Vue前端部署
Vue前端部署
1.修改前端向后端发ajax请求的地址
2. 编译vue项目成html,css,js
npm run build
'''
项目根路径下生成dist文件夹(编译过后的文件)
'''
3.本地压缩成zip (不要压缩成rar)
4.在服务器中安装软件lrzsz
lrzsz
5.上传dist.zip
(1)如果使用的是xshell,可以直接把压缩包拖到xshell
(2)使用lrzsz上传
6.移动到/home/目录下(如果已在跳过)
1.创建html文件夹
mkdir html
2.移动
mv dist.zip /home/html/
3.进入html文件夹
cd html/
7.解压
'''
解压工具
yum install unzip
'''
unzip dist.zip
8.去向Nginx配置目录,备份配置,完全更新配置
'''
/usr/local/nginx/conf/nginx.conf 是nginx的配置文件
'''
cd /usr/local/nginx/conf
mv nginx.conf nginx.conf.bak #做个备份
vim nginx.conf
写入:
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
server {
listen 80;
server_name 127.0.0.1;
charset utf-8;
location / {
root /home/html;
index index.html;
}
}
}
9.重新加载配置文件
# ps aux |grep nginx
nginx -s reload #重新加载配置文件
#或者
nginx -s stop # 先停止在运行
nginx
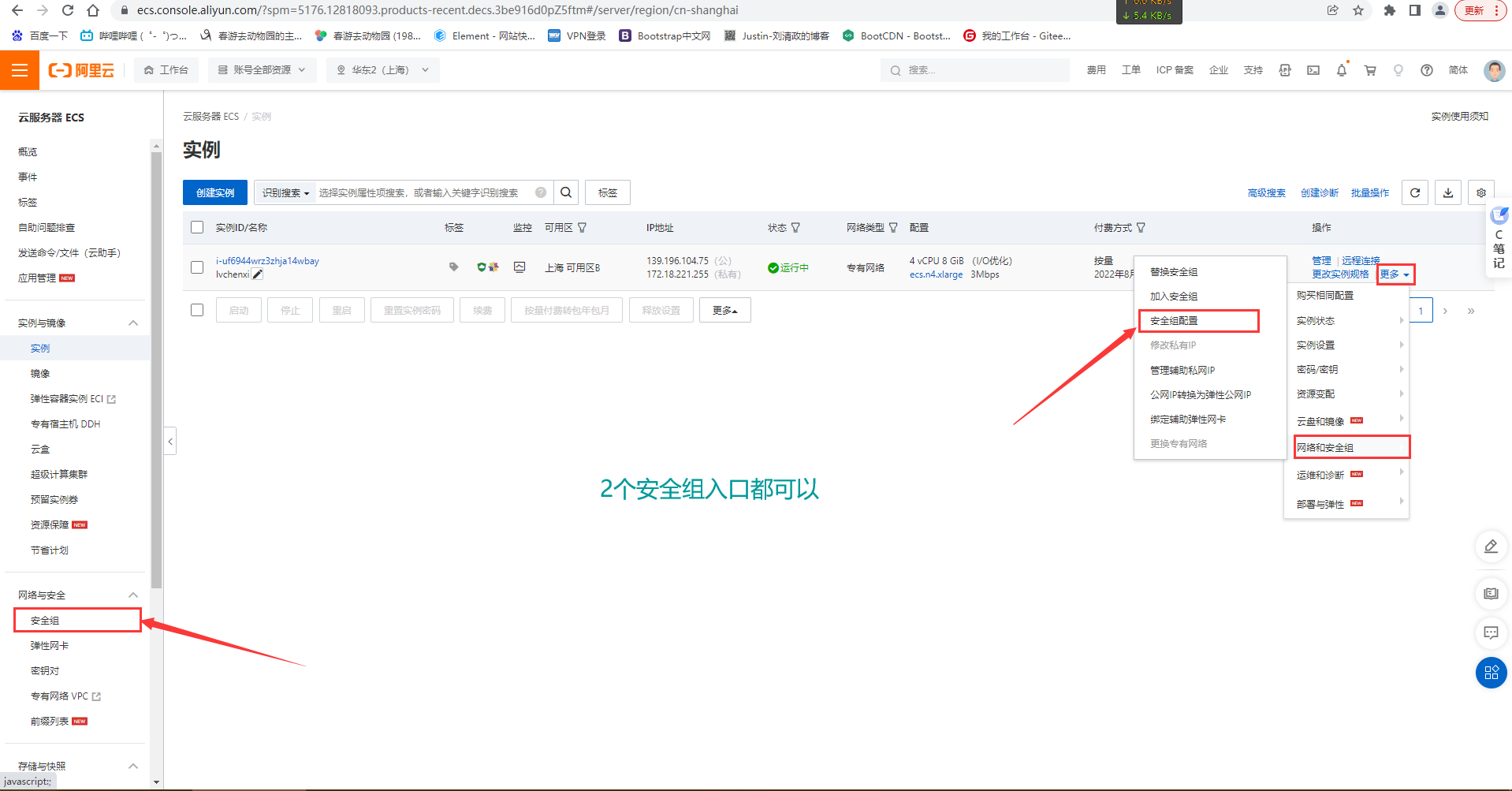
10.如果还是请求不到,去设置安全组(目前阿里云)
'''
也就是请求服务器的80端口不生效
'''
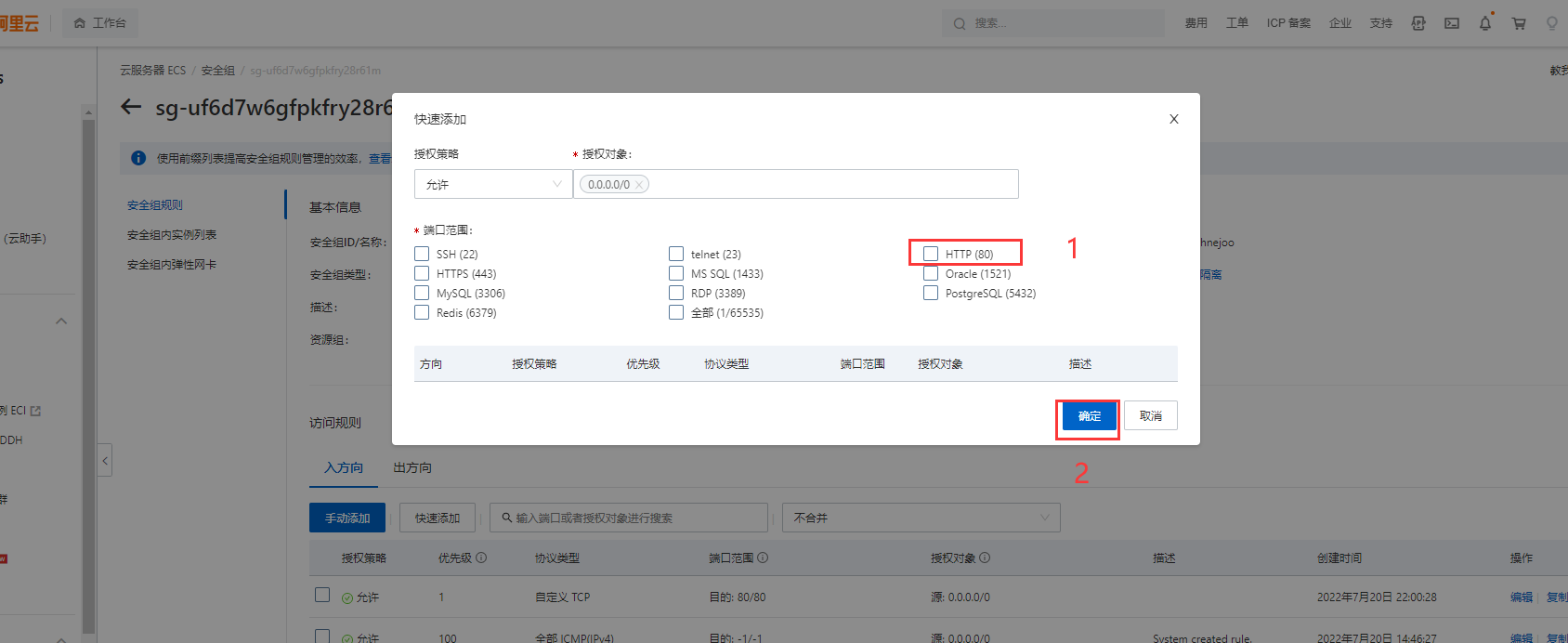
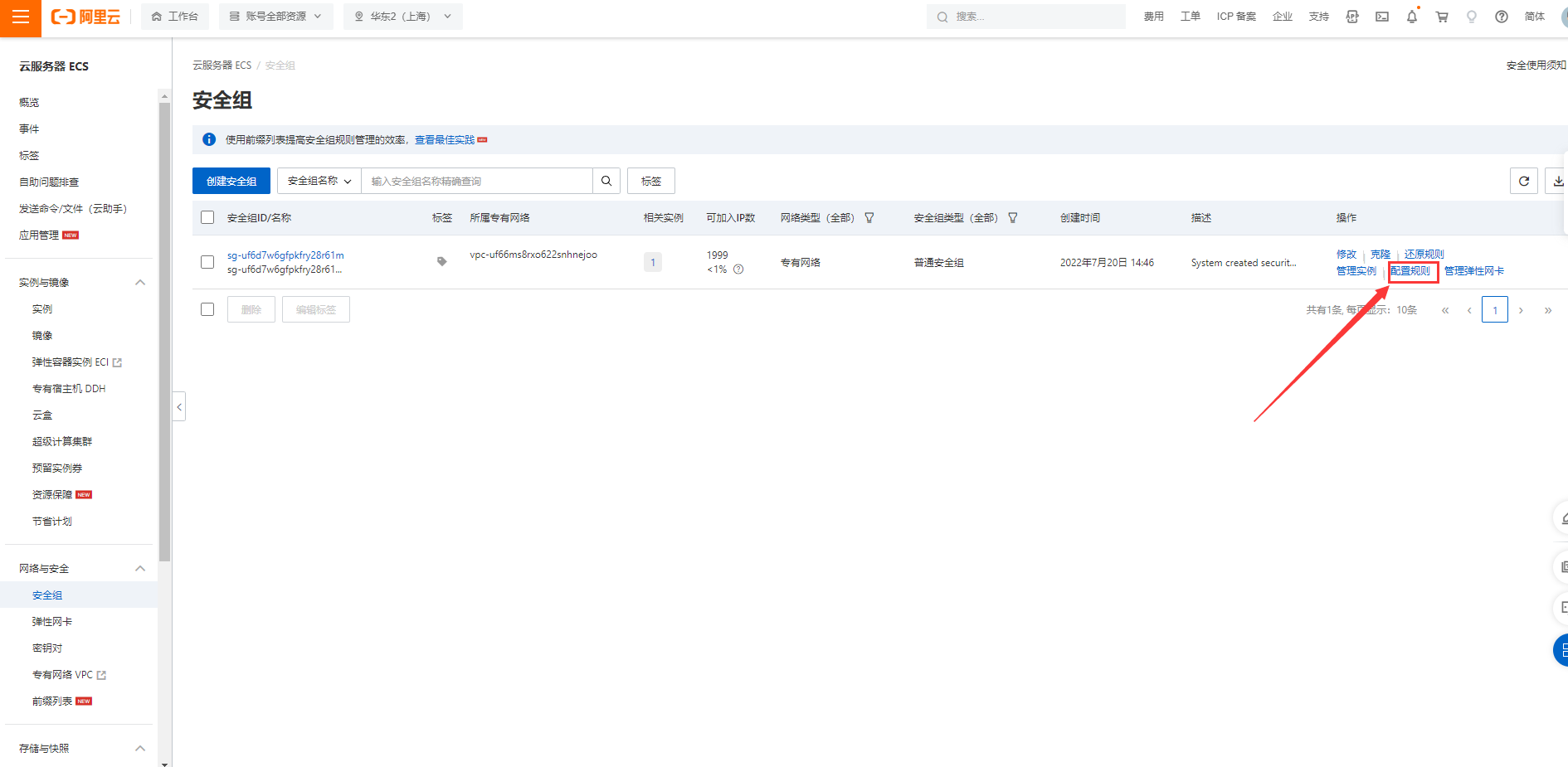
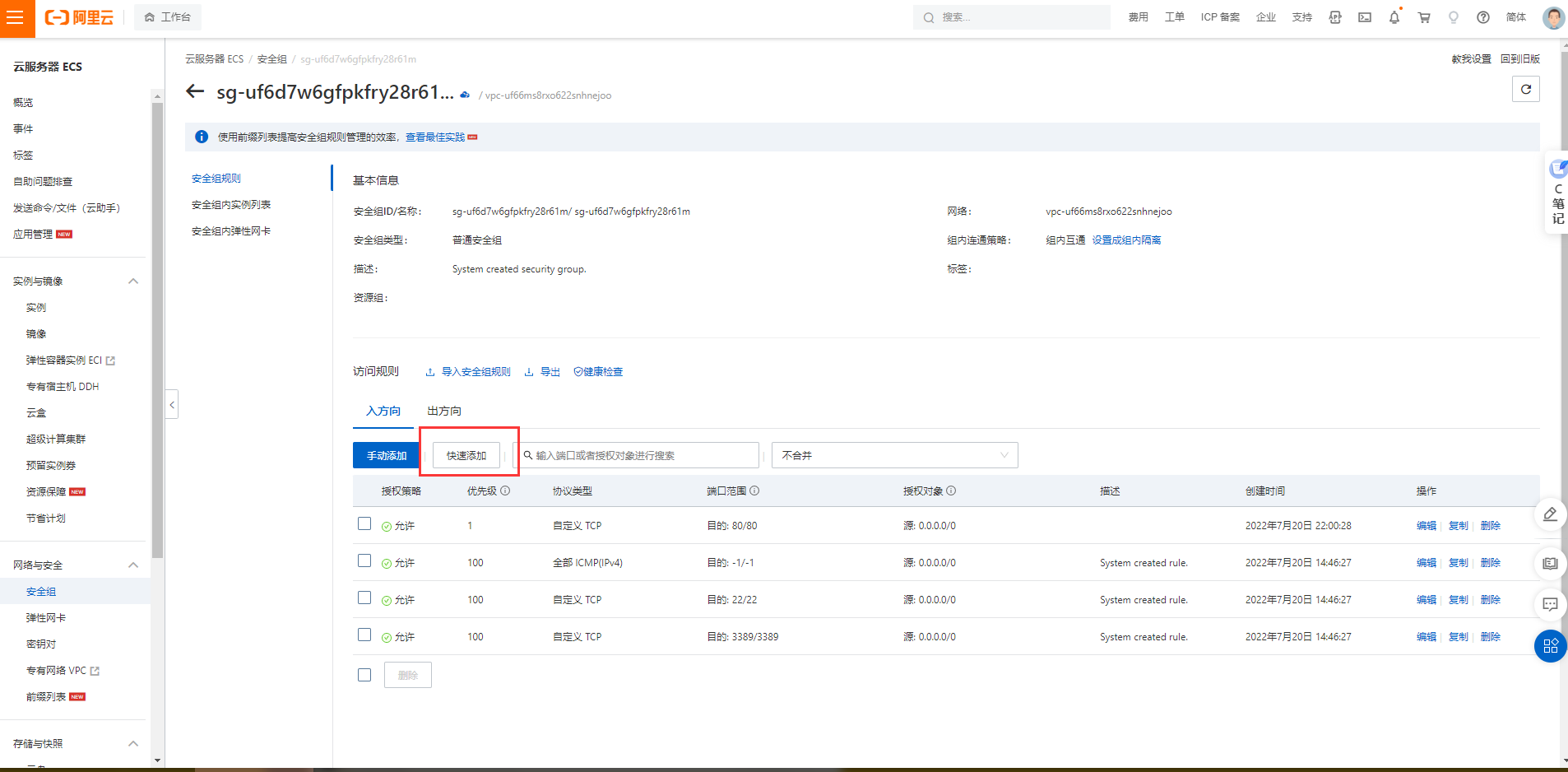
进入安全组

找到配置规则,位置都差不多

快速配置

安图配置即可