结对第二次作业
| 这个作业属于哪个课程 | <2021软件工程实践> |
|---|---|
| 这个作业要求在哪里 | <结对作业二> |
| 结队学号 | 221801430 221801438 |
| 这个作业的目标 | 团队协作、熟悉前后端编程 |
| 其他参考文献 | w3school PHP教程 |
git仓库链接和代码规范链接
git仓库
codestyle
网站部署链接
PSP表格
| PSP2.1 | PersonalSoftware Process Stages | 预估耗时(min) | 实际耗时(min) |
|---|---|---|---|
| Planning | 计划 | ||
| • Estimate | • 估计这个任务需要多少时间 | 24h | 24h |
| Development | 开发 | ||
| • Analysis | • 需求分析(包括学习新技术) | 60 | 80 |
| • Design Spec | • 生成设计文档 | 30 | 40 |
| • Design Review | • 设计复审 | 20 | 20 |
| • Coding Standard | • 代码规范 (为目前的开发制定合适的规范) | 30 | 15 |
| • Design | • 具体设计 | 30 | 40 |
| • Coding | • 具体编码 | 240 | 300 |
| • Code Review | • 代码复审 | 20 | 30 |
| • Test | • 测试(自我测试,修改代码,提交修改) | 30 | 60 |
| Reporting | 报告 | ||
| • Test Report | • 测试报告 | 10 | 15 |
| • Size Measurement | • 计算工作量 | 10 | 5 |
| • Postmortem & Process Improvement Plan | • 事后总结, 并提出过程改进计划 | 20 | 15 |
| 合计 | 500 | 620 |
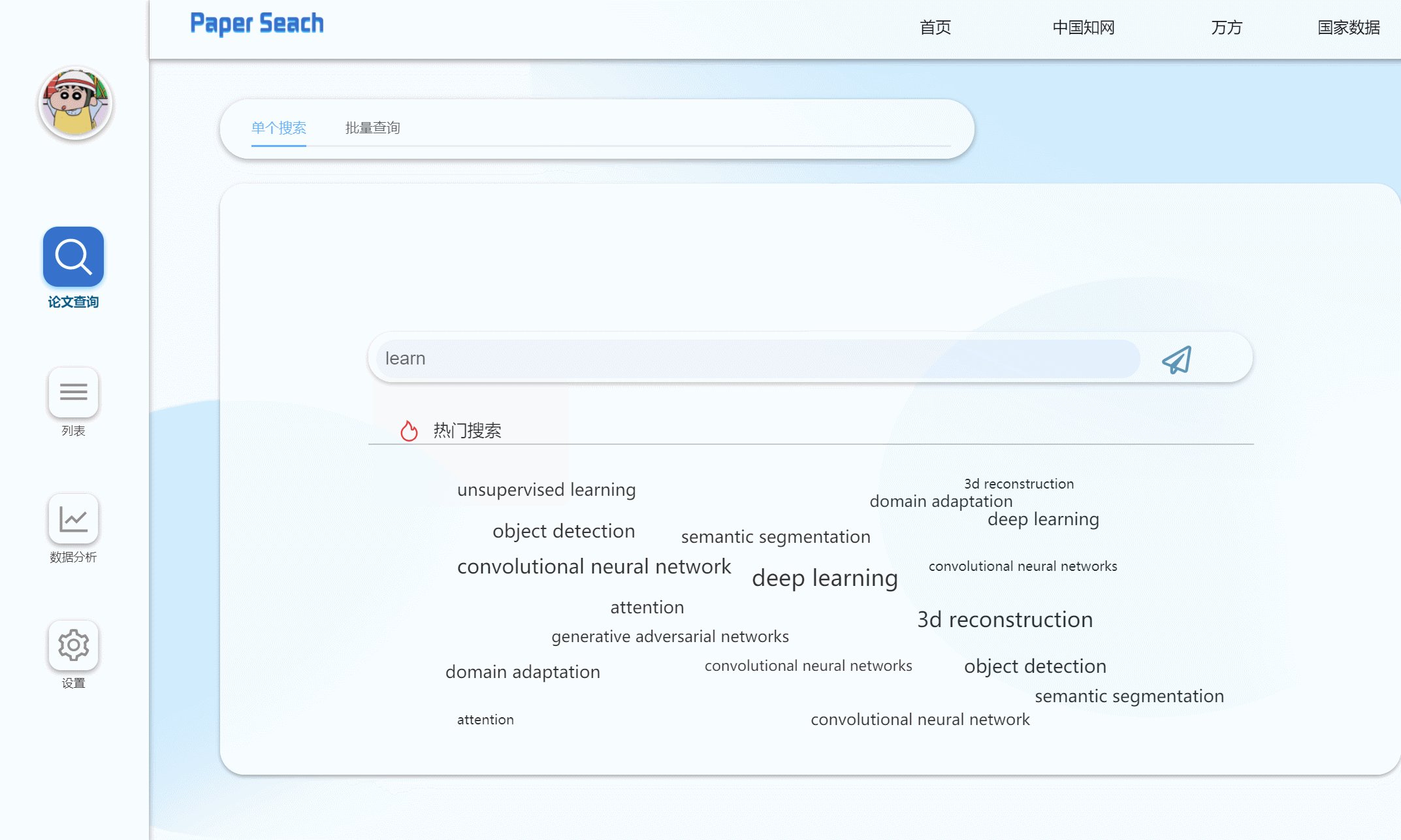
