ionic项目ios真机部署(不需开发者账号)
ionic项目ios真机部署(不需开发者账号)
-
安装ionic和cordova
npm install -g ionic
npm install -g cordova -
创建一个新项目
ionic start app_name template_name -
进入项目目录
cd app_name,添加平台ionic cordova platform add ios/android -
在真机上运行需要
npm install -g ios-deploy ``` 在虚拟机运行时需要 ``` npm install -g ios-sim ``` -
利用xcode在真机上部署ios项目
找到项目文件夹,platforms -> iOS -> xxx.xcodeproj 文件,双击打开(即在xcode中打开了这个项目)点击 菜单栏 xcode -> preferences -> Accounts 添加Apple ID账号
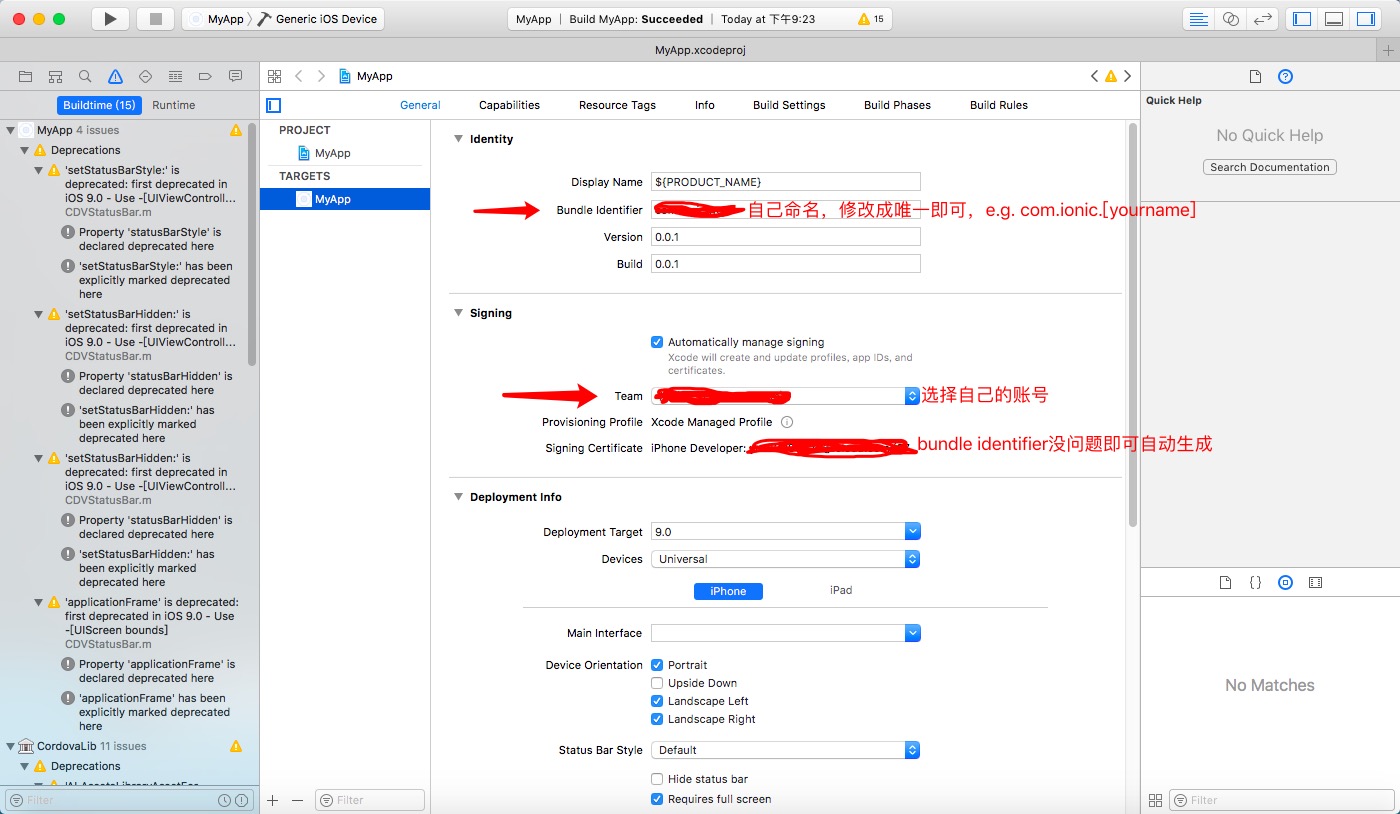
点击窗口左侧项目名,显示项目信息,按下图修改
-
运行:将设备通过数据线脸上电脑,在窗口左上角运行按钮的右侧选择你的设备后,点击运行,即可开始真机部署;
或在命令行输入ionic cordova run ios
一些错误及解决方案
-
错误:ios-deploy not found error when running from command line "ionic run ios --device" under El Capitan.
- 解决方法:
npm install -g ios-deploy
- 解决方法:
-
错误:Failed to create provisioning profile.The app ID "io.ionic.starter" cannot be registered to your development team. Change your bundle identifier to a unique string to try again.
- 解决方法:
修改xcode中bundle identifier至合理为止
- 解决方法:
-
即使填写的bundle identifier可用,有时还会出现无法获取Provisioning Profile和Signing Certificate的现象,试一试检查你的网络(可以打开vpn试一试)
by 一颗球
update at 23:41 2017/9/12



