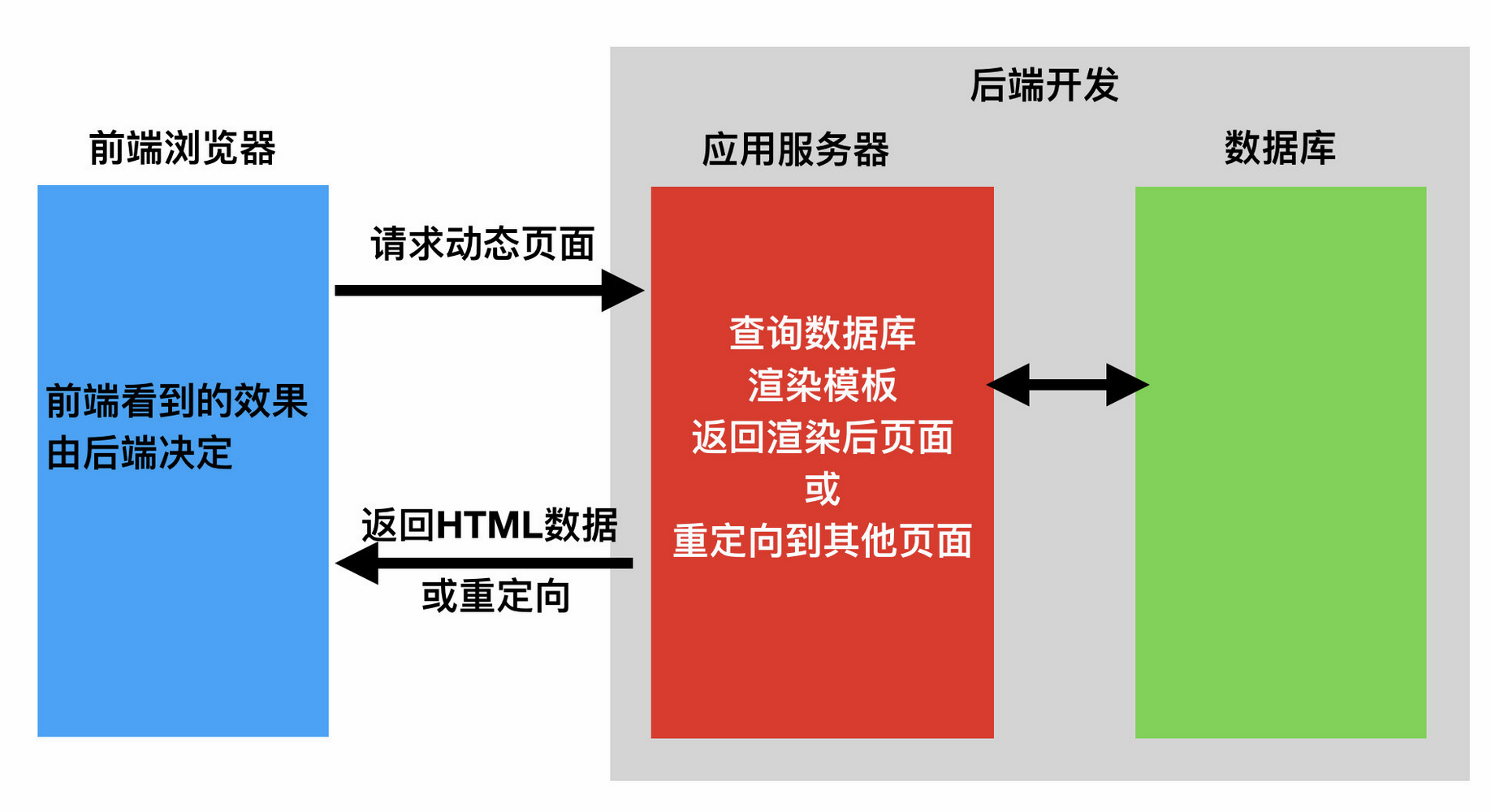
web开发模式
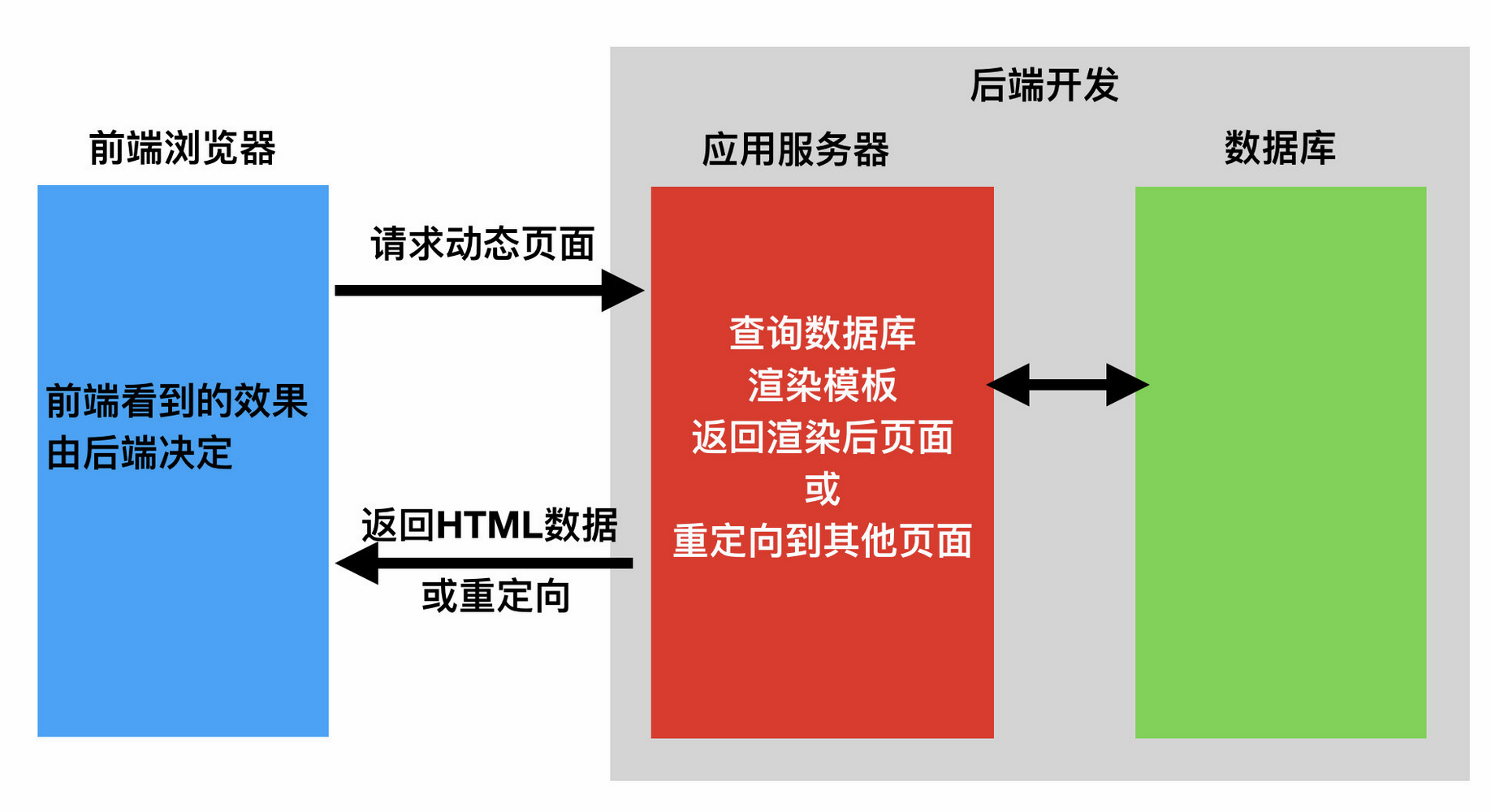
-前后端混合开发
-bbs项目,混合的
-既要写后端(django:python界的web框架),又要写前端(js,css,html + 模板语法(dtl))
-大一点公司,如果写前后端混合项目:
-后端人员写后端+模板语法
-前端人员写js,css,html:她不懂什么是:模板语法,dtl, jsp,php(模板语法)
-小公司,完全一个人写
-dtl模板的渲染(执行)是在后端执行完---》给到前端(浏览器)--》只有html,css,js
-js和dtl混写:js前端浏览器执行 dtl在后端服务器的python解释器中执行

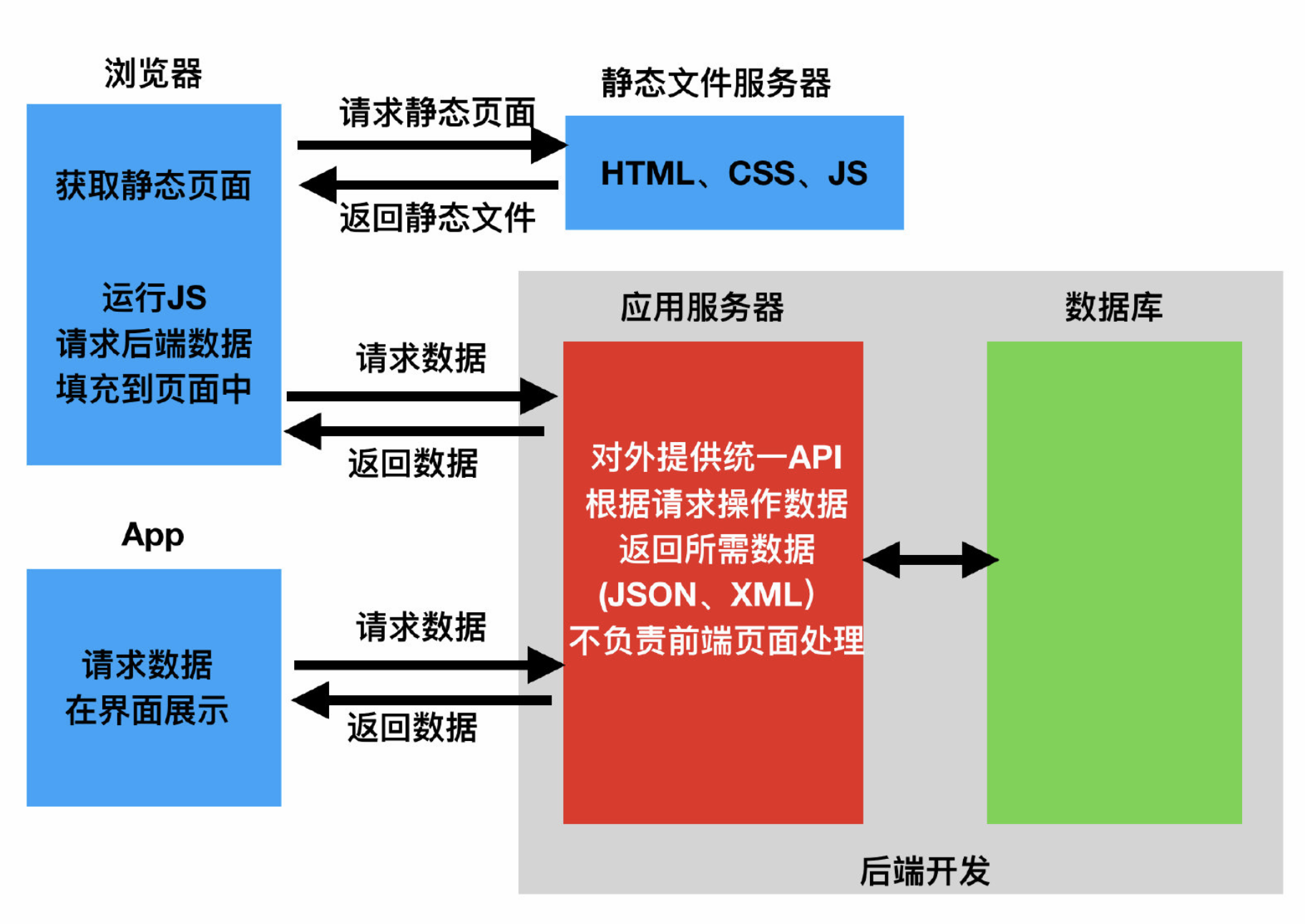
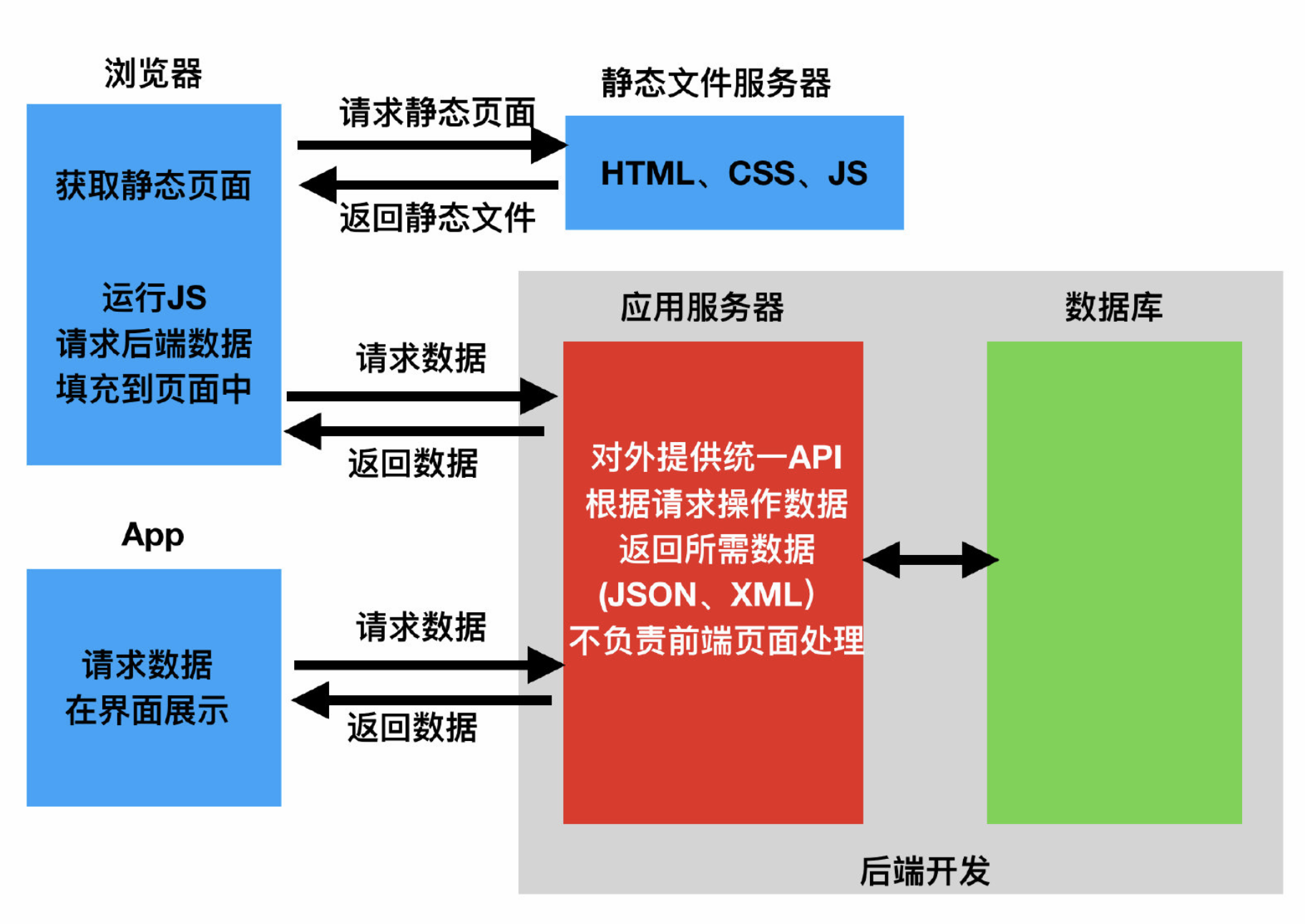
-前后端分离-->时下主流