成品展示
- 登录(用户名:test 密码:123456)

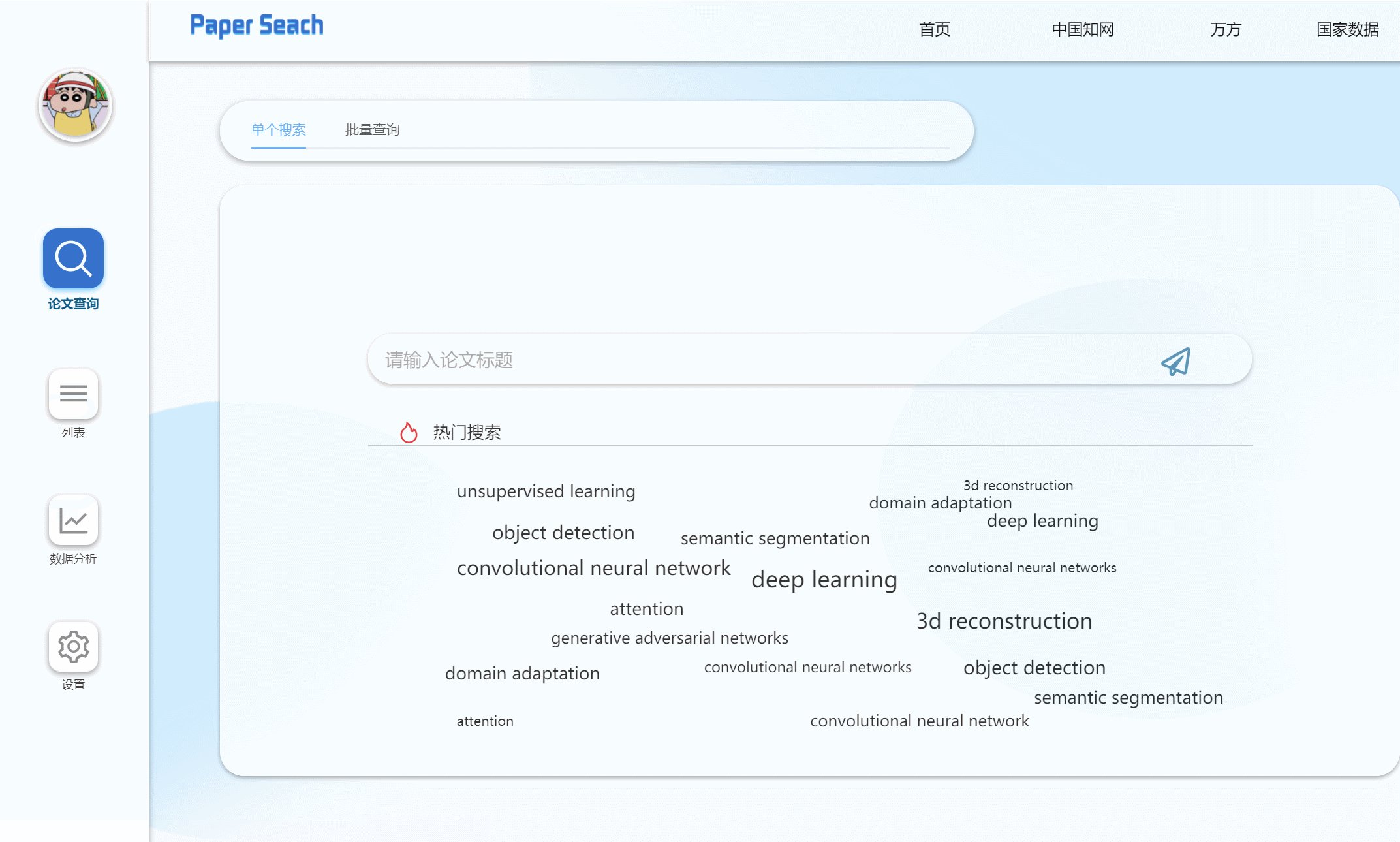
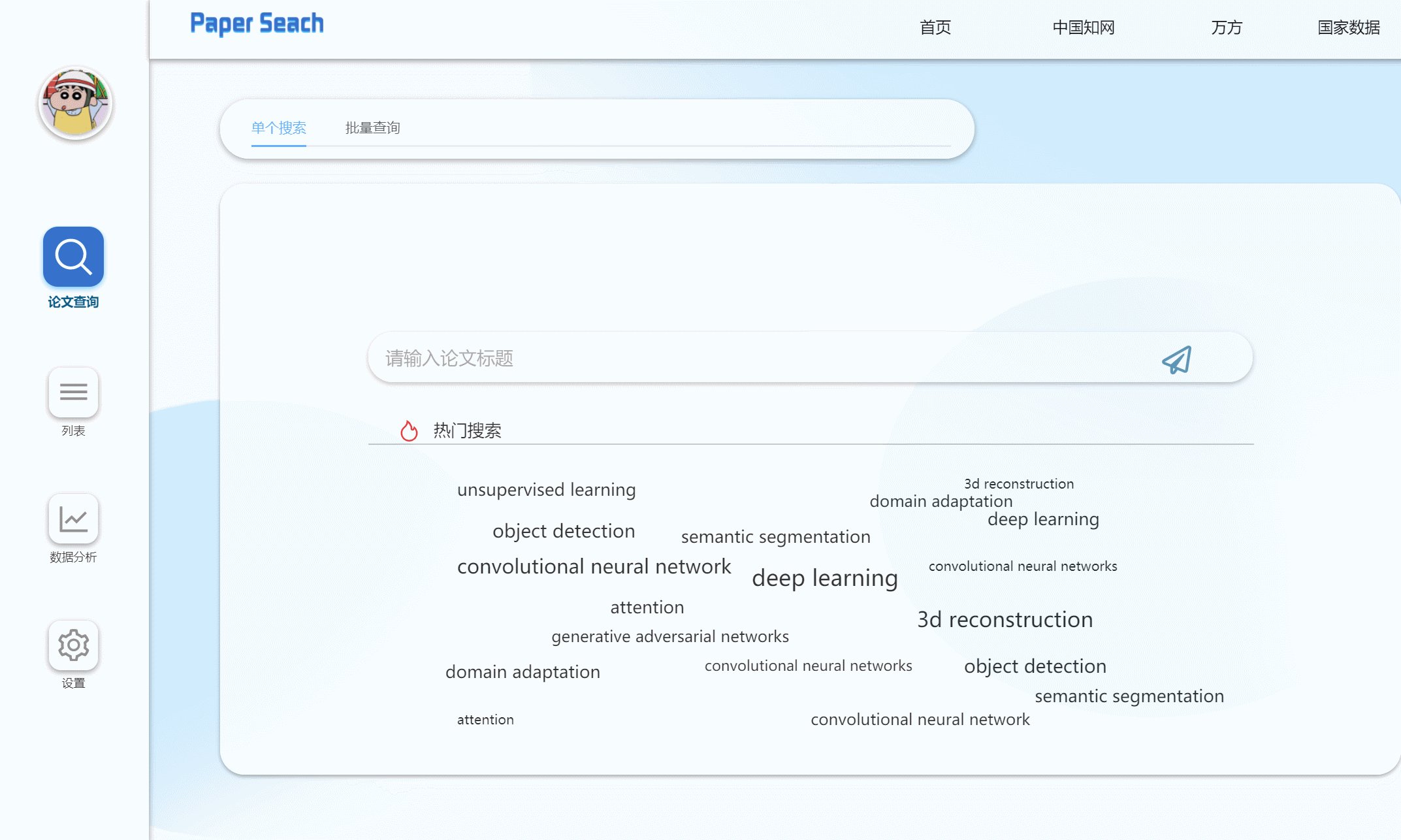
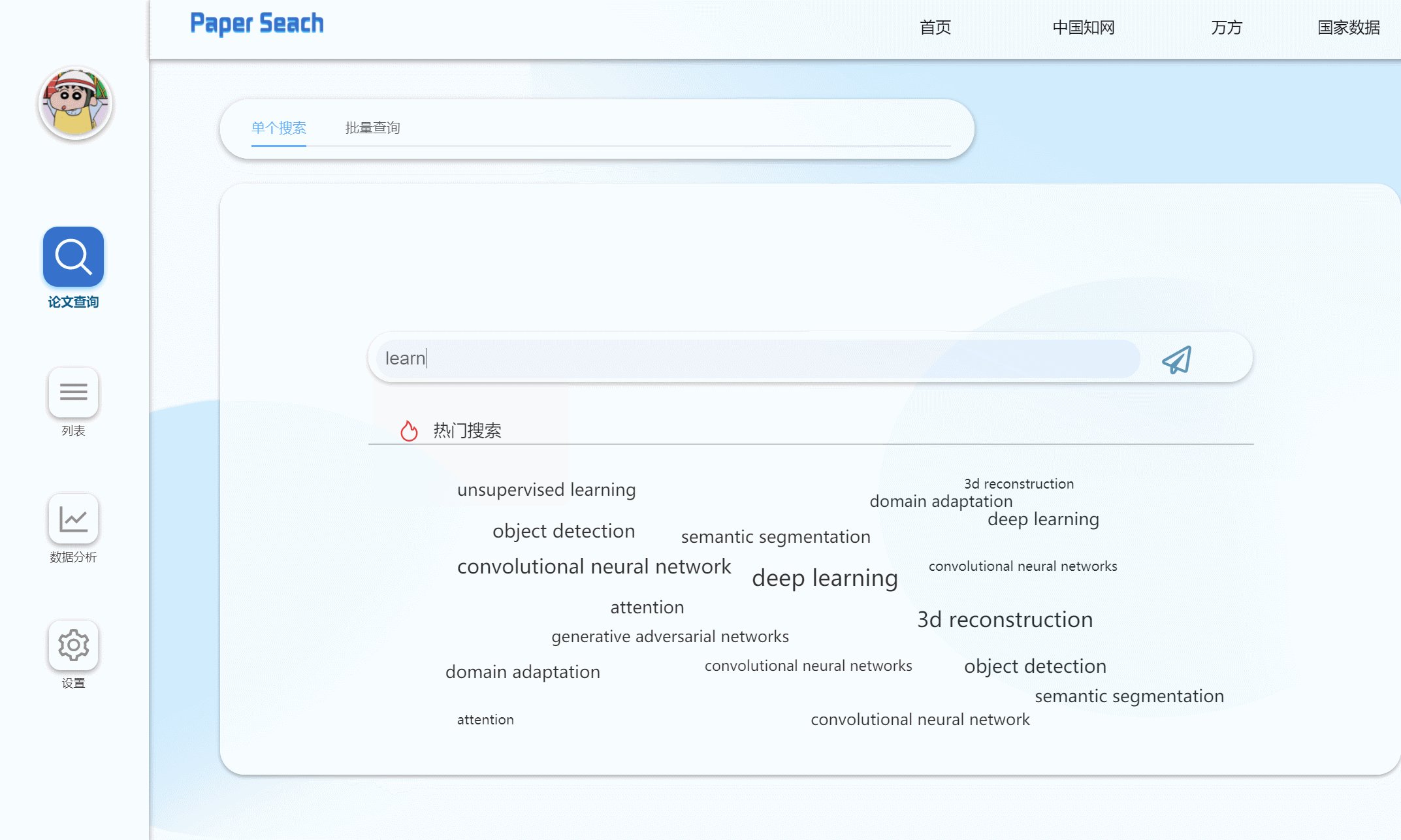
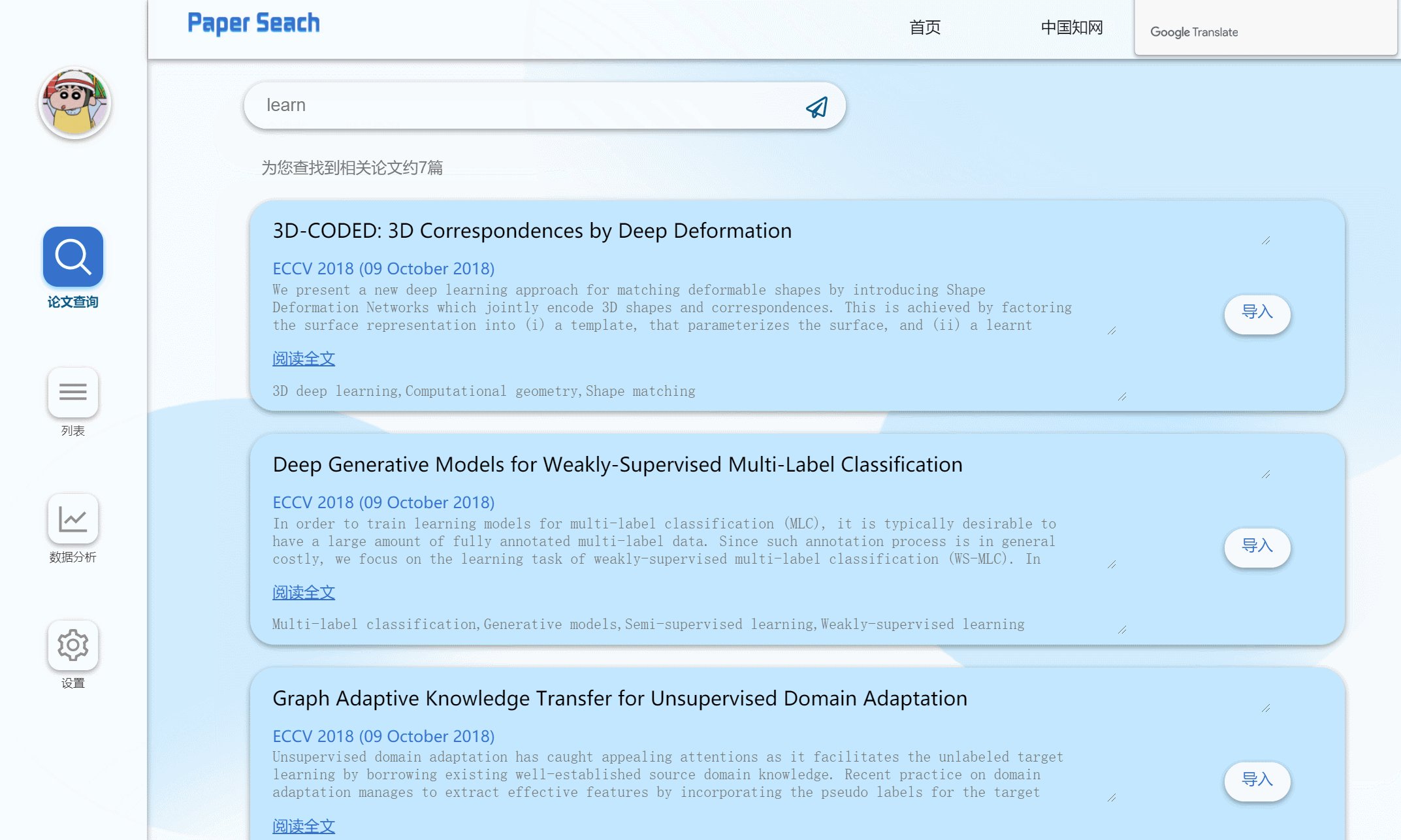
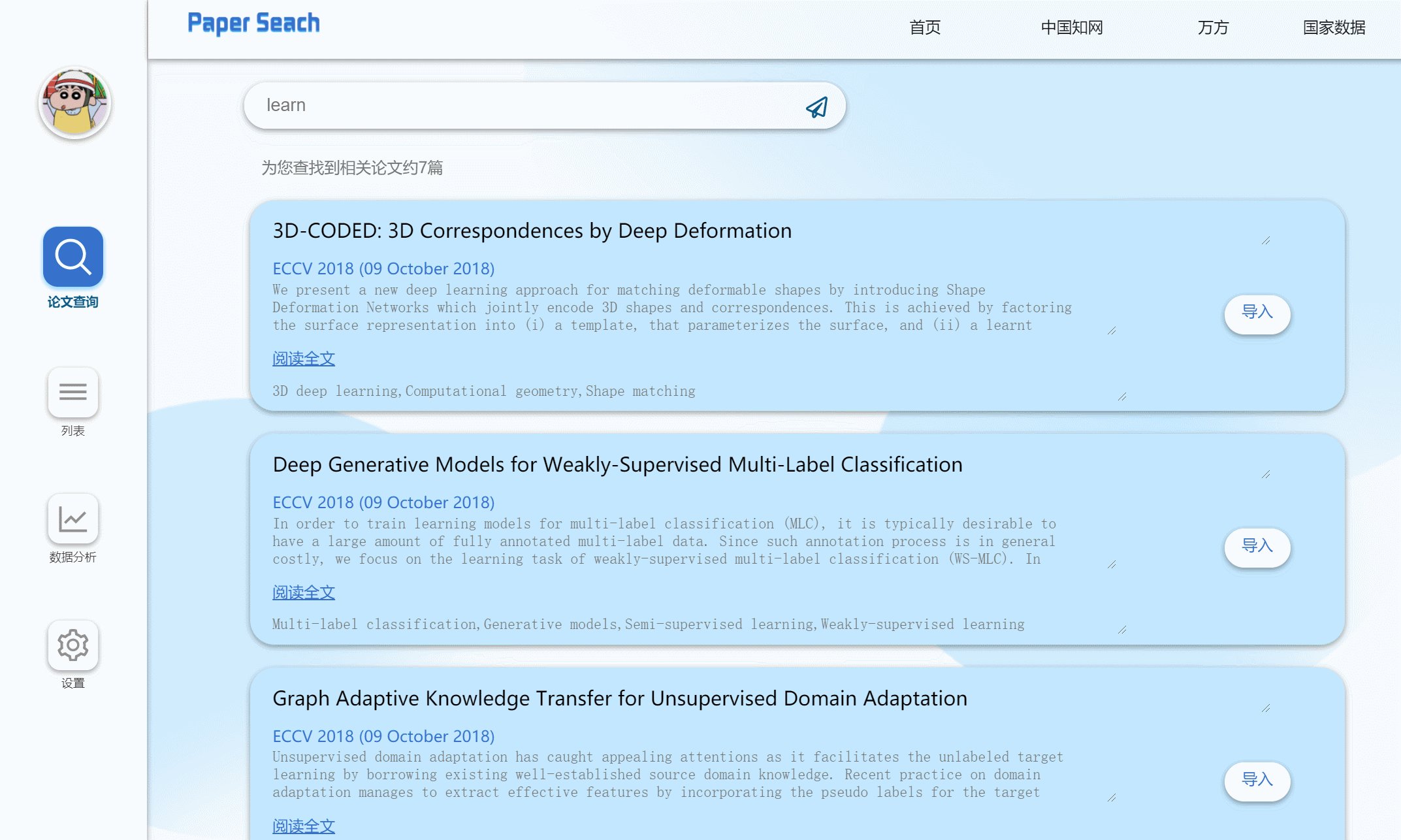
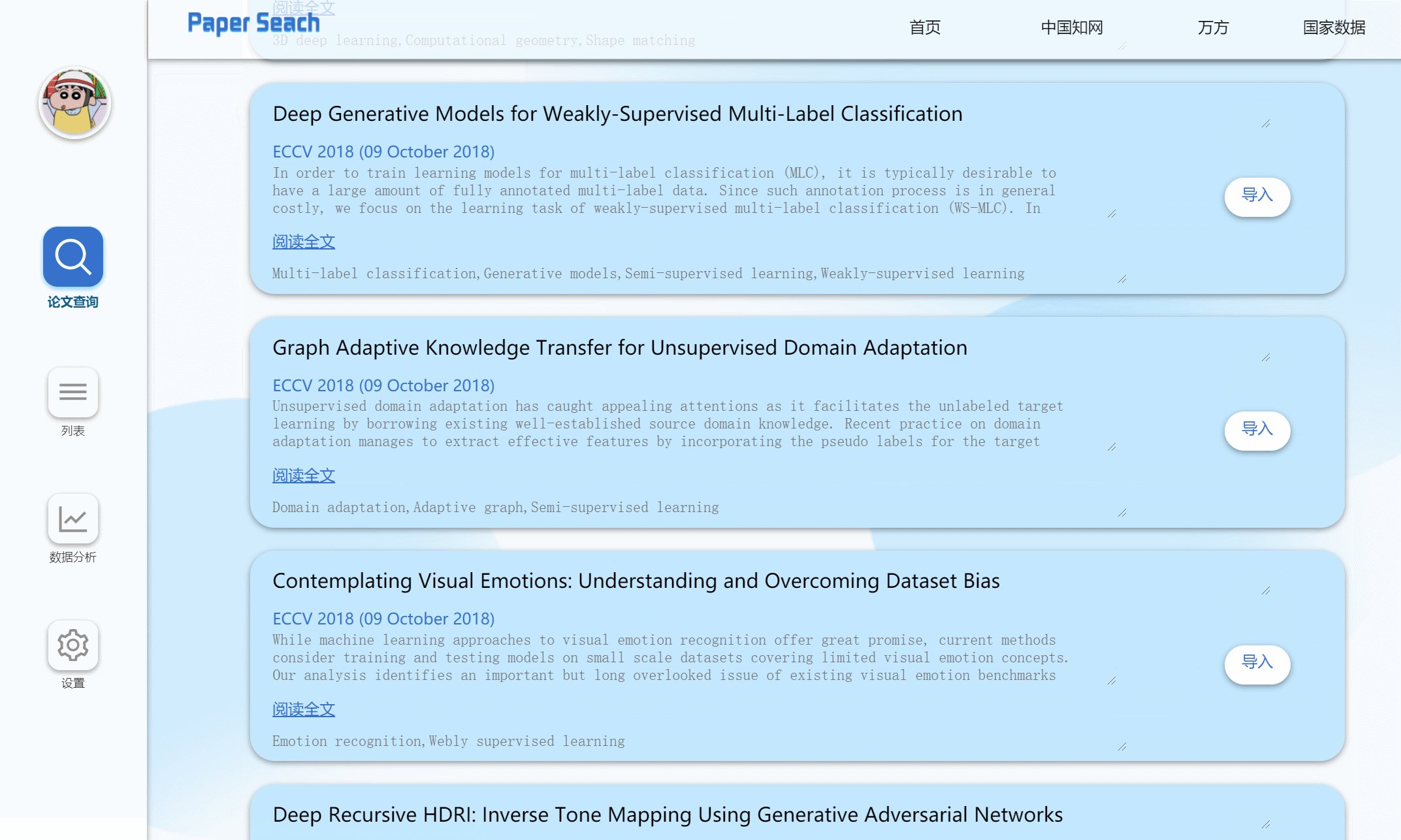
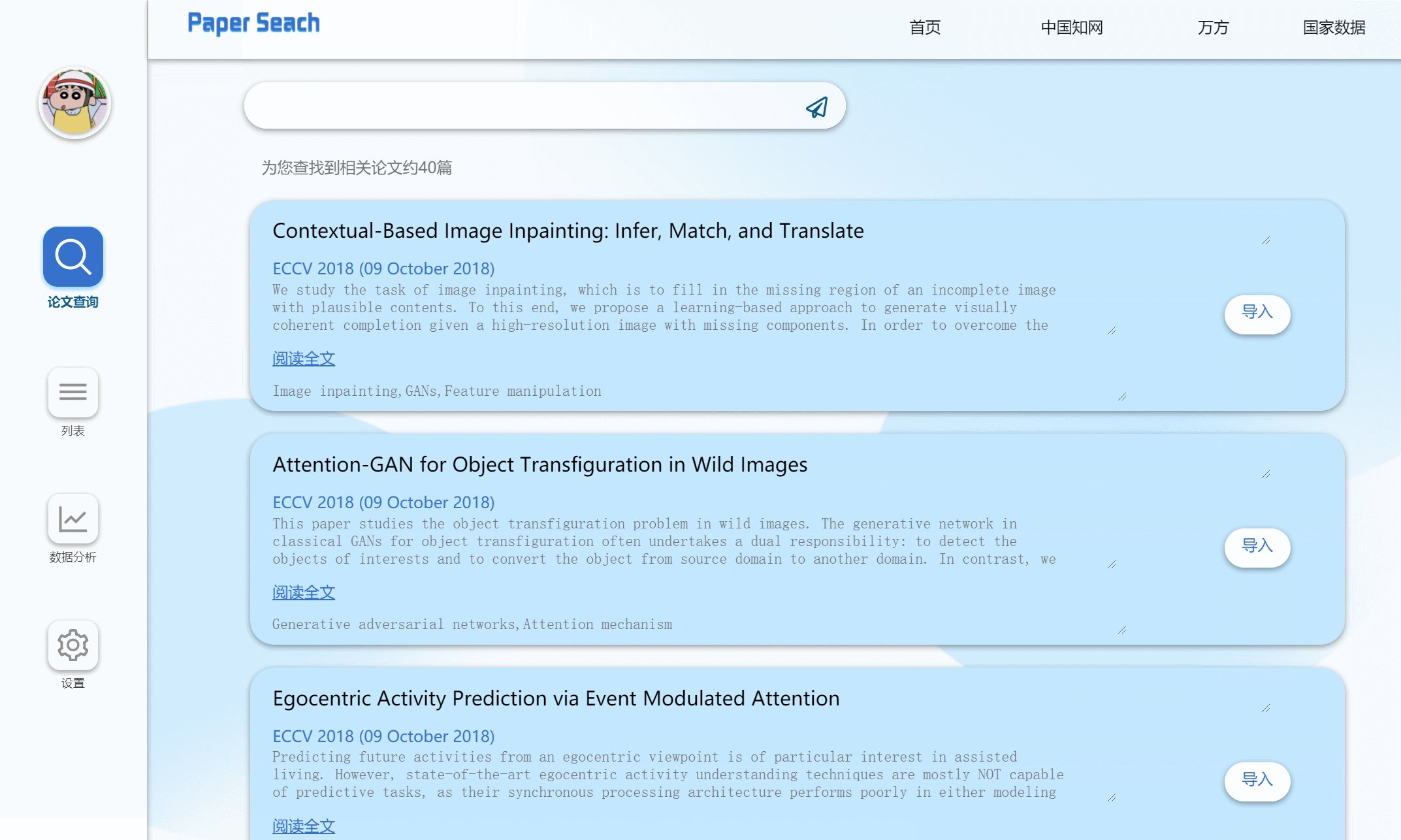
- 搜索

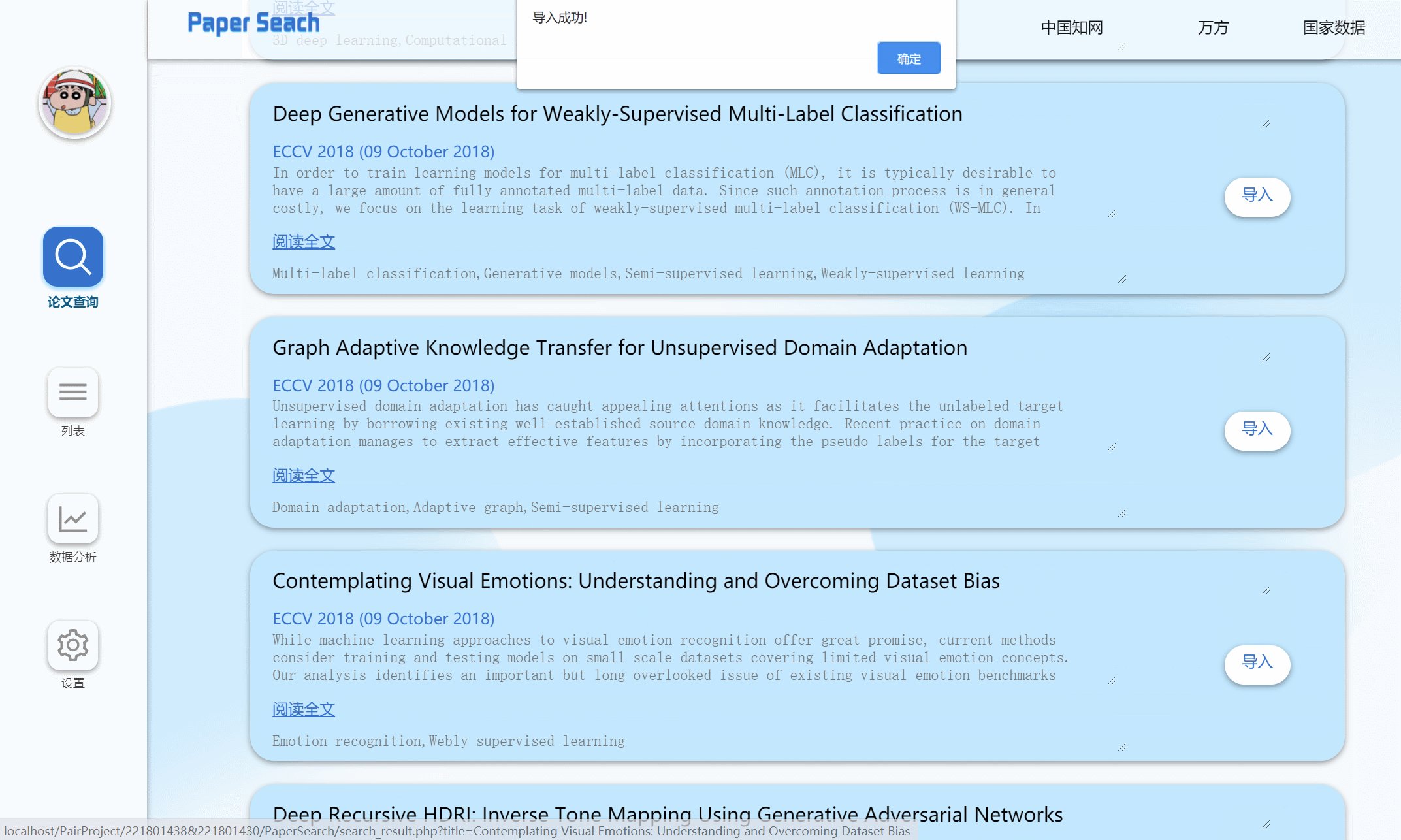
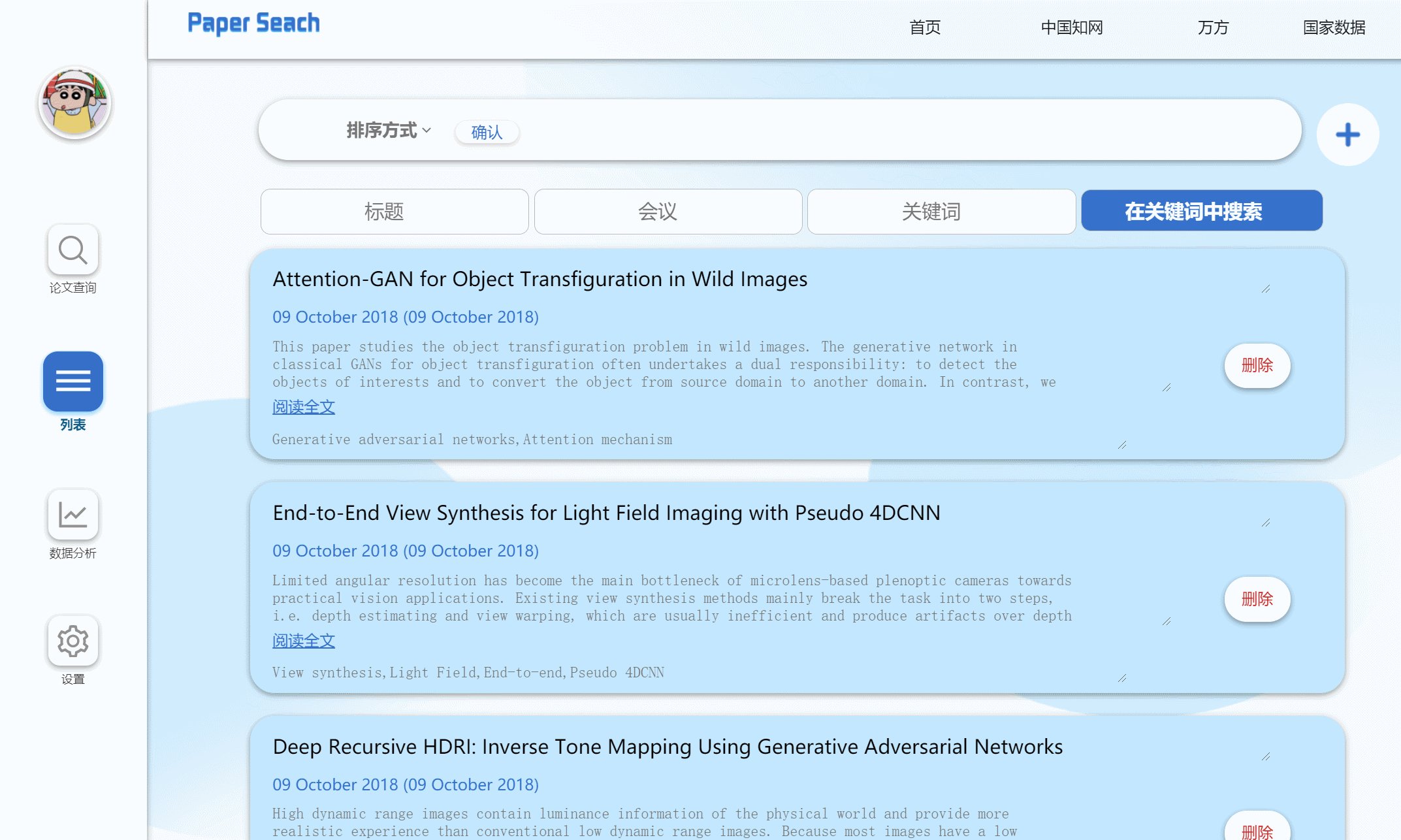
- 导入用户文章列表

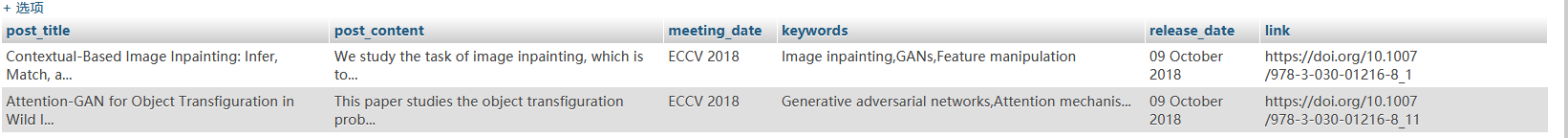
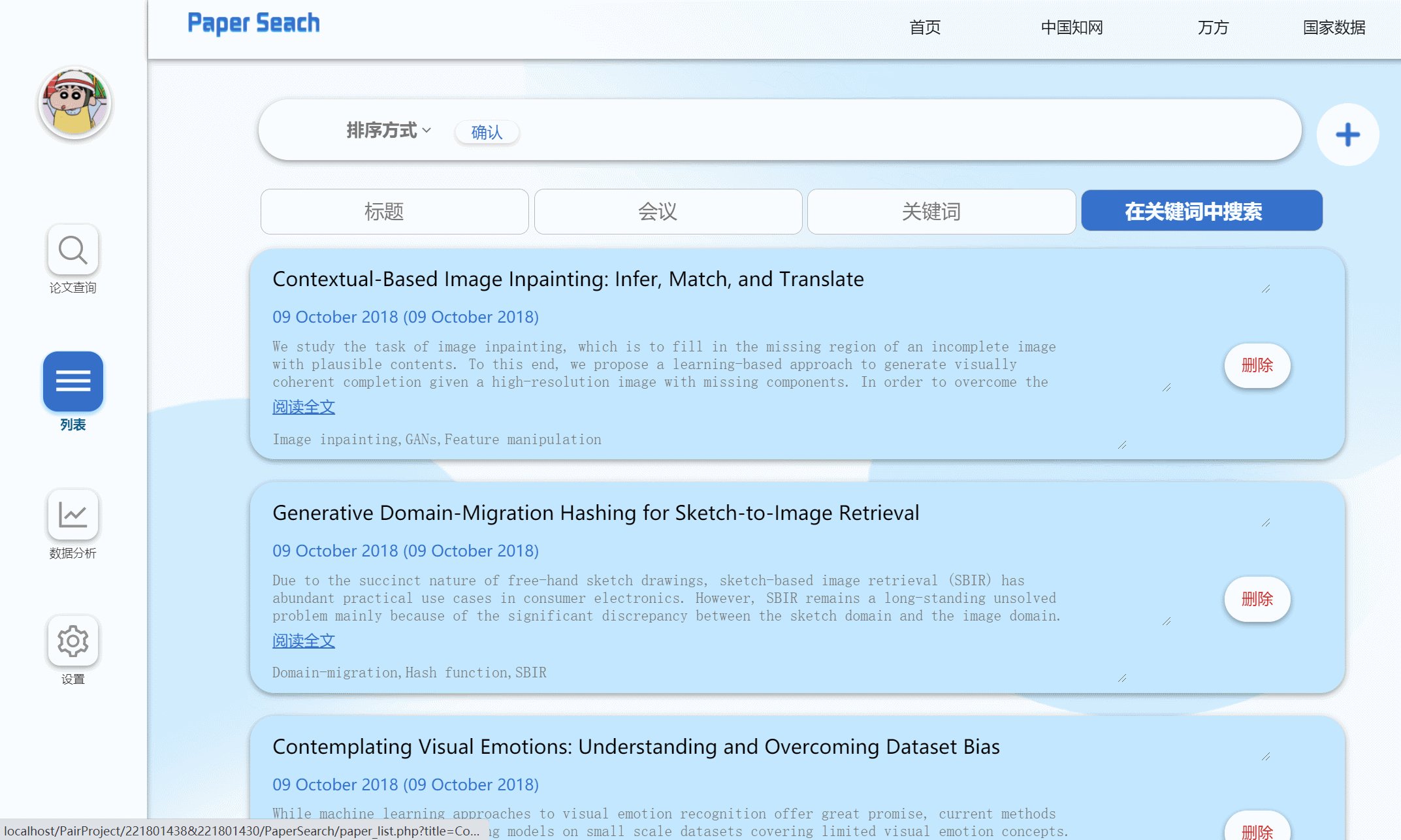
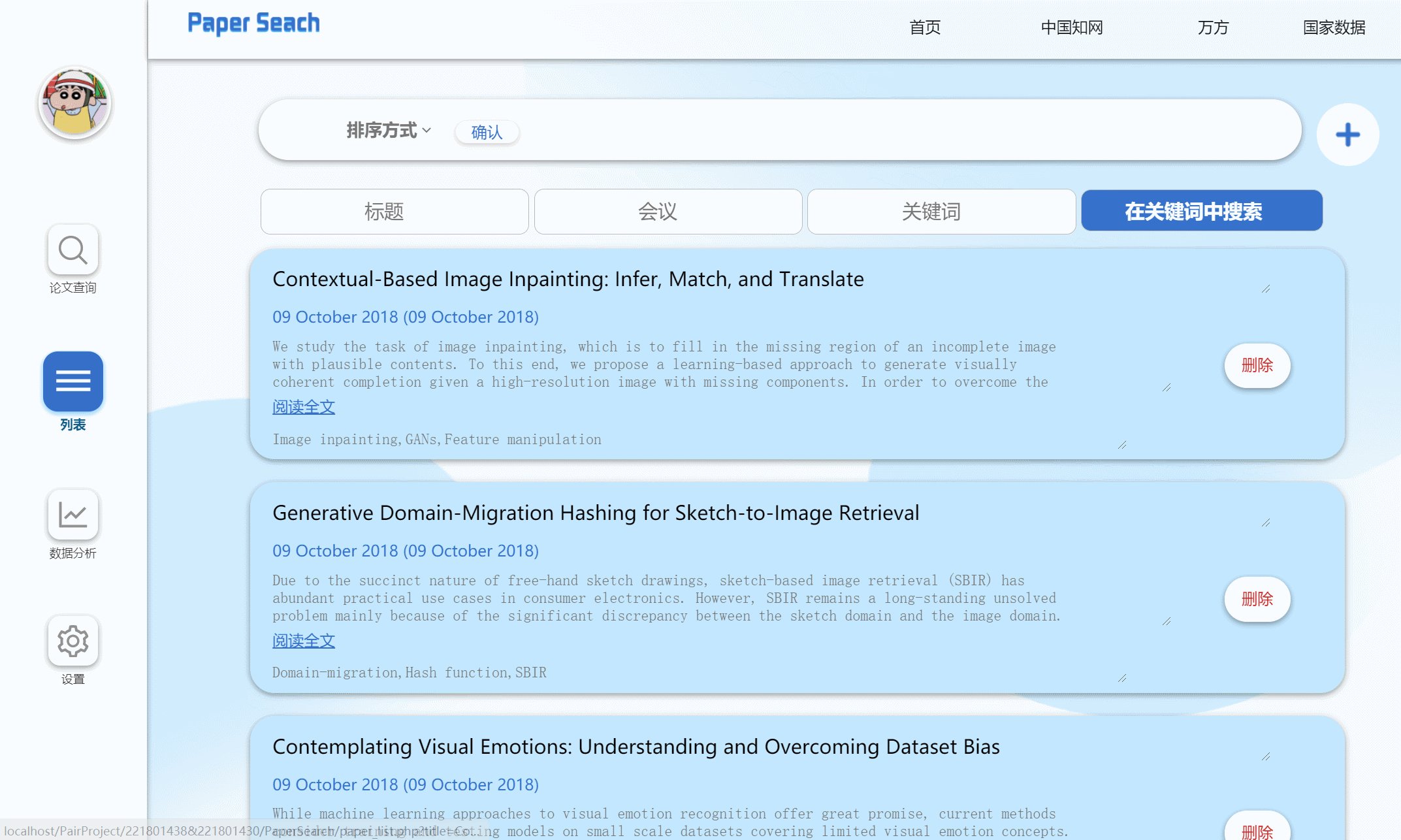
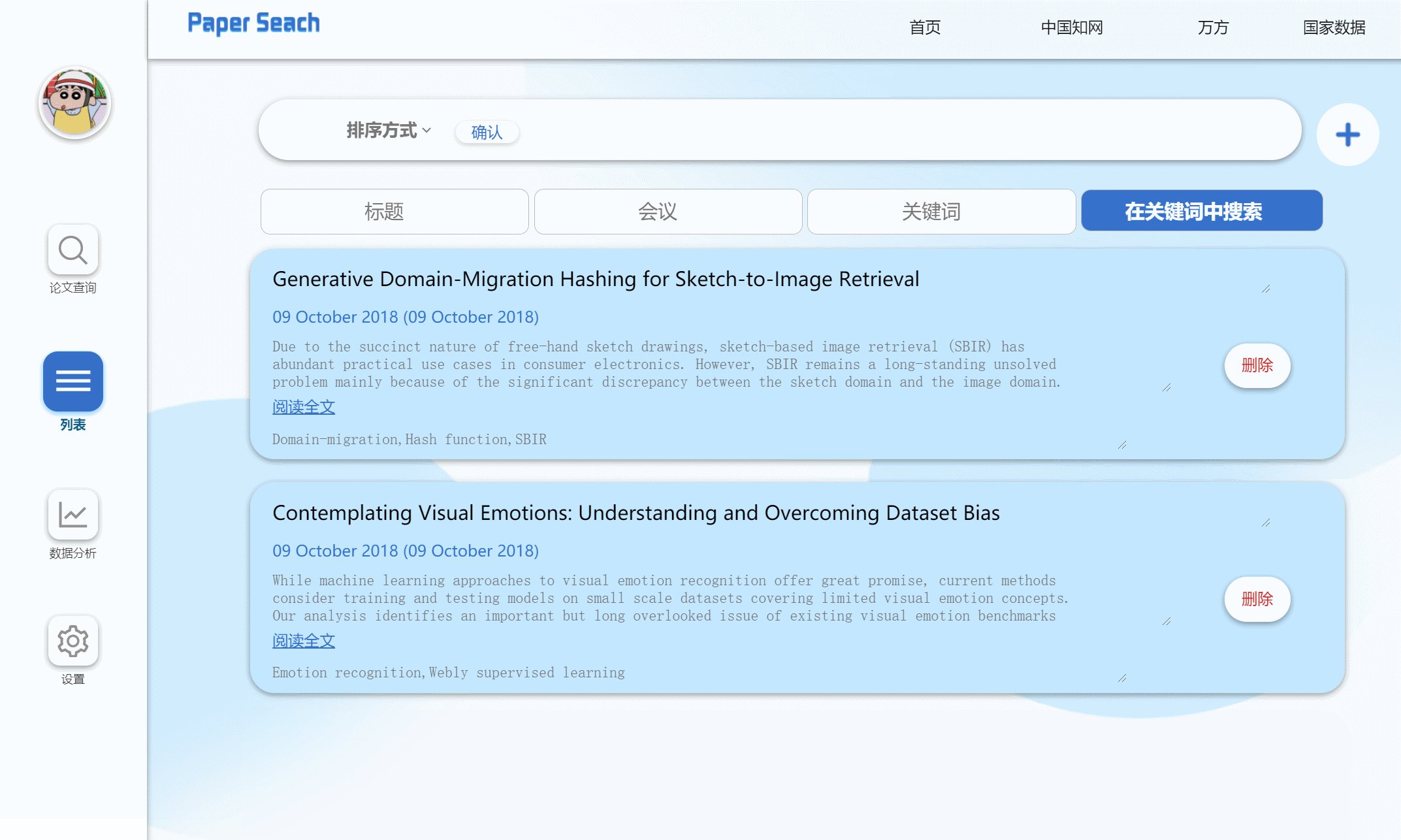
- 从用户文章列表中删除

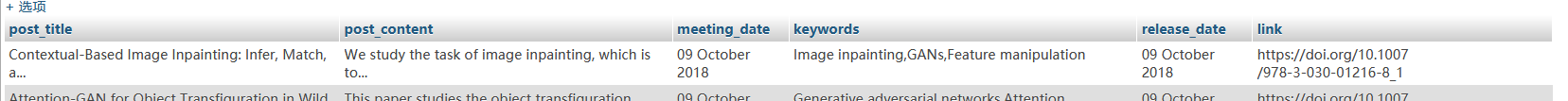
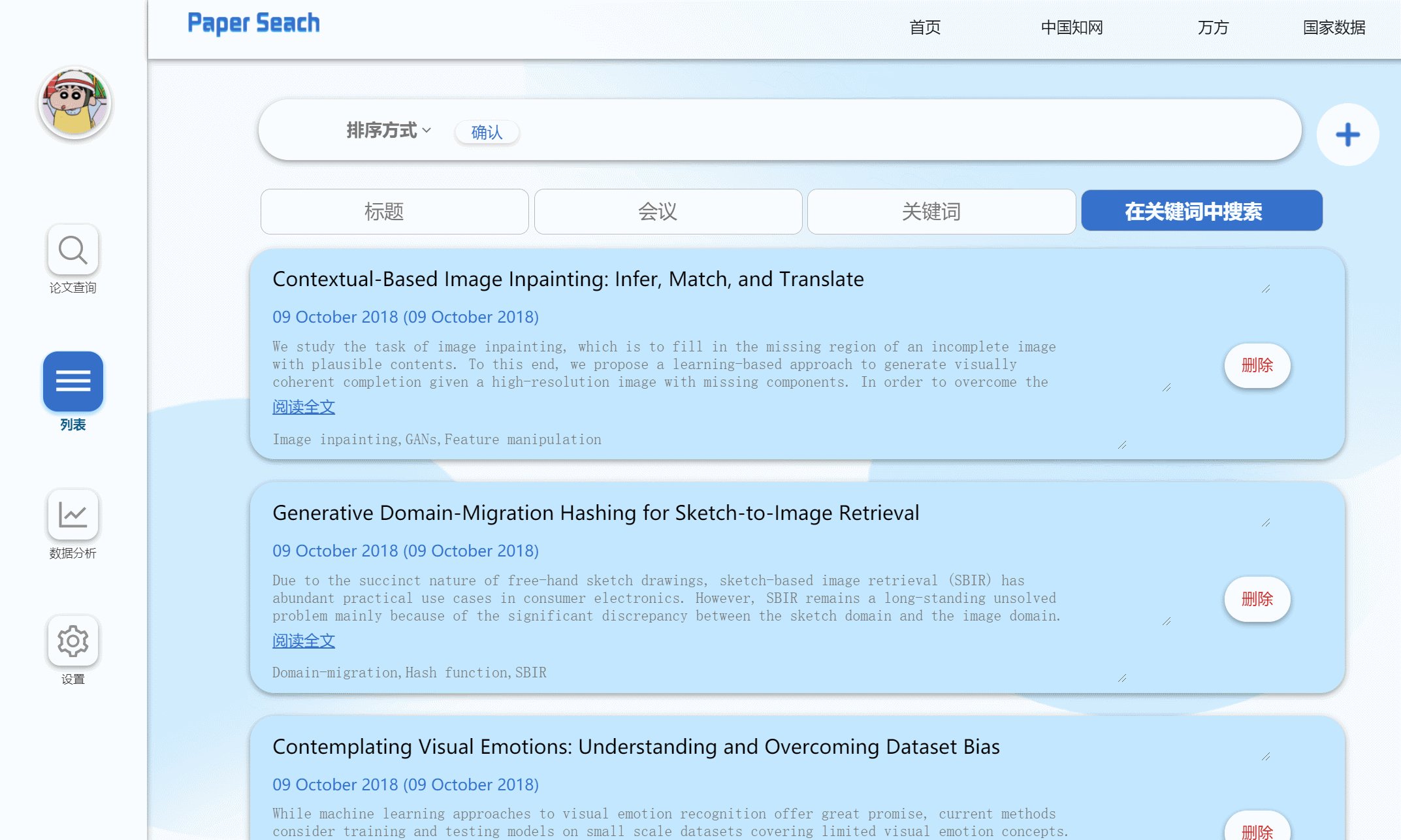
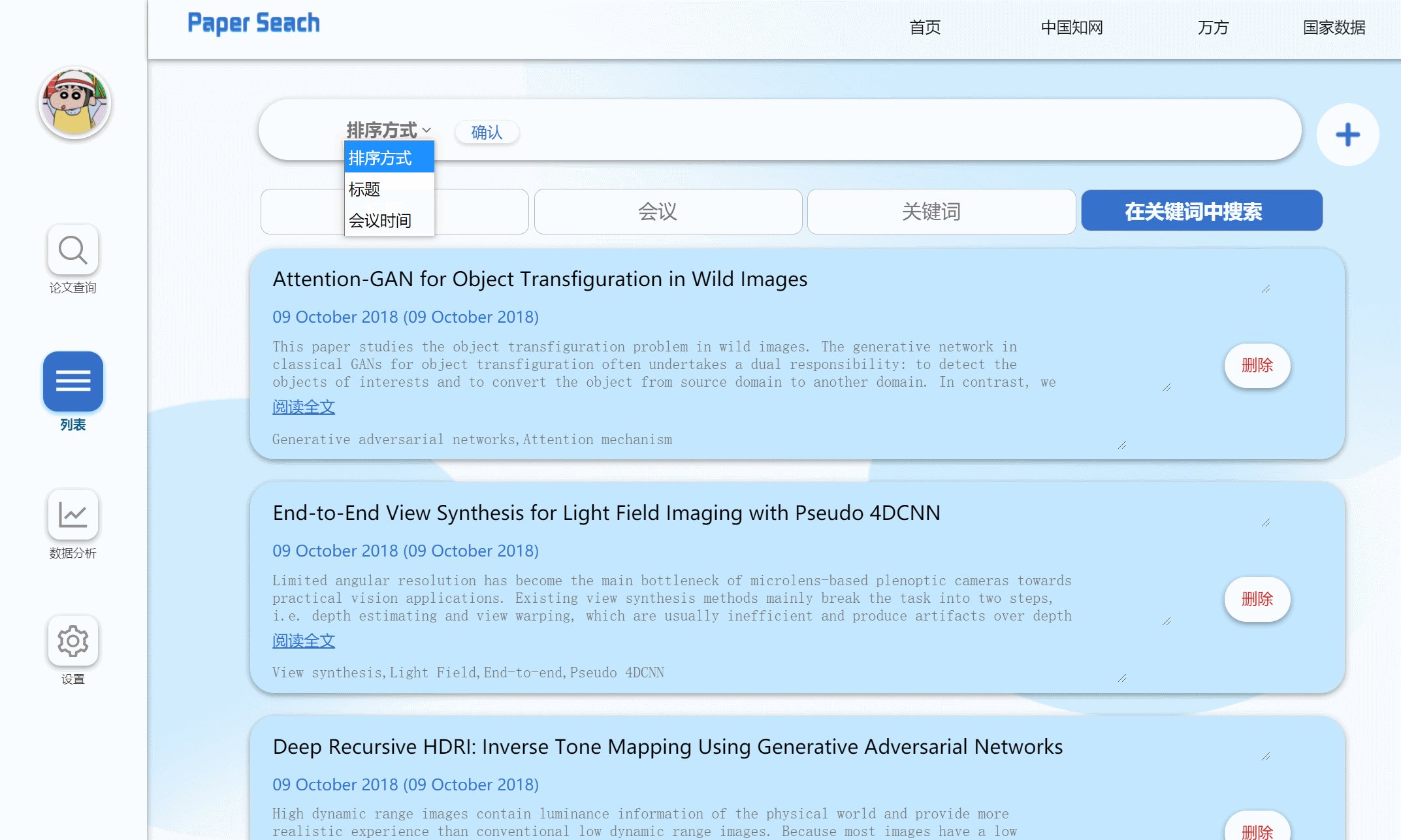
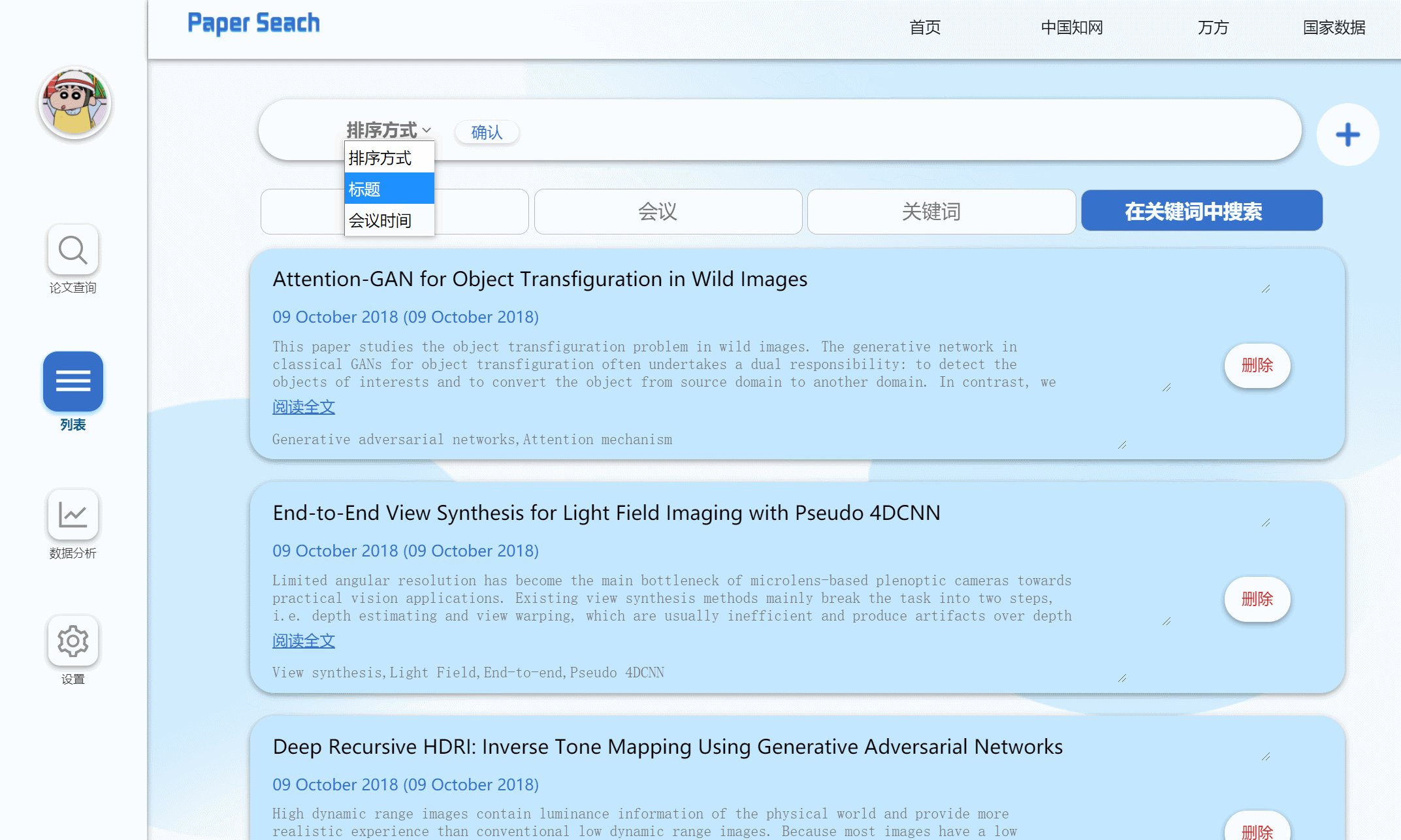
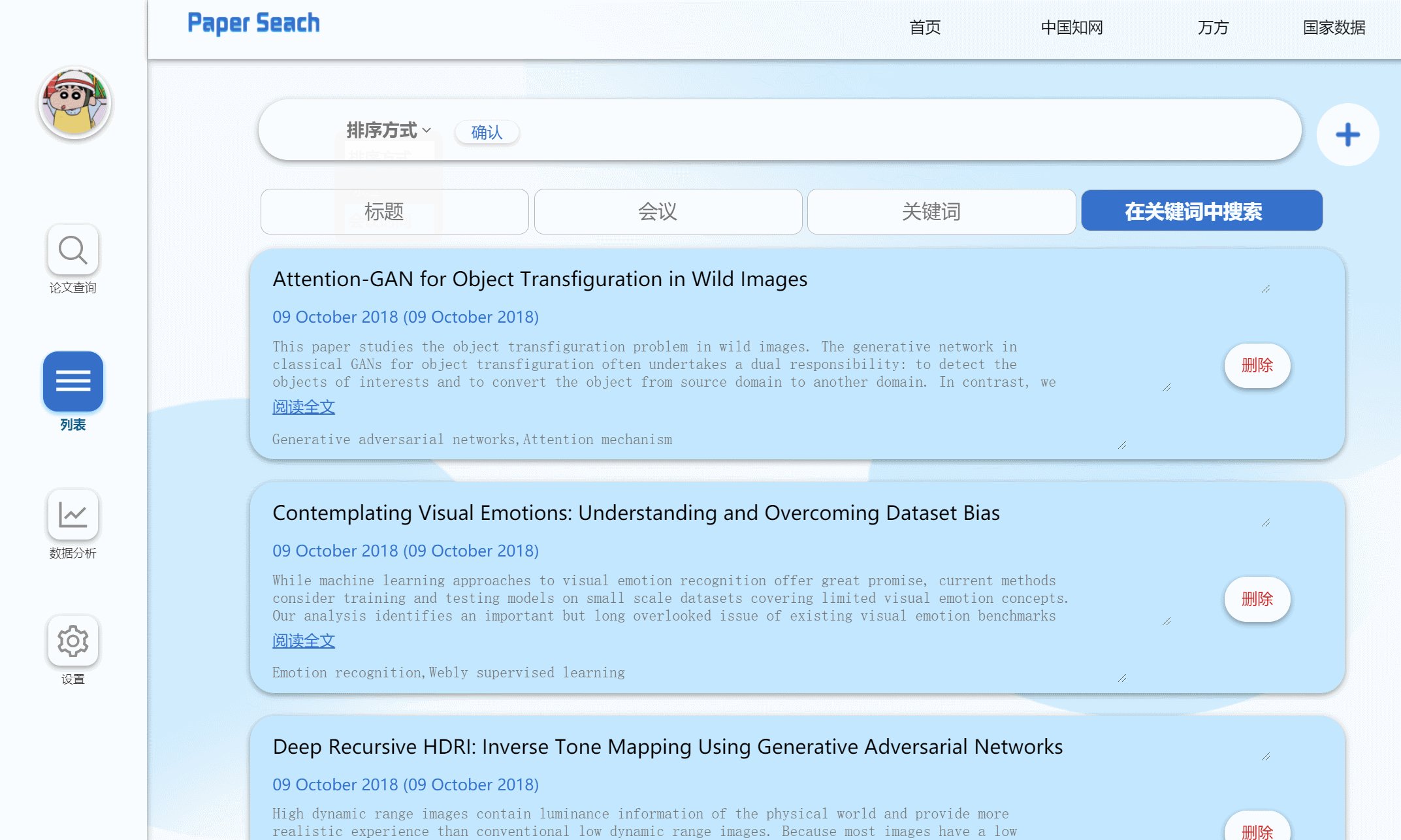
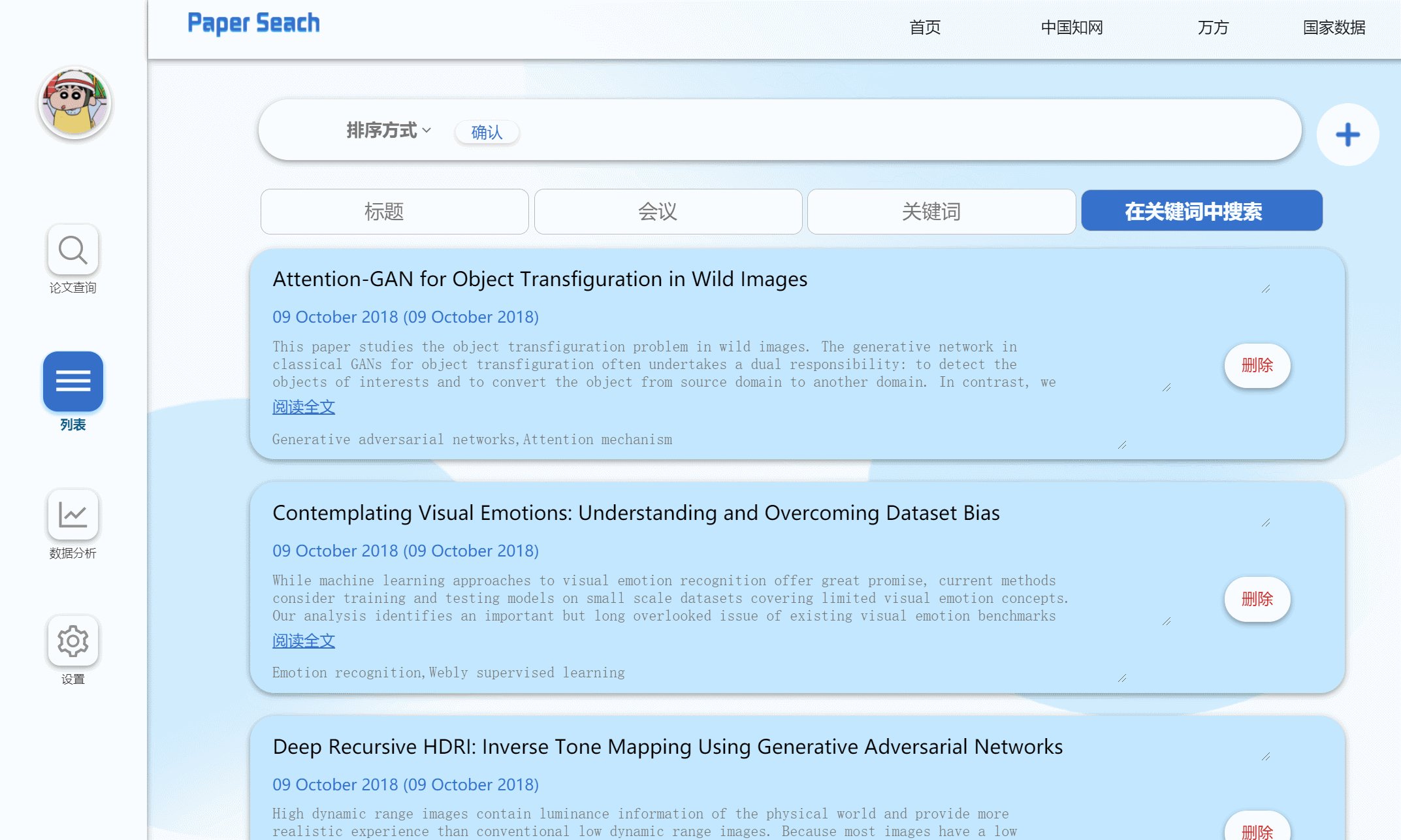
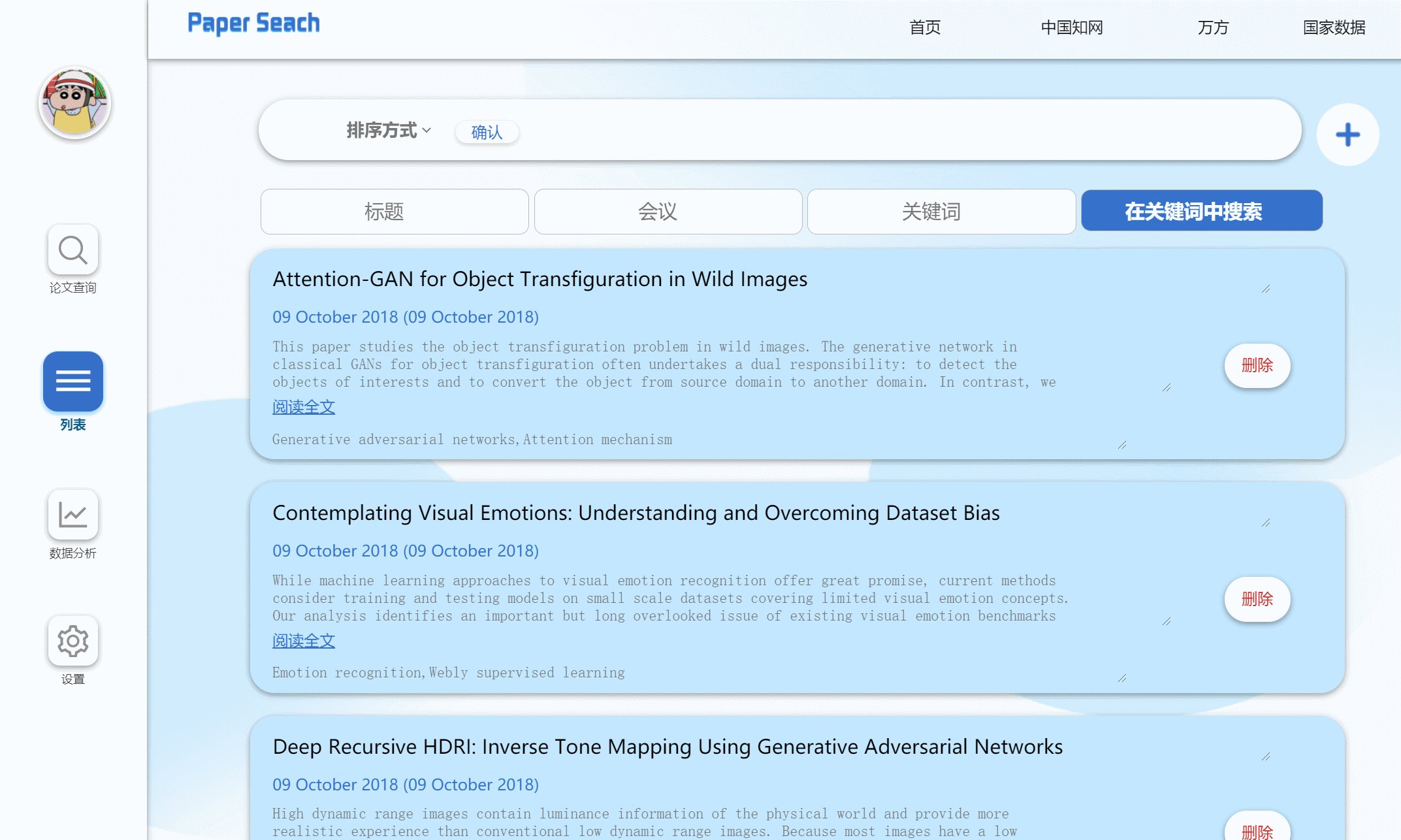
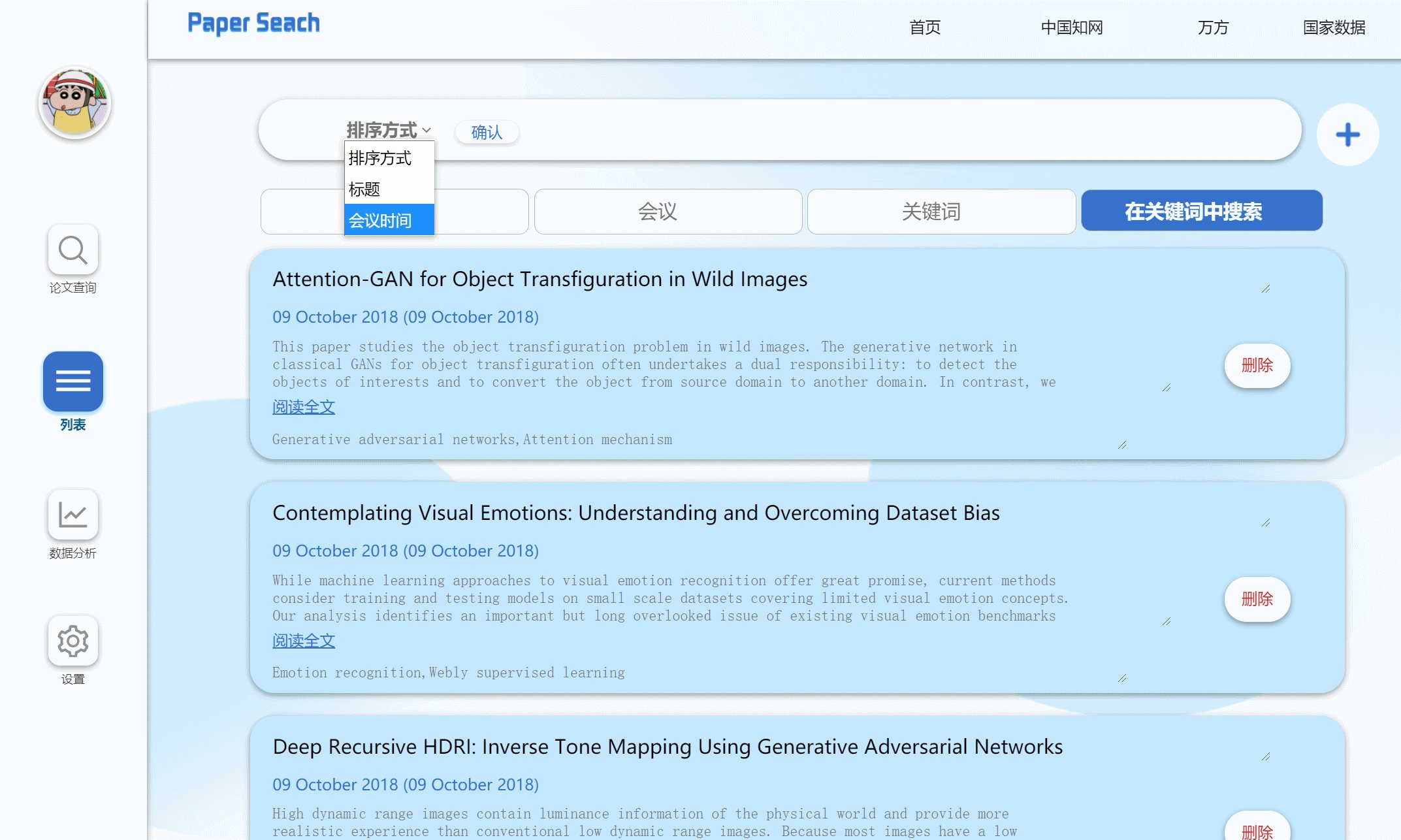
