Django测试开发-36- xadmin模板中缩略图django-stdimage
django通过自带的ImageField可以实现图片上传,如果想在列表页面也显示图片缩略图的话,可以用django-stdimage插件来实现
一、django-stdimage介绍
1.作用
# django-stdimage的github文档地址https://github.com/codingjoe/django-stdimage # # 实现以下功能的Django Field: # # Django-Storages兼容(S3) # 将图像调整为不同大小 # 访问模型级别的缩略图,不需要模板标签 # 保留原始图像 # 异步渲染 # 多线程和处理以获得最佳性能 # 限制接受的图像尺寸 # 使用可调用的upload_to(将文件重命名为标准化名称)
2.安装
pip3 install django-stdimage
二、项目中的配置
1.settings.py
MEDIA_URL = '/media/' MEDIA_ROOT = os.path.join(BASE_DIR,'media')
2.models.py
from datetime import datetime
from stdimage.models import StdImageField
class UploadImage(models.Model): """ 上传图片功能 """ name = models.CharField(max_length=30,verbose_name="标题",default="") image = StdImageField(max_length=100, upload_to='path/to', verbose_name=u"图片和列表缩略图", variations={'thumbnail':{'width':100,'height':200}} ) add_time = models.DateTimeField(default=datetime.now,verbose_name="添加时间") def url(self): if self.image: return self.image.url else: return "url为空" def image_img(self): if self.image: # 点击后放大图片 href = self.image.url # 页面显示缩略图 src = self.image.thumbnail.url # 插入html代码 image_html = '<a href="%s" target="_blank" title="图片和列表缩略图"><img alt="" src="%s"/>'%(href, src) return image_html else: return '上传图片' image_img.short_description = '图片' # 列表页显示图片 image_img.allow_tags = True class Meta: verbose_name = "图片和列表缩略图" verbose_name_plural = verbose_name def __str__(self): return self.name
3.adminx.py
class ControlImage(object): # 显示不要用image,而应该用image_img list_display = ['name', 'image_img', 'url', 'add_time'] xadmin.site.register(UploadImage, ControlImage)
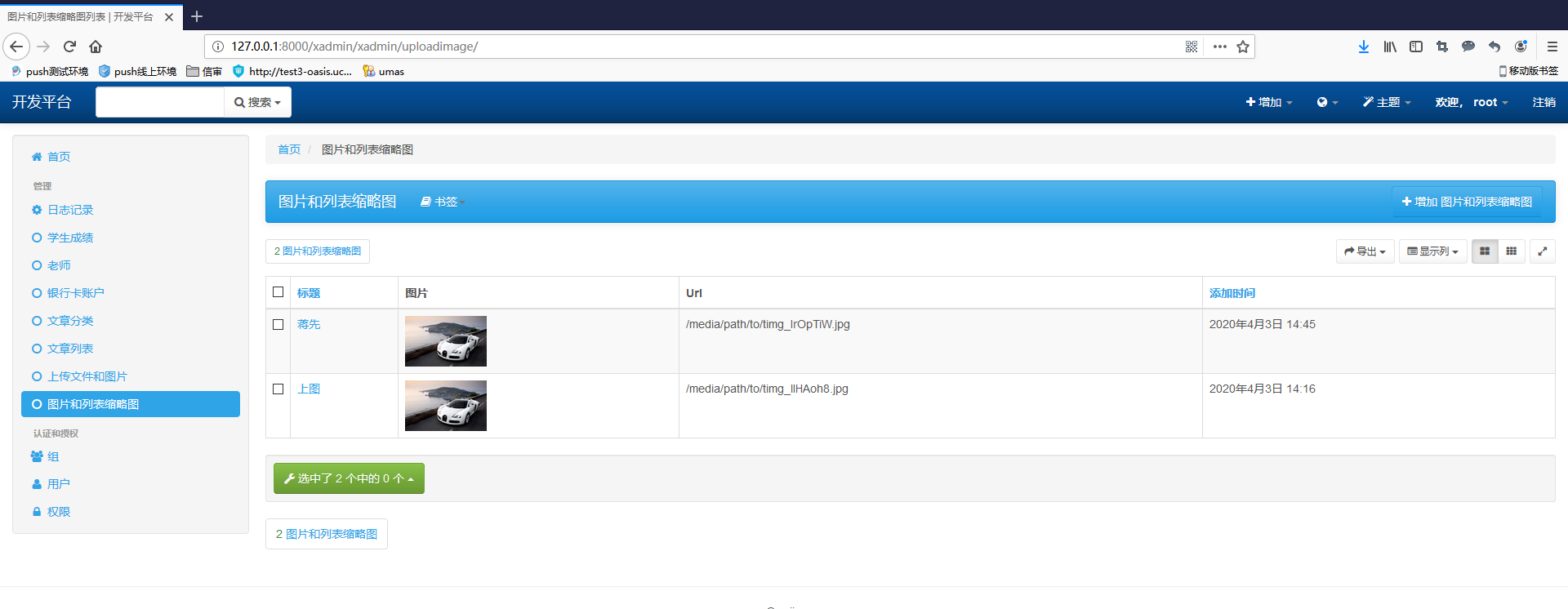
浏览器展示:

当有些人一出生就有的东西,我们要为之奋斗几十年才拥有。但有一样东西,你一辈子都不会有,那就是我们曾经一无所有。