-后端人员只写后端,一点前端都不碰,对外提供【接口】 (django,flask,sanic,fastapi,springboot,gin,beego)
-前端人员只写前端,模板语法压根不知道 (vue,react)
-如果使用前后端分离模式:dtl,模板语法,完全没有用武之地

api接口
# 前后台信息交互的媒介
前端(pc,小程序,app)-------》后端
路由---》视图函数--》返回json格式数据 这个东西称之为api接口
写接口要有规范---》restful规范
# 为了在团队内部形成共识、防止个人习惯差异引起的混乱,我们需要找到一种大家都觉得很好的接口实现规范,而且这种规范能够让后端写的接口,用途一目了然,减少双方之间的合作成本
# 微博 会对外提供接口---》api接口
-你是一个第三方开发者(不是微博的人)--->也利用微博开放的api接口,写出微博的项目
-展示最近微博热点新闻的app---》直接掉开发的api接口
# 别人提供的一些资源,以api接口的形式给你,你直接访问就可以拿到
# 接口的概念很大---》api接口 --->只针对于 http请求返回xml,json数据的这种接口
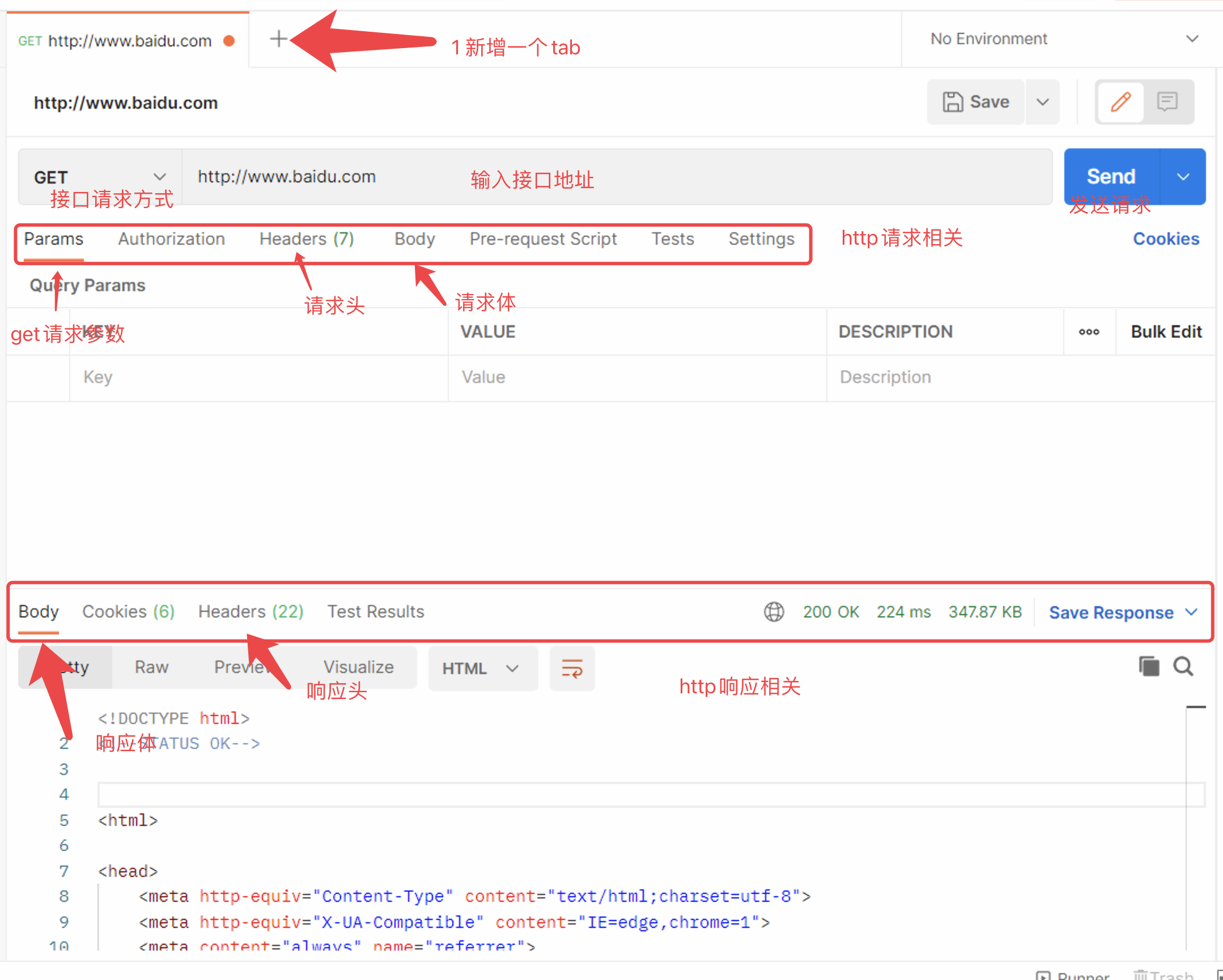