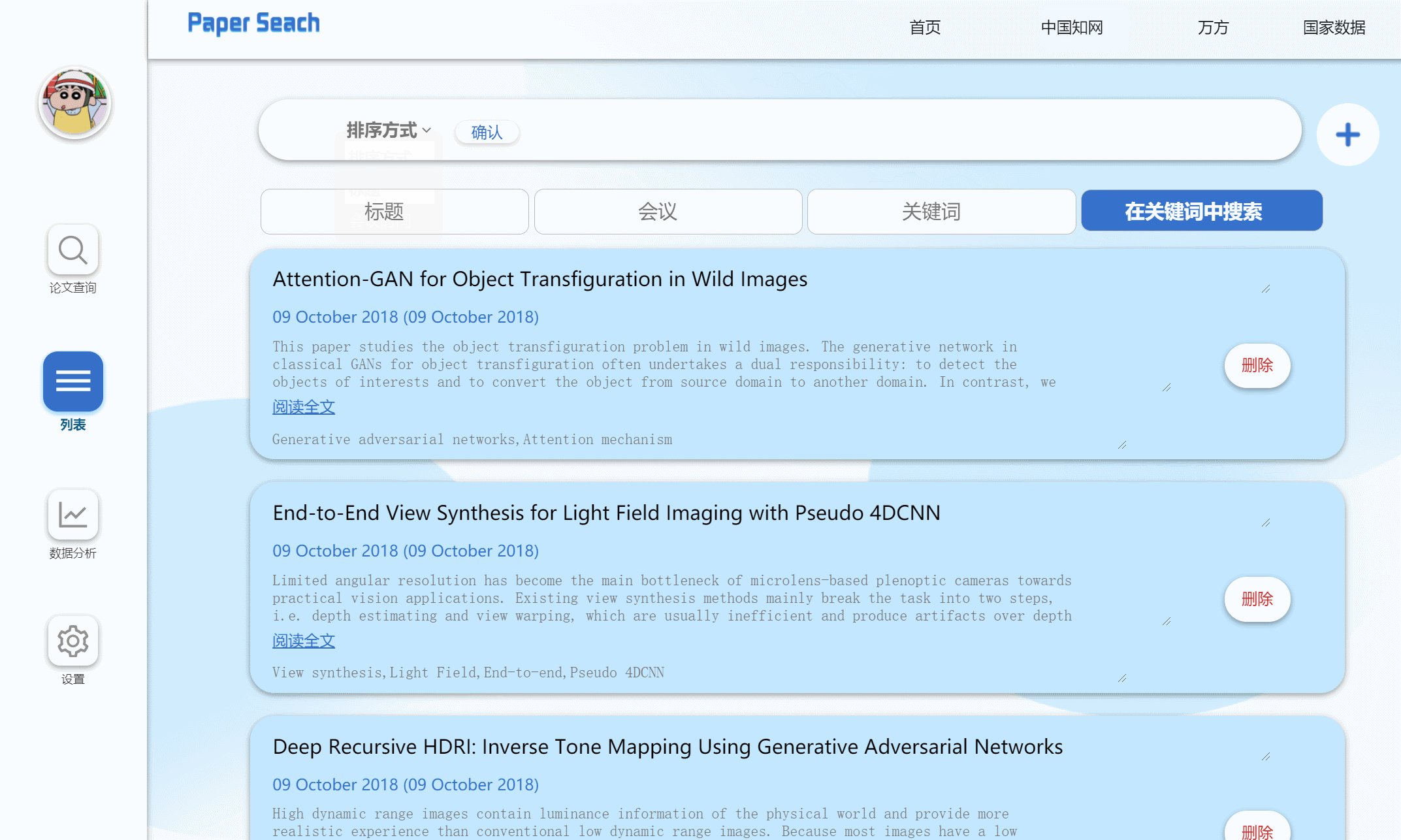
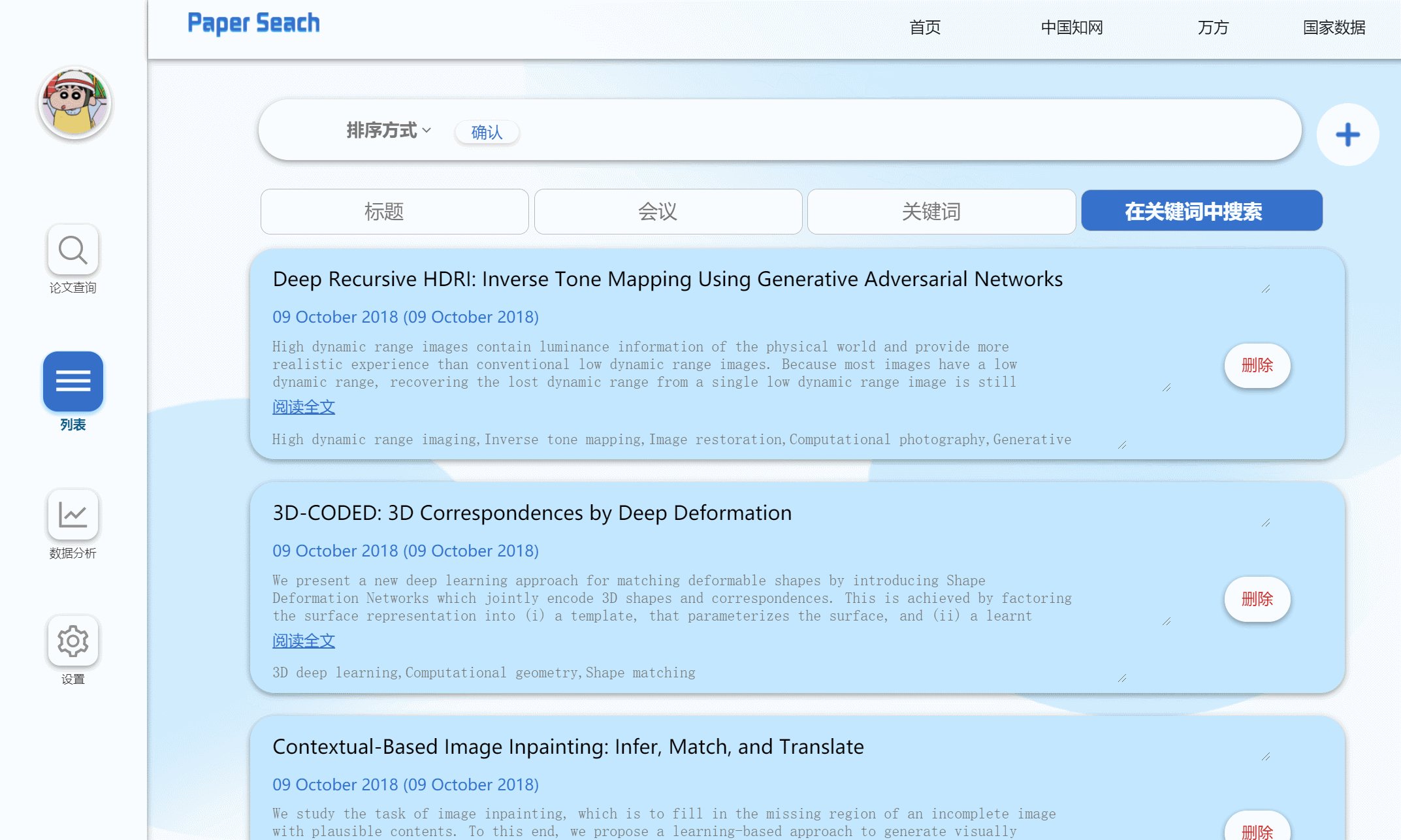
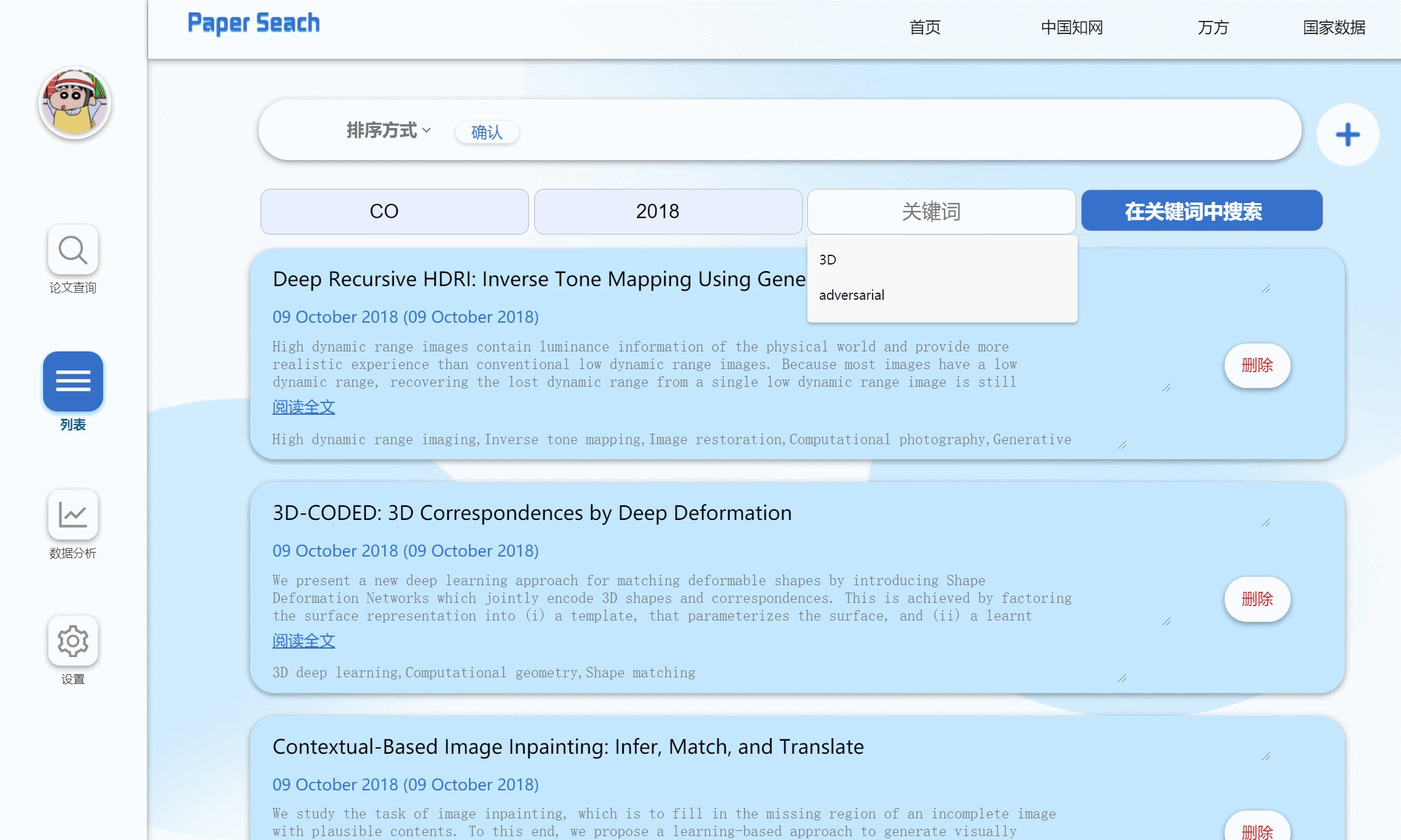
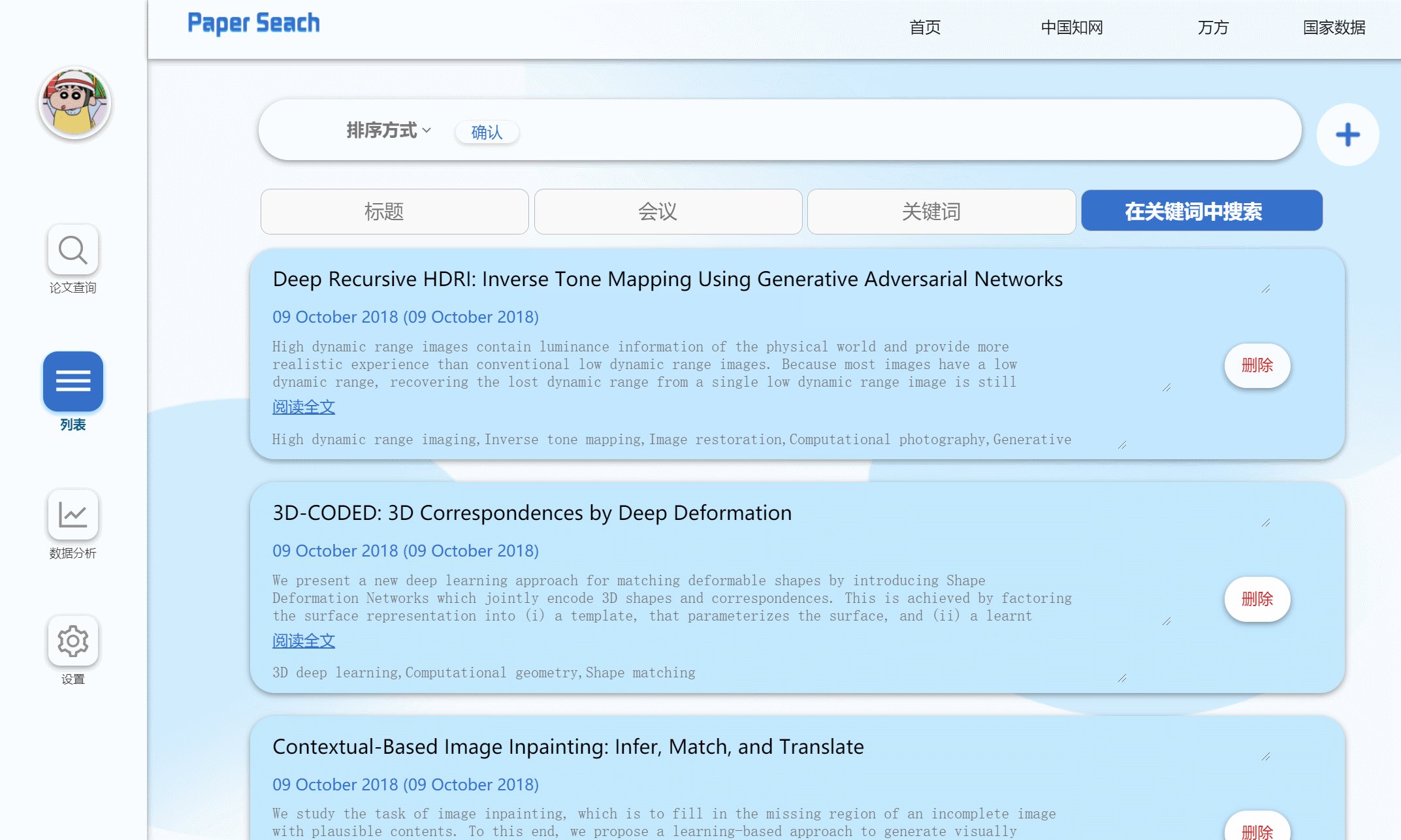
- 根据条件排序


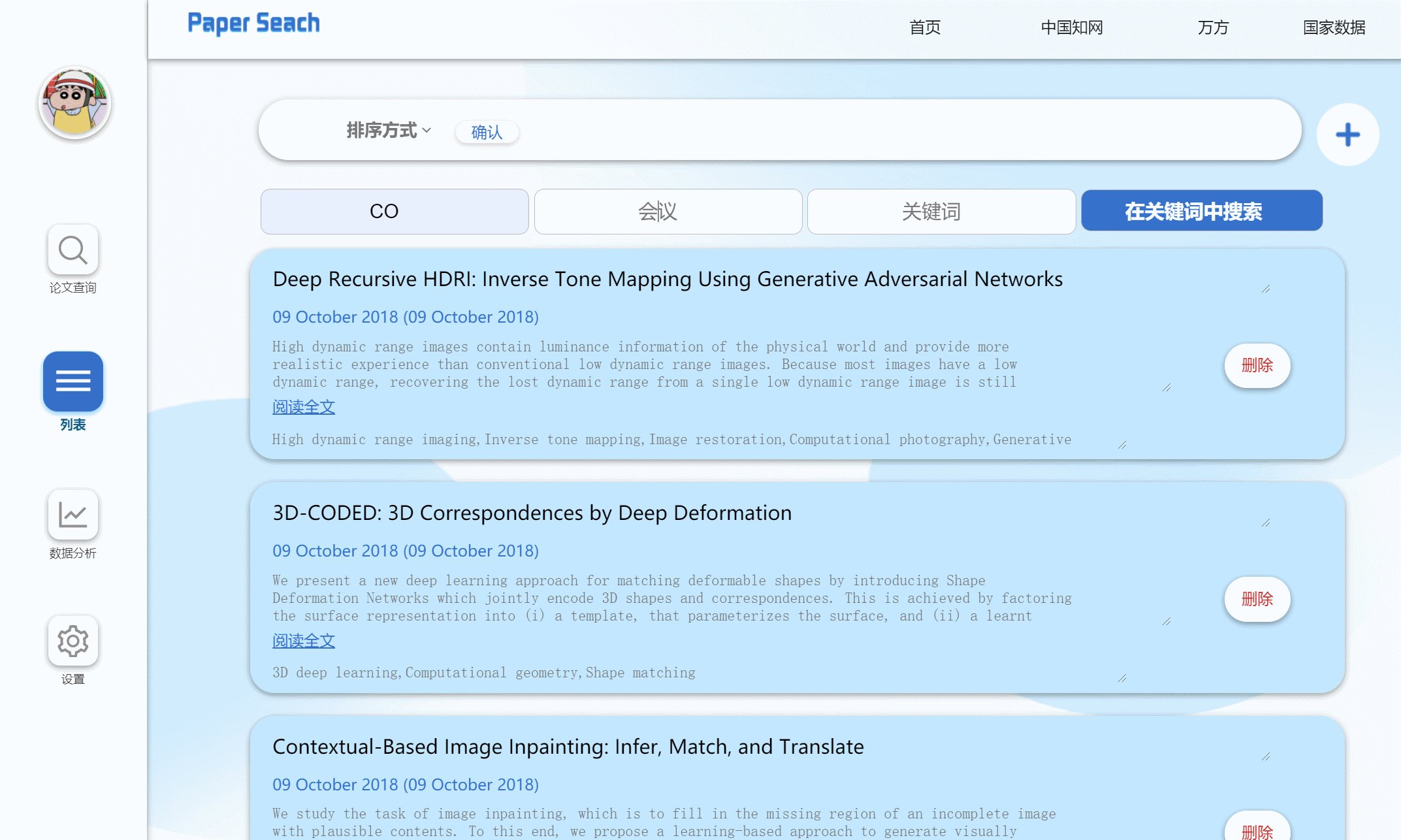
- 根据关键词搜索

- 数据分析

结对讨论过程描述
- 我们小组大多数时间都是线下讨论,一起开发,以下是我们线上讨论的一些记录:
-
-
-
设计实现过程
-
采用HTML+CSS+javascript实现前端界面
-
采用php + Wampserver
-
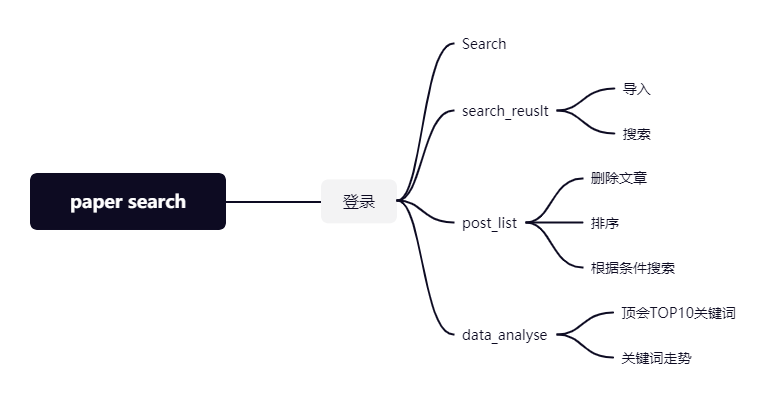
功能图:

-
前端分为五个界面,有登录、搜索、搜素结果、用户文章列表和数据分析。使用php前后端结合方式实现功能,数据使用助教已爬下来的数据。
-
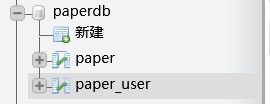
数据库表结构
-
paper表用于存储所有已爬取的文章,用户在这个表中搜索
-
paper_user表用于存储用于已导入的文章,在文章列表中显示全部用户已导入的文章
代码说明
- Login.html 登录跳转
起初在实现表单提交的界面跳转的时候一直无法成功跳转,页面效果是刷新了一下当前页面但是跳转失败,后来查询了资料才知道点击form的submit按钮后,如果不阻止表单跳转,那么最后会跳转到指定form的action方法的页面,也就是当前页,相当于其实跳转了两次,最后回到了当前页,所以呈现的效果是刷新了界面。
function change1() {
//防止表单跳转
event.returnValue = false;
window.location.href = "sinplesearch.php";
}
- paper_list.php
用户文章列表排序和搜索功能的主要逻辑如下:
实现的具体思路主要是排序和搜索按钮是以表单形式实现,所以在提交表单的时候可以通过$_GET来获取表单中元素的value值,从而可以判断表单按钮有无被选中或者输入,进而根据按钮不同的情况来创建不同的数据库查询语句。
//查看有没有排过序或者搜索
$select = isset($_GET['sort'])?$_GET['sort']:'';
$search1 = isset($_GET['s_title'])?$_GET['s_title']:'';
$search2 = isset($_GET['s_meeting'])?$_GET['s_meeting']:'';
$search3 = isset($_GET['s_key'])?$_GET['s_key']:'';
//用户选择按照标题排序
if($select == "selected1") {
$sql = "SELECT * FROM paper_user order by post_title";
$result = $conn->query($sql);
}
//用户选择按照时间排序
else if($select == "selected2") {
$sql = "SELECT * FROM paper_user order by meeting_date";
$result = $conn->query($sql);
}
//用户输入搜索关键词进行模糊查询
else if($search1!= "" && $search2!= "" && $search3!= "") {
$sql = "SELECT * FROM paper_user where post_title like '%".$search1."%' and meeting_date like '%".$search2."%' and keywords like '%".$search3."%'";
$result = $conn->query($sql);
//搜索后按钮value改变
echo "<script> document.getElementById('ensure').value = '查看全部文章';</script>";
}
