解决 Vue 重复点击相同路由,出现 Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation 问题
解决 Vue 重复点击相同路由,出现 Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation 问题
问题
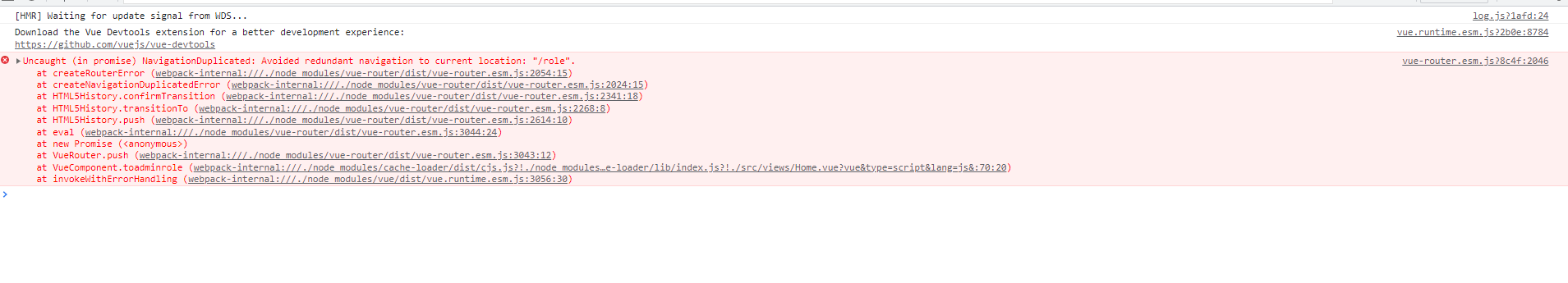
问题描述:重复点击导航时,控制台出现报错 ,虽然不影响功能使用,但也不能视而不见。

解决方案
方案一:只需在 router.js 文件下,添加如下代码。
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
'''
添加以下代码即可
const VueRouterPush = VueRouter.prototype.push
VueRouter.prototype.push = function push(to) {
return VueRouterPush.call(this, to).catch(err => err)
}
''''
export default router
方案二:在跳转时,判断是否跳转路由和当前路由是否一致,避免重复跳转产生问题。
toMenu (item) {
if (this.$route.path !== item.url) {
this.$router.push({ path: item.url })
}
}
方案三:使用 catch 方法捕获 router.push 异常。
this.$router.push(route).catch(err => {
console.log('输出报错',err)
})
分类:
Vue




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
2022-08-02 selenium,selenium基本使用,使用selenium模拟登入百度,selenium方法,无界面浏览器,selenium的其他用法,selenium登录cnblogs获取cookie,requests中使用selenium的cookie