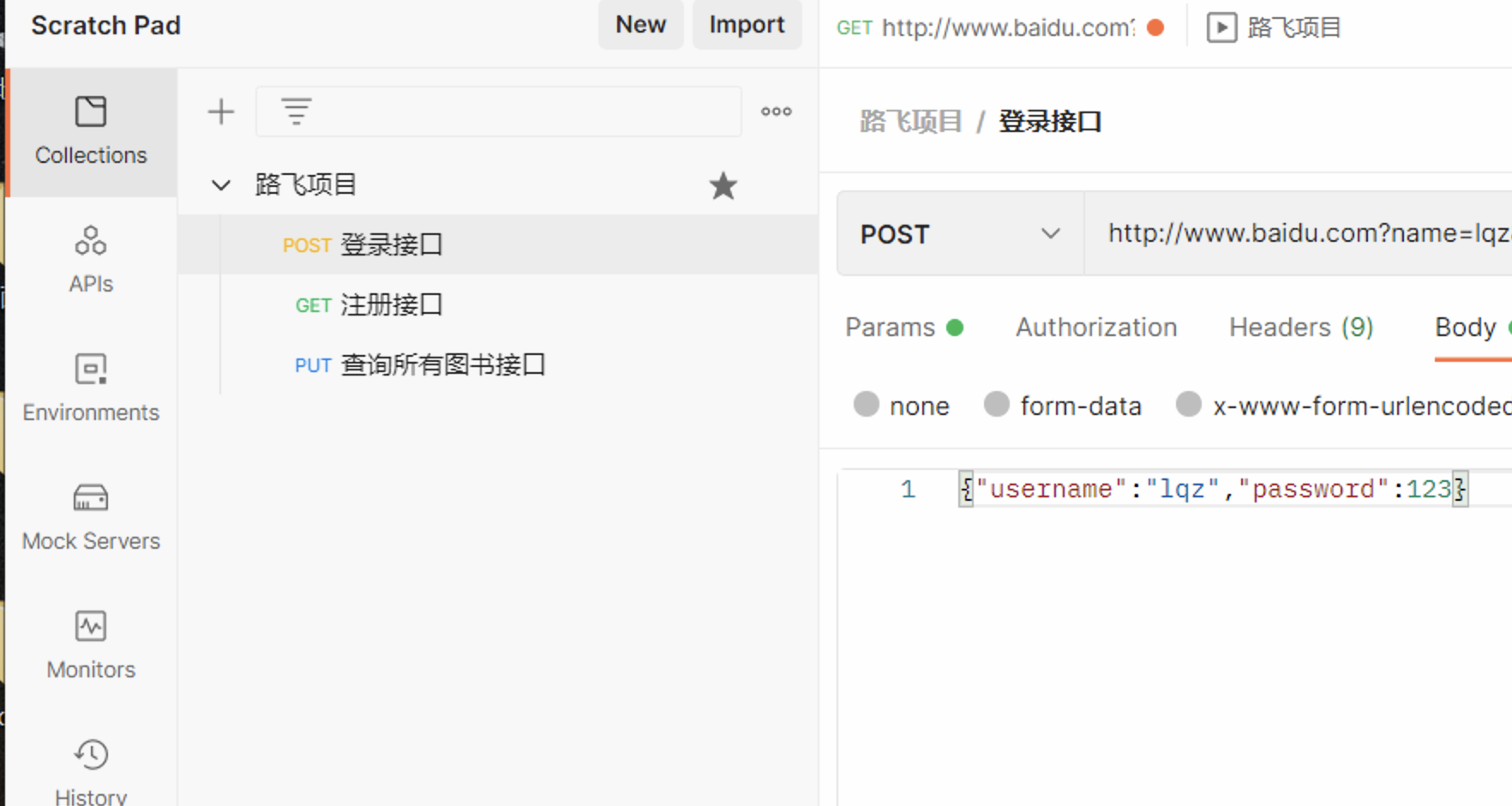
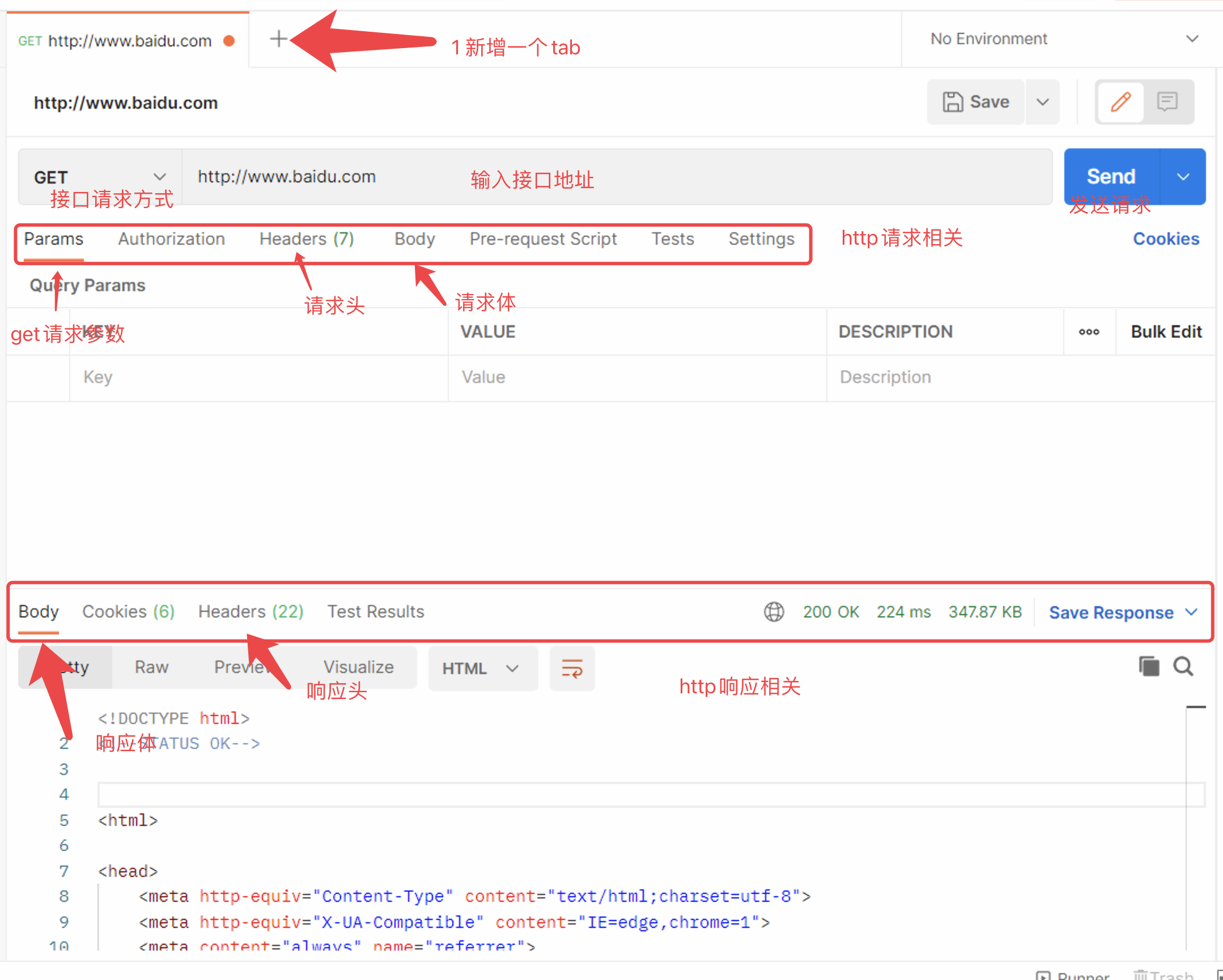
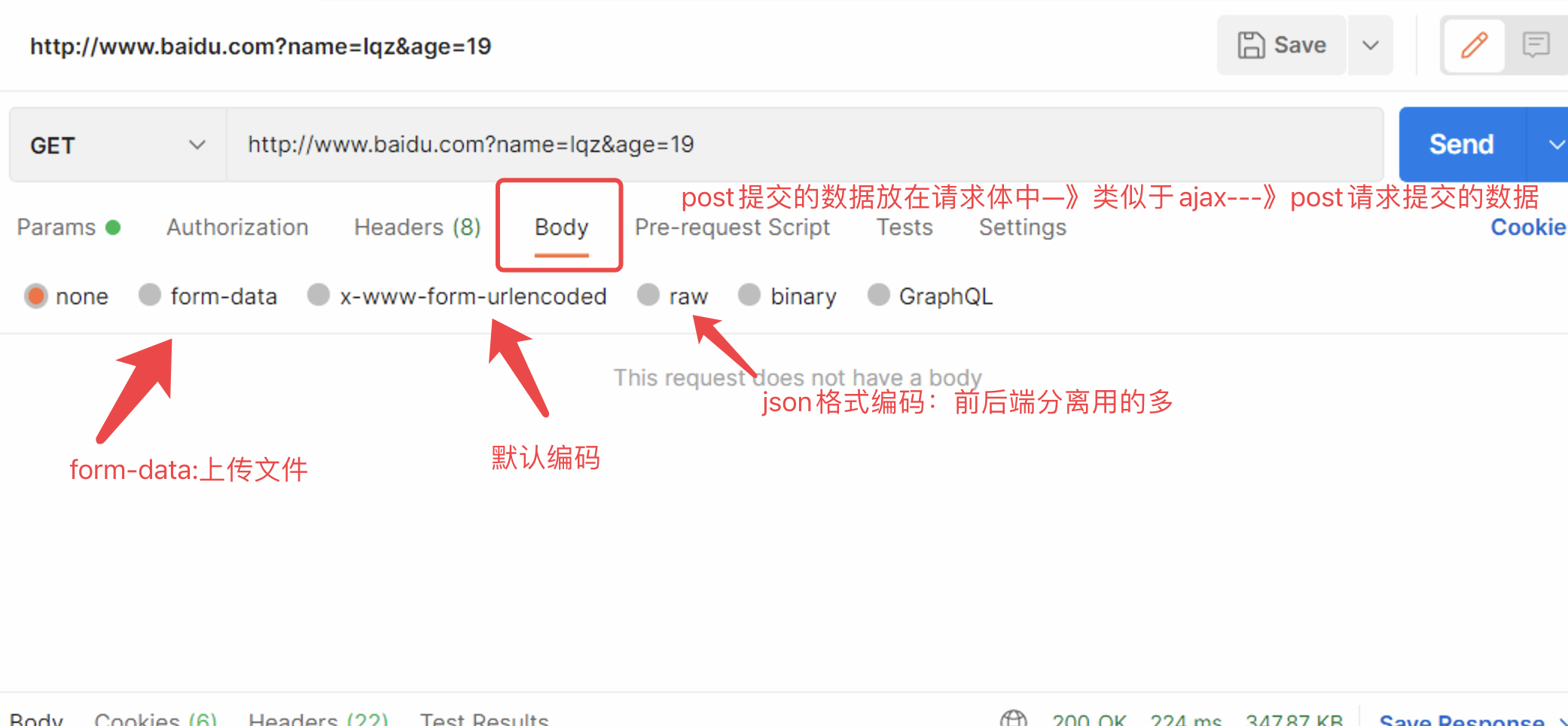
api接口测试工具(postman)
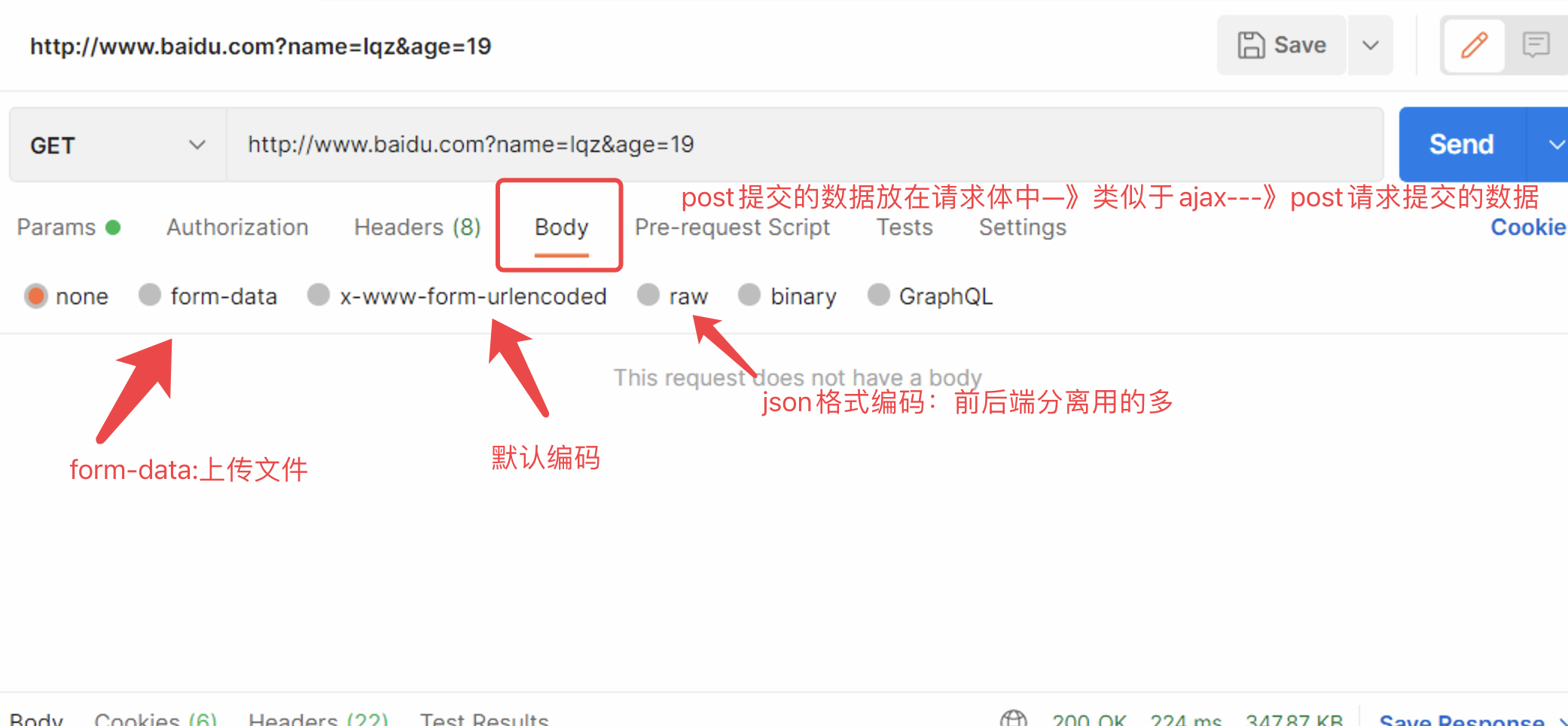
# form-data urlencoded json 请求编码吗?
上传文件 form、ajax表单默认 只能用ajax,contentType:application/json
# django中,如果使用form-data或者urlencoded编码----》提交的数据直接从【POST】 取出来
# 如果是json格式编码,从【POST】取不出来,只能从request.body 取出来,json转一下才能用
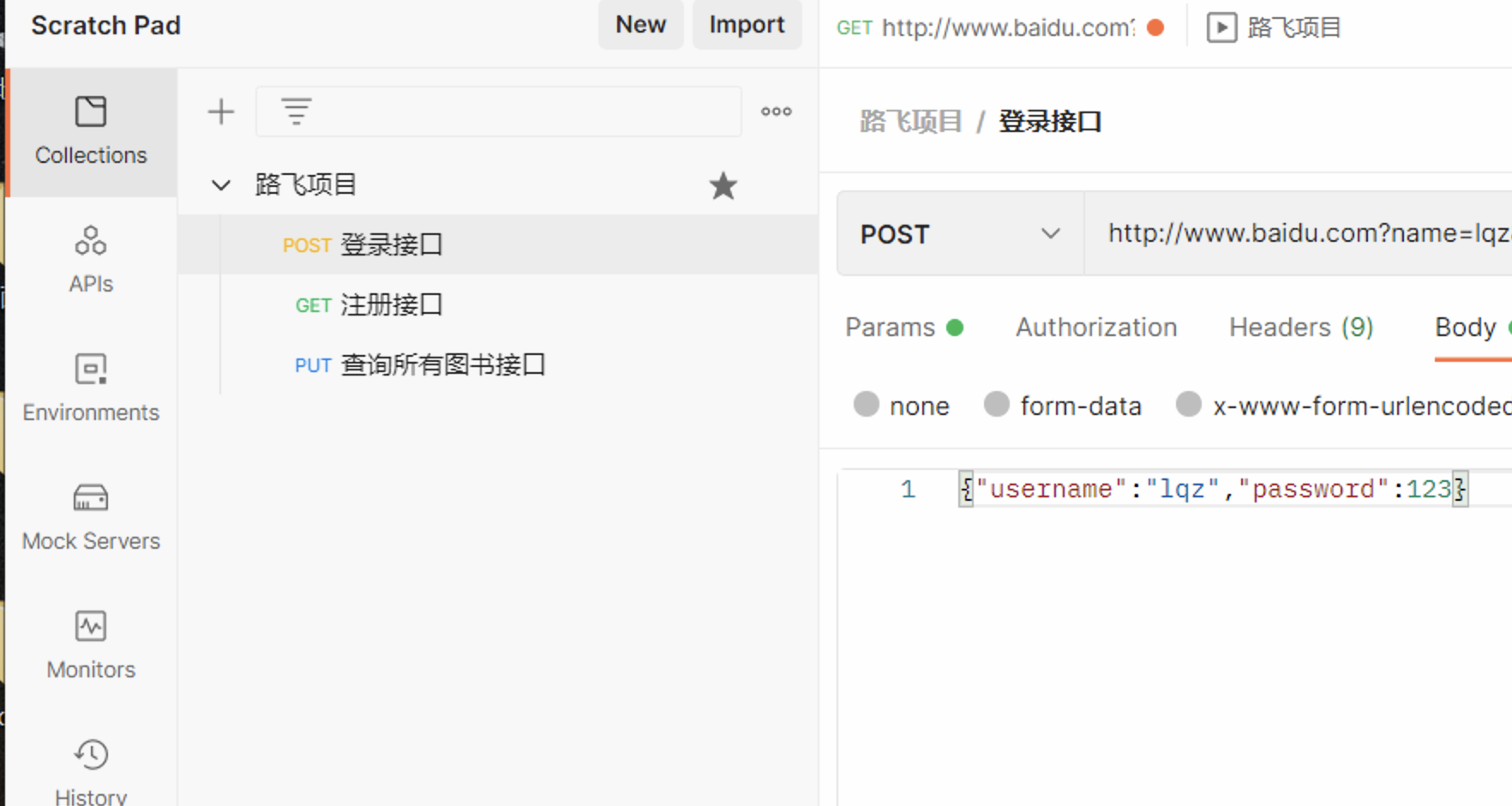