//没有操作,则输出全部的用户列表信息
else {
$sql = "SELECT * FROM paper_user";
$result = $conn->query($sql);
}
//显示
if ($result->num_rows > 0) {
// 输出数据
while($row = $result->fetch_assoc()) {
echo '...';
}
}
- paper_list.php
用户列表删除的具体逻辑如下:
每一个列表项都有一个删除按钮,按钮是通过<a>实现,这样可以通过href传递一个隐藏的参数,实现列表项的定位(即获取选中的表项的title的值),接下来再通过$_GET["title"]来获取选中的表项的title的值来删除数据库里面的数据,最后还要刷新一下当前的页面使得数据进行更新呈现。
此处主要容易有问题的地方在于$_GET需要先判断是否被设置了值,否则容易出错。
<a href="paper_list.php?title='.$row["post_title"].'" class="in_bt_one" id="bt_in_one" action="paper_list.php">删除</a>
...
<?php
$db_host = "localhost";
$db_username = "root";
$db_password = "";
$db_database = "paperdb";
/*创建连接*/
$conn = new mysqli($db_host, $db_username, $db_password, $db_database);
if (mysqli_connect_errno()) {
echo '错误: 无法连接到数据库. 请稍后再次重试.';
exit;
}
$conn->query("SET NAMES utf8");
//删除当前选择列表
$title = isset($_GET['title'])?$_GET['title']:'';
$sql = "delete from paper_user where post_title='".$title."'";
