Django测试开发-32- xadmin模板使用自定义菜单项
默认的布局为:

一、自定义菜单项
重写CommAdminView里面的get_site_menu方法,并返回一个list(或元组),CommAdminView源码:
class CommAdminView(BaseAdminView): base_template = 'xadmin/base_site.html' menu_template = 'xadmin/includes/sitemenu_default.html' site_title = getattr(settings, "XADMIN_TITLE", _(u"Django Xadmin")) site_footer = getattr(settings, "XADMIN_FOOTER_TITLE", _(u"my-company.inc")) global_models_icon = {} default_model_icon = None apps_label_title = {} apps_icons = {} def get_site_menu(self): return None
各属性的解释:
- site_title 左上角title内容
- site_footer 页面底部@后面内容
- menu_style = "accordion" 菜单样式默认折叠
- title: 显示的菜单项
- icon: 显示Font Awesome图标,可以在官网上找http://www.fontawesome.com.cn/
- menus:显示子菜单,可以是多个字典
- url: get_admin_url(name, *args, **kwargs) 便捷方法,方便的通过 name 取得 url,会加上 AdminSite.app_name 的 url namespace
adminx.py代码如下:
class GlobalSettings(object): # title内容 site_title = "开发平台" # 底部@后面 site_footer = "csjin" # 菜单折叠 # menu_style = "accordion" # 自定义菜单 def get_site_menu(self): return [ { 'title':'表列表', 'icon' : 'fa fa-bars', 'menus' : ( { 'title':'Teacher表', 'icon':'fa fa-bug', 'url': self.get_model_url(Teacher,'changelist'), }, { 'title': '发邮件', 'icon': 'fa fa-envelope-o', 'url': self.get_model_url(Student, 'changelist'), }, ) }, { 'title': 'Bug统计', 'icon': 'fa fa-bug', 'menus': ( { 'title': 'Bug表', 'icon': 'fa fa-bug', 'url': "https://www.cnblogs.com/chushujin/" # 自定义跳转列表 },) } ] xadmin.site.register(views.CommAdminView, GlobalSettings)
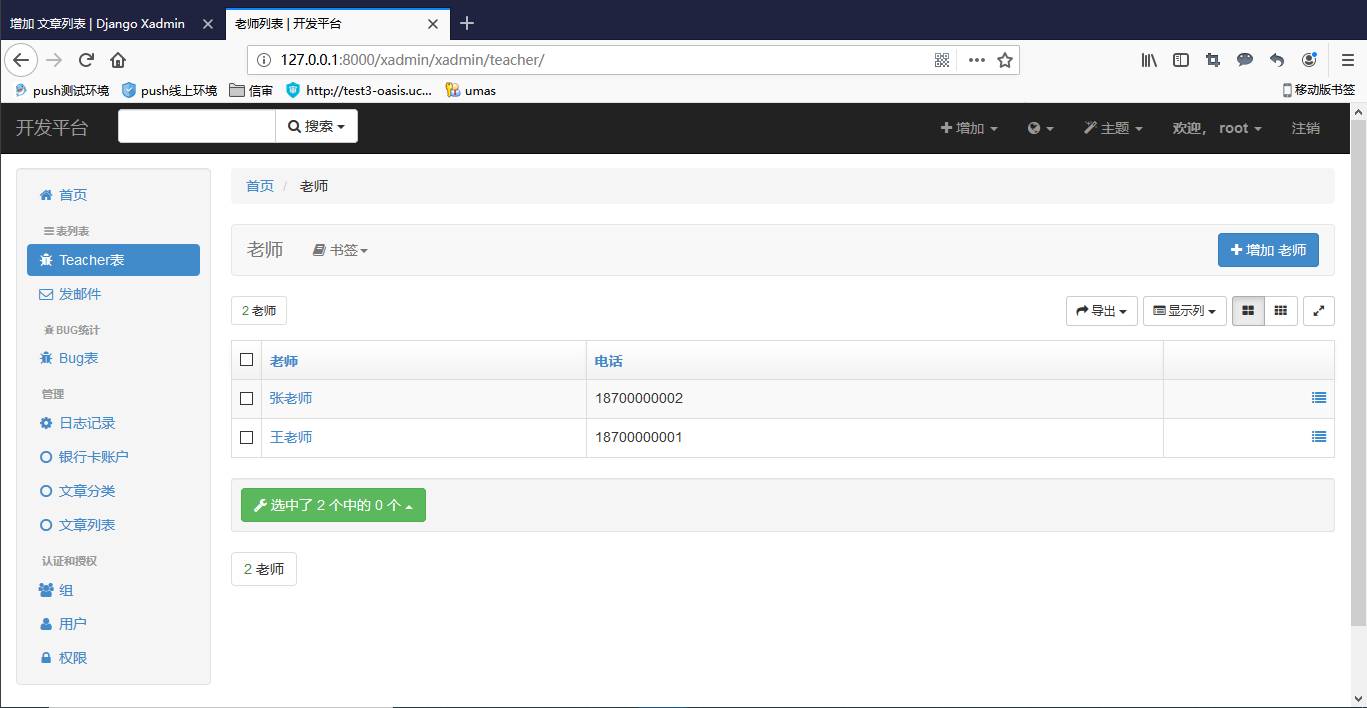
页面展示:

二、设置主题
bootswatch是一款基于bootstrap的汇集了多种风格的前端UI解决方案, 设置use_bootswatch可以选择多个主题
adminx.py代码:
class ThemeSetting(object): """ 设置主题 """ # 使用主题 enable_themes = True # bootswatch是一款基于bootstrap的汇集了多种风格的前端UI解决方案 use_bootswatch = True xadmin.site.register(views.BaseAdminView, ThemeSetting)
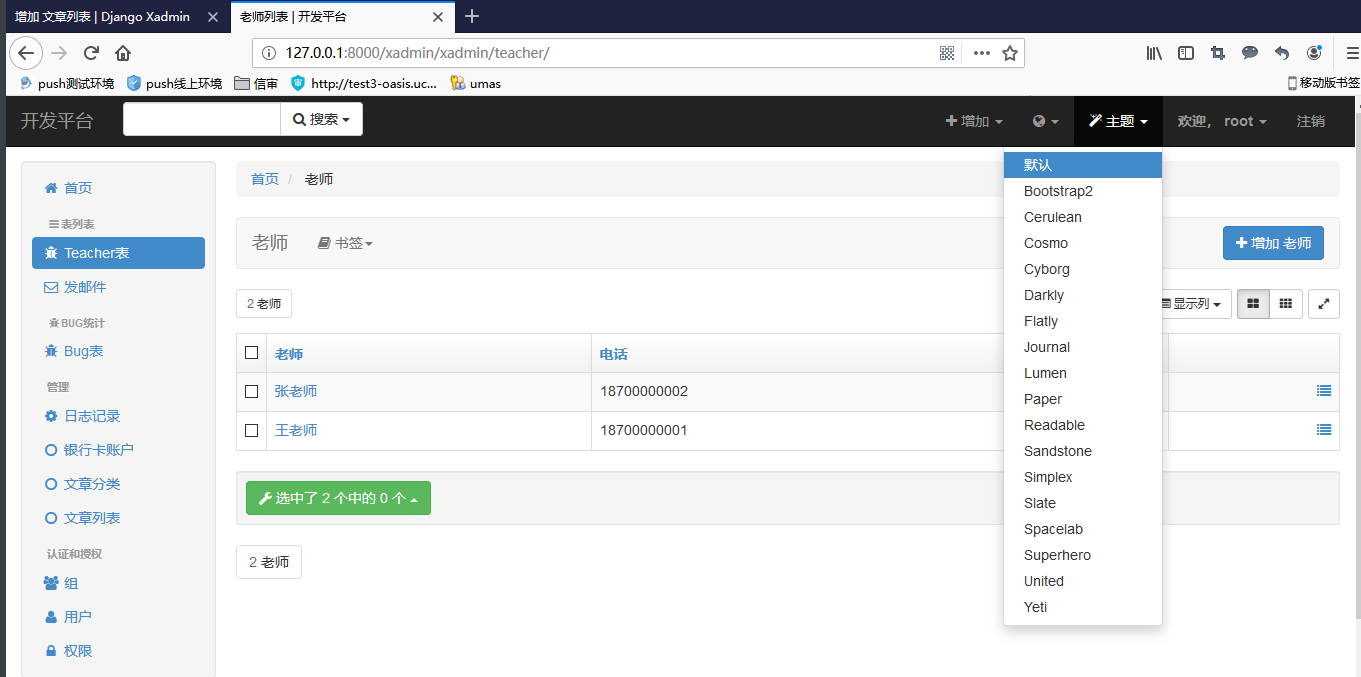
页面展示:

当有些人一出生就有的东西,我们要为之奋斗几十年才拥有。但有一样东西,你一辈子都不会有,那就是我们曾经一无所有。