# postman 就是一个替代浏览器,发送http请求的工具
# 因为用浏览器不能发送post请求,只能用代码写ajax发请求
# 通过postman可以发送任意请求
# collection:可以批量的管理,导入导入很多api接口
-测试数据都带着,不会丢



restful规范
# 写api接口,不可能想写成什么样就什么样,有个规范---》主流认可--->restful规范、
# REST全称是Representational State Transfer 表征性状态转移
# RESTful是一种定义Web API接口的设计风格,尤其适用于前后端分离的应用模式中
# 10条规范
-1 使用https数据交互 http+tsl/ssl=https 比http更安全,交互是加密传输
-交互用json---》如果很轻易被截获---》明文显示给别人,数据不安全
-2 接口地址中带api标识
https://api.baidu.com/books 域名中
https://www.baidu.com/api 地址中
-3 接口地址中标识版本标识
-https://api.baidu.com/v1
-https://api.weibo.com/2/statuses/user_timeline.json
-登陆功能:用户名密码 如果把原来的接口改了---》老app还能用吗?
-升级了app:用户名密码验证码 新写一个接口
-4 数据即是资源,均使用名词,不要出现动词
-删除图书接口
-好的:https://api.baidu.com/v1/books
-不好的:https://api.baidu.com/v1/delete-books
-新增图书:https://api.baidu.com/v1/books
-5 资源操作由请求方式决定
-新增图书:https://api.baidu.com/v1/books post
-删除图书:https://api.baidu.com/v1/books delete
-修改图书:https://api.baidu.com/v1/books put
-获取图书:https://api.baidu.com/v1/books get
-6 地址中带搜索条件
-https://api.example.com/v1/zoos?animal_type_id=1:指定筛选条件