$result = $conn->query($sql);
$conn->close();
//刷新本页
echo "<script>
function jump() {
//防止表单跳转
event.returnValue = false;
window.location.href = 'paper_list.php';
}</script>";
?>
- search_result.php + singlesearch.php 搜索结果
该界面主要是实现对文章的搜索和导入用户列表的功能,在搜索功能的具体逻辑实现主要是要将前一页singlesearch.php用户输入的要搜索的内容传递到该界面进行搜索并展示出来,这里主要运用到了SESSION传值机制,在singlesearch.php中为$_SESSION["input"]赋值,再在该界面上读出,并进行模糊查询。
其次由于搜索结果界面也是可以直接查询(此处设计理念主要是结合了百度搜索的设计想法),所以需要在赋值$_SESSION["input"]后unset($_SESSION["input"]);,保证后续的文本框输入的结果可以被正确的赋值。
// singlesearch.php
<?php
@session_start();
$get = isset($_GET["in"])?$_GET["in"]:"";
$_SESSION["input"] = $get;
if($get != "") {
echo "<script>
window.location.href = 'search_result.php';</script>";
}
?>
//数据库链接
...
//查询数据 session传上一页输入框的值
@session_start();
$in = isset($_SESSION["input"]) ? $_SESSION["input"] : '';
//有传来session的值
if ($in != "" ) {
$search_key = $_SESSION["input"];
unset($_SESSION["input"]);
}
else {
