创建vue项目,vue项目目录结构,es6导入导出语法,单页面组件写法,vue-router路由使用,vue项目中使用bootstrap,jquery,elementui
一、vue项目创建
创建一个vue项目之前,我们需要知道纯前端作为一个项目时需要node.js的支持,所以需要先安装一个node.js
1.node.js的安装
node.js中文官网
下载的时候以长期支持版本为主,长期支持版本随时间会变更,此图只能参考

安装时最好使用msi,这样安装完毕后会自动配置node和npm环境变量
2.vue cli的安装
vue cli官方网
以官方网安装为主,此文章安装方式再后续时间段可能不是主流安装了,安装之前请阅读下面的引用部分
关于旧版本 引用自官方文档
Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它。
Node 版本要求
Vue CLI 4.x 需要 Node.js v8.9 或更高版本 (推荐 v10 以上)。你可以使用 n,nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本。
vue cli安装指令 本文以window为主
使用npm安装很慢的话,可以考虑cnpm
npm install -g cnpm ## -g指在全局环境中安装,如果只想在某个python环境中安装请去掉
npm install -g @vue/cli ##使用cnpm安装 cnpm install -g @vue/cli
安装时可能会失败,或者报一些小错误
安装失败可以换源解决:
npm --registry https://registry.npm.taobao.org install @vue/cli #安装时临时换源
npm config set registry https://registry.npm.taobao.org ##此为永久更换源
针对于错误可以先查看vue版本,能查看就可以不管那些小错误,不能是按照提示输入修复指令即可
vue --version
3.vue项目的正式创建
3.1 指令方式创建vue项目
使用cmd进入创建文件的目录中
(jango2) D:\>vue create vuecli_test ## 路径>vue create 项目名称
该指令会在该路径下创建项目名称的文件夹在其中从远端服务器上拉取纯净vue项目
使用指令之后需要选择vue项目的配置
操作时使用方向键和回车控制

此处操作时使用方向键切换选项
空格键是选项勾选
回车键是进入下一步

选择vue版本

此图为是否使用历史模式来记录路由(此项会产生历史路由存档,方便回退之前的路由版本)作为上线项目必选,其余可以不选来节省资源

项目依赖的保存类型,推荐使用package.json

是否将刚才的配置保存下来,方便后续快捷创建项目

出现以下情况就是项目创建成功

按顺序输入蓝色指令即可运行项目
3.2使用vuecli提供的图形化界面创建项目
cmd中输入指令
vue ui
图形界面启动完毕会自动使用浏览器打开,如果没有打开,可以使用红框处的url来打开,此时不能关闭cmd终端

图形化界面如下

创建流程和之前的指令创建类似

正常开发需要配置git仓库,此处演示没有配置,包管理器可以按需要选择,推荐npm



二、vue项目目录结构
| 在项目根目录 | 在一级目录中 | 作用 | 备注 |
|---|---|---|---|
| myfirstvue | 项目名字 | ||
| node_modules | 有很多小文件,该项目的依赖 | 项目传给别人,这个文件夹要删掉,如果这个文件夹没有, npm install 生成,并且装好该项目的依赖 | |
| public | 文件夹 | ||
| favicon.ico | 网站顶部小图标 | ||
| index.html | 单页面开发,整个项目就这一个html | ||
| src | 文件夹,内容重要,以后咱们代码主要在这写,组件,js,css。。 | ||
| assets | 公共图片,js,css,都可以放在这里 | ||
| components | 小组件,放在页面组件中使用的小组件, xx.vue | ||
| store | 安装了vuex,就会生成,下面有个index.js | ||
| router | 安装了vue-router,就会生成,下面有个index.js | ||
| views | 页面组件,放了一个个页面组件 | ||
| App.vue | 根组件 | ||
| main.js | 整个项目的入口 | ||
| .gitignore | git版本管理忽略文件 | ||
| babel.config.js | babel的配置,不用管 | ||
| package.json | 项目的配置,和依赖模块都在这 | ||
| package-lock.json | 项目依赖的信息 | ||
| README.md | 项目的介绍 | ||
| vue.config.js | vue的配置信息 |
三、vue cli运行说明
vue项目中其运作实质上都是在一个页面上进行的,在components中的vue文件都是一个个组件这些组件可以插入各个页面vue中,views中的vue是页面vue,这些页面vue会替换到app.vue中,项目运行后所有的vue会被编译为html、css、js文件,通过设置项目根路径下的mian.js来控制vue项目的首页。
当一个页面被显示时获取其对应的views中的页面vue,如果页面vue使用了组件vue则会去components中加载对应的组件vue到页面vue中然后页面vue加载在app.vue上最后替换了index.html,所以vue cli始终是在一个页面上显示内容的,也就是单页面开发。