-https://api.baidu.com/v1/books?name=红楼梦
-7 响应状态码
-http的响应状态码
-1xx 请求正在处理
-2xx 成功 200 请求成功 201 创建成功
-3xx 重定向 301 和 302 ---》问301和302的区别?一个是临时重定向一个是永久重定向
-4xx 客户端错误 403 和 404 403:没有权限 404:地址不存在
-5xx 服务端错误
-响应中带状态码
{code:100}
-8 响应中带错误信息
{code:999,msg:登陆失败}
-9 针对不同操作,服务器向用户返回的结果应该符合以下规范
GET /collection:返回资源对象的列表(数组)
-[{name:红楼梦,price:12},{name:西游记,price:12}]
GET /collection/resource:返回单个资源对象
-{name:西游记,price:12}
POST /collection:返回新生成的资源对象
-{name:西厢记,price:12}
PUT /collection/resource:返回完整的资源对象
-{name:西游记,price:12}
PATCH /collection/resource:返回完整的资源对象
-{name:西游记,price:12}
DELETE /collection/resource:返回一个空文档
-
-10 响应中带链接地址
GET /collections: 返回资源对象的列表(数组)
GET /collections/ID: 返回单个资源字典(json)
POST /collections:返回新生成的资源字典(json)
PUT /collections/ID:返回修改后的资源对象(json)
DELETE /collections/ID:返回一个空文档(空字符串,空字典)
序列化反序列化
# 序列化: 把我们识别的数据转换成指定的格式提供给别人
-python后端:python的对象,字典,列表
-前端:字符串,json格式字符串
-把我们能识别的格式---》转成别人能识别的格式给他
-例如:我们在django中获取到的数据默认是模型对象,但是模型对象数据无法直接提供给前端或别的平台使用,所以我们需要把数据进行序列化,变成字符串或者json数据,提供给别人。
# 反序列化:把别人提供的数据转换/还原成我们需要的格式。
-前端:字符串,json格式字符串 提交给我们
-python后端:把josn格式字符串转成我们能够识别的格式:字典,对象,qs对象
-例如:前端js提供过来的json数据,对于python而言就是字符串,我们需要进行反序列化换成模型类对象,这样我们才能把数据保存到数据库中。
# 前后端分离开发中---》站在后端开发的角度
-序列化----》read(别人读我的数据)---》出---》后端给前端
-反序列化---》wite(别人给我数据--》存到数据库)---》进---》前端给后端
drf快速使用
djangorestframework 的缩写,它是djagno的一个app(第三方插件),只能用在django框架上
可以帮助我们快速的写出符合restful规范的接口
# django 2.2.2(公司用2多) drf 最新
-python 3.8
-django 2.2.2
-drf :3.12.4
# 安装
pip3 install djangorestframework