伪元素选择器,选择器优先级,CSS修改文字属性,CSS修改字体属性,CSS修改其他属性
伪元素选择器
未使用元素选择器的效果
第一行:伪元素选择器:选择部分内容
第二行:伪元素选择器:选择部分内容
伪元素选择器:选择部分内容
伪元素选择器:选择部分内容
::selection:选择指定元素中被用户选中的内容
未使用该伪元素选择器时,我们用鼠标去选中元素内容时

使用该伪元素选择器后,我们用鼠标去选中元素内容时

p::selection{
background-color: purple;
}
::before:可以在内容之前插入新内容
你好吗?第一行:伪元素选择器:选择部分内容
第二行:伪元素选择器:选择部分内容
你好吗?伪元素选择器:选择部分内容
你好吗?伪元素选择器:选择部分内容
p::before{
content:"你好吗?"
}
::after:可以在内容之后插入新内容
第一行:伪元素选择器:选择部分内容
第二行:伪元素选择器:选择部分内容再见吧!
伪元素选择器:选择部分内容再见吧!
伪元素选择器:选择部分内容再见吧!
p::after{
content: "再见吧!"
}
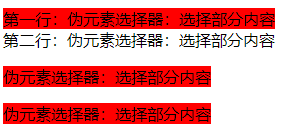
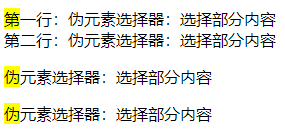
::first-line:选择指定选择器的首行

p::first-line{
background-color: red;
}
::first-letter:选择文本的第一个字符

p::first-letter{
background-color: yellow;
}
选择器优先级
内联样式 > id选择器 > 类选择器 > 标签选择器 > 通配符选择器
内联样式 优先级 1000
id 选择器 优先级 100
类选择器 优先级 10
元素选择器 优先级 1
通配符选择器 优先级 0
如果是两种相同优先级 为同一个元素 同一个属性设置 的话,是哪个写在代码靠后 最终就按那个的样式
CSS修改文字属性
文字
字体
文字
font-family: "Microsoft Yahei"
字体大小
文字
font-size:20px
字体粗细
lighter
文字
bolder文字
font-weight: lighter\bolder
字体颜色
文字
文字
文字
文字
方式1:
color: red;
方式2:
color: rgb(128, 128, 128);
方式3:
color: #4f4f4f;
方式4:
color: rgba(250,100,100,0.4);
a 表示的是透明度,其默认值为0,取值范围为0~1之间,可以为小数。
文字对齐
text-align:center/left/right (居中,左对齐,右对齐)
文字装饰(重点)
text-decoration: none; 主要就是用于去除a标签的下划线
text-decoration: line-through; 删除线
text-decoration: overline; 上边线
text-decoration: underline; 下划线
首行缩进
text-indent: 20px 首行缩进20px
背景属性
背景颜色
background-color: red;
背景图片
background-image: url(); ()内放入图片地址
如果我们的图片没有图片所在标签大,那么默认自动填充满,整个标签的区域。
background-repeat:no-repeat\repeat-x\repeat-y 是否平铺(不平铺,水平平铺,垂直平铺)
background-position:left top; 图片位置
background-attachment: fixed; 背景附着
"""
如果多个属性名具有相同的前缀 那么可以整合到一起编写(前缀名即可)
background:#336699 url('1.png') no-repeat left top;
"""
边框
自定义调整每个边的边框
border-left/top/right/bottom-color: black;
border-left/top/right/bottom-width: 5px;
border-left/top/right/bottom-style: solid;
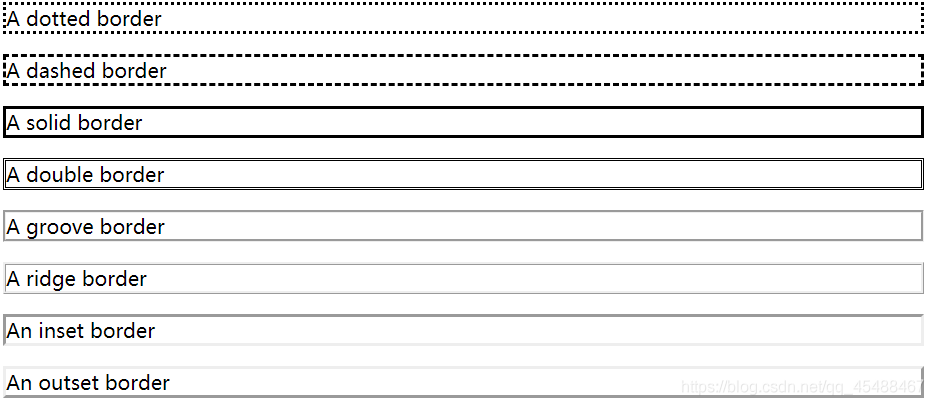
边框样式有8种:
solid: 实线边框,经典边框。
double: 双线边框,含有两条线。
groove: 槽线边框,看起来就像页面中的一个槽。
outset: 外凸边框,看起来就像从页面凸出来一样。
dotted: 虚线(点线)边框。
dashed: 破折线边框。
inset: 内凹边框,看起来像页面凹进去一样。
ridge: 脊线边框,看起来像页面上一个凸起来的山脊。