vue文件说明:
template标签该标签就是vue.js中的div,组件内容在该标签中编写就行,编写使用的也是a、ul、li等标签
script标签和之前vue.js中一样
style标签和之前的vue.js中一样
以上是哪个标签一个vue文件只能存在一个
四、es6导入导出语法
1.es6导出语法
导出语法,只能使用一次,作用是将需要提供给其他组件使用的vue导出,可以导出属性、函数等
例如:
components下的自定义组件HelloWorld.vue
<template>
<div class="hello">
<p>hello world</p>
</div>
</template>
<script>
export default { //固定写法,在大括号中编写data、watch、methods等
name: 'HelloWorld', //此处为该导出的组件名字
}
</script>
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
2.es6导入语法
导入语法只需要script标签中import 组件名 即可
<template>
<div class="home">
<HelloWorld msg="传递给hello world的字符串"/>
</div>
</template>
<script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
此处写到组件间会有自动提示可以回车补全,也可自定拼写
@为src路径
export default {
name: 'Home',
components: {
HelloWorld
}
}
</script>
五、vue-router使用
vue-router是第三方插件,用于组件的切换,相当于vue.js里的slot插槽的作用。
设定好路由之后就可以在url中访问对应页面
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
在此处导入需要添加路由的组件
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '访问时的url',
name: '自己设定的该路由名称',
component: 导入时的名字
},
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
六、vue项目使用bootstrap、jQuery、element-ui
1.使用bootstrap和jQuery
第一步:安装
npm install jquery -S ## 此处的-S指的是安装完后添加到当前项目的依赖中也就是node_models文件中
npm install bootstrap@3 -S
第二步:在main.js配置,这样就能在全局中使用了,也可以配一些别的js或者css
import 'bootstrap'
import 'bootstrap/dist/css/bootstrap.min.css'
第三步:使用
使用jquery在script中使用
使用bootstrap在template中使用
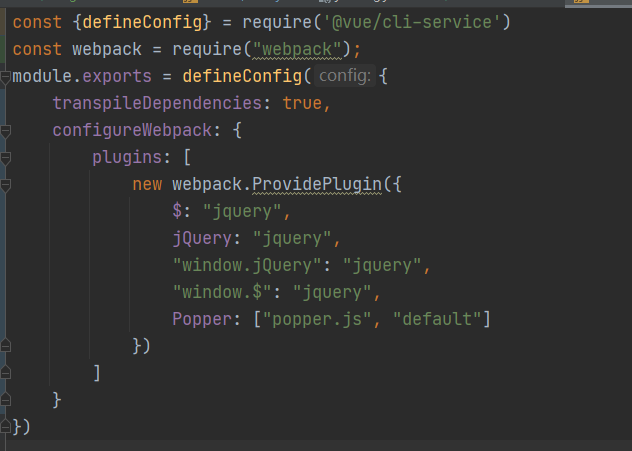
首先的去vue.config.js中修改配置
const webpack = require("webpack");
module.exports = defineConfig({
transpileDependencies: true,
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery",
"window.$": "jquery",
Popper: ["popper.js", "default"]
})
]
}
})

<template>
<div class="hello">
<p>hello world</p>
<button @click="adbtn" class="btn btn-pink">按钮</button>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
methods:{
adbtn(){
var ele = $('.btn')
console.log('你点击了',ele)
}
},
}
</script>
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
2.使用element-ui
第一步:安装
npm install element-ui -S
第二步:在main.js中配置
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI) //此句可以放在任意位置
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
第三步:使用
只需要去官方网站复制需要的样式粘贴过来就行
element-ui是专门设计给vue cli的,其中的样式都是对应的三个标签
<template>
</template>
<script>
</script>
<style>
</style>
例如下面的样式

直接将代码放入组件中即可
<template>
<el-select v-model="value" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</template>
<script>
export default {
data() {
return {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value: ''
}
}
}
</script>
本文作者:春游去动物园
本文链接:https://www.cnblogs.com/chunyouqudongwuyuan/p/16427880.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)