
33、get请求和post请求的区别?
http://www.cnblogs.com/hyddd/archive/2009/03/31/1426026.html
34、有那些跨域方式?解释JSONP是怎样工作的?
35、简要描述事件代理的实现?
36、什么是订阅发布者模式?
37、如何解决异步的回调嵌套?
38、web常见的攻击方式?
39、如何理解模块化?
40、好的组件应该是有那些特点?
41、glup和webpack的区别?
42、前端有哪些优化方式?
43、mvc和mvvm的区别?
44、遇到过哪些技术难题?如何解决的?
45、如何抉择自己编写和使用第三方组件?
46、有那些提高javascript质量的做法?
47、一个页面从输入url到页面加载显示完成,这个过程中都发生了什么?
48、写继承的代码
49、深拷贝
50、如何解决回调嵌套
51、编写原生ajax
52、setInterval和setTimeout的区别、它们的返回值是什么类型,表示什么含意呢?
window.setTimeout(fn,1000);//1000ms后只运行一次fn方法,虽然只运行一次,可以递归调用自身模拟setInterval方法。例如:
这2个方法的返回值都是number类型,是该定时器的队列号。
1. Math.abs(-55);//绝对值,返回结果为55
2. Math.ceil(2.1);//向上取整 3
3. Math.round(2.3)//四舍五入结果为2
4. Math.round(2.6)//四舍五入结果为3
5. Math.floor(2.9);// 向下取整 2
6. Math.floor(-2.9);// 向下取整 -3
7. Math.sqrt(3);//开平方 1.732........
8. Math.pow(2,2);//2的2次方 为4
9. Math.random();//随机数,是个0~1之间的数,取1-100之间的随机正数: n=Math.random()*100;//n>0 n<100
10. Math.sin(number);
11. Math.cos(number);
12. Math.max(x,y,z);//获取最大值,可以有n个参数 不一定是2个
13. Math.min(x,y,z,w);//获取最小值
54、编写一个:取得指定范围的随机数的方法
function fn(m, n) {
return Math.floor(Math.random() * (n - m + 1)) + m;
}
console.log(fn(30, 48));
2) var y=time.getFullYear();//年
3) var m=time.getMonth()+1;//月,表示 从0开始,一月是0、二月是1
4) var day=time.getDate();//日
5) var week=time.getDay();//星期 ,从0开始, 0是周日
6) var h=time.getHours();
7) var minu=time.getMinutes();
8) var s=time.getSeconds();//秒
9) var ms=time.getMilliseconds();//毫秒
10) time.getTime()//当前到1970年1月1日的毫秒数