$search_key = isset($_GET["search_key"]) ? $_GET["search_key"] : "";
}
//查找
$sql = "SELECT * FROM paper where post_title like '%".$search_key."%' or keywords like '%".$search_key."%'";
$result = $conn->query($sql);
echo "<script> document.getElementById('search_key').value = '".$search_key."';</script>";
//显示
if ($result->num_rows > 0) {
// 输出数据
while($row = $result->fetch_assoc()) {
echo '...';
}
}
- search_result.php 导入文章到用户列表
和删除用户列表类似,也是利用<a>标签进行传值,这里主要要处理的是用户列表中是否已经存在该数据,如果存在则不需要再次插入。
//标签
<a href="search_result.php?title='.$row["post_title"].'" class="in_bt_one" id="bt_in_one" action="search_result.php" onclick="insert_user()">导入</a>
...
//导入当前选择文章
$title = isset($_GET['title'])?$_GET['title']:'';
$sql = "select * from paper where post_title = '".$title."'";
$result = $conn->query($sql);
$row = $result->fetch_assoc();
$sql1 = "select * from paper_user where post_title = '".$title."'";
$result1 = $conn->query($sql1);
//判断用户列表中是否已经存在
if (mysqli_num_rows($result1) == 0){
$sql2 = "insert into paper_user values ('".$row['post_title']."','".$row['post_content']."','".$row['release_date']."','".$row['keywords']."','".$row['release_date']."','".$row['link']."')";
$result2 = $conn->query($sql2);
}
心路历程和收获
- 最开始实现前端时,对html标记和css属性都不太熟悉,进度比较慢,写时意识到设计原型时也要考虑能否用技术实现出来。后来通过教程学习和不断实践进阶,熟练掌握了前端界面实现的技术。不过总体来说前端界面实现得结对成员都觉得很满意!看着代码写出来的界面觉得很有成就感!
- 由于对技术不熟悉,在后端实现前考虑了很多方法,尝试过纯前端开发,使用sqlit存储数据,但在数据导入数据库时出现问题,javascript不能读取本地文件,挣扎了很久最后还是决定放弃这个方法,后采用php前后端结合,实现数据处理。
- 后端实现时,出现很多bug,两个人一起改bug的过程比较欢乐,结对作业就是队友之间可以互相促进,思考问题比较全面,对bug的解决也有多种解决方案,最后总有一种方法可以解决问题,(实在解决不了的问题也求助了其他同学)。
- 大概总结一下就是开始比较难,中间比较难,结束比较难,但是过程比较开心,收获很多。
评价结对队友
-
余兰同学对林楚婷同学的评价
楚婷同学代码经验比较丰富,编写代码能力比较强,能够给我很多正面的指导和建议,两个人一起编程的好处就是可以一起讨论解决一个bug,一起讨论编码思路,不用一个人抓破脑袋的想。和之前一次结对一样,结对队友之间能够互补,结对过程很开心,很不错! -
林楚婷同学对余兰同学的评价
余兰同学非常有耐心,能有很多好的思路和点子,在结对过程中能够提出很多好的建议,使得我们在这个过程中可以很好的互帮互助,促进项目更好的推动,两个人的合作很顺利!