简写:border: 5px solid black; 顺序无所谓 只要给了三个就行
display属性
display: none; ---------------让标签消失(隐藏元素并脱离文档流),即此元素不会被显示。
display: inline; ---------------内联元素(内联表签),此元素前后没有换行符。
display: block; ---------------块级元素(块级标签),此元素前后会带有换行符。
display: inline-block; -------既有inline的属性也有block属性,即行内块元素。
display:inherit;-----------规定应该从父元素继承 display 属性的值。
1、none: 元素不会显示,而且改元素现实的空间也不会保留。但有另外一个 visibility: hidden, 是保留元素的空间的。
2、inline: display的默认属性。将元素显示为内联元素,元素前后没有换行符。我们知道内联元素是
无法设置宽高的,所以一旦将元素的display 属性设为 inline, 设置属性height和width是没有用的。此时
影响它的高度一般是内部元素的高度(font-size)和padding。
3、block: 将元素将显示为块级元素,元素前后会带有换行符。设置为block后,元素可以设置width
和height了。元素独占一行。
4、inline-block:行内块元素。这个属性值融合了inline 和 block 的特性,即是它既是内联元素,
又可以设置width和height。
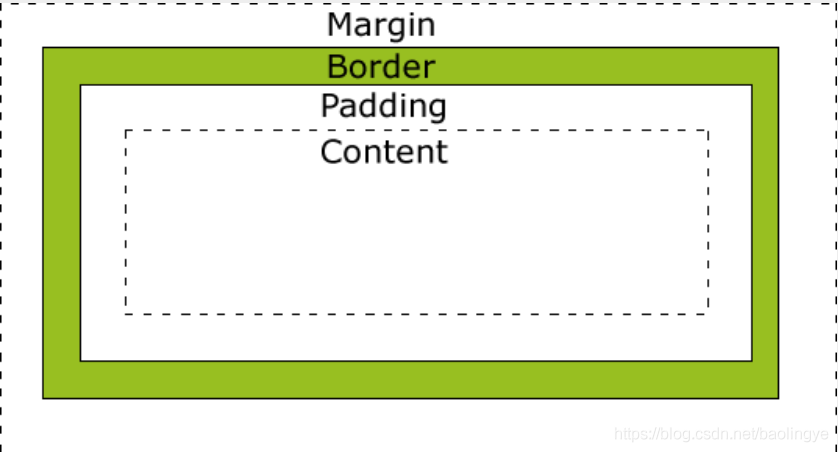
盒子模型

CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容
Margin(外边距) - 清除边框外的区域,外边距是透明的
Border(边框) - 围绕在内边距和内容外的边框。
Padding(内边距) - 清除内容周围的区域,内边距是透明的。
Content(内容) - 盒子的内容,显示文本和图像。
浮动
通过浮动可使一个元素向其父元素的左侧或右侧移动
| float | 设置元素的浮动 |
|---|---|
| none | 默认值,元素不浮动 |
| left | 向左浮动 |
| right | 向右浮动 |
注意:
元素设置浮动后,水平布局的等式不需要强制成立
元素设置浮动以后,会完全从文档流中脱离,不再占用文档流的位置 所以元素下边的还在文档流中的元素会自动向上移动。
浮动的特点:
1.浮动元素会完全脱离文档流,不再占据文档流中的位置
2.设置浮动以后元素会向父元素的左侧或右侧移动
3.浮动元素默认不会从父元素中移出
4.浮动元素向左或向右移动时,不会超过它前边的其他浮动元素(水平方向)
5.如果浮动元素的上边是一个没有浮动的块元素,则浮动元素无法上移
6.浮动元素不会超过它上边浮动的兄弟元素,顶多就是一样高(垂直方向)
脱离文档流的特点(元素设置浮动从文档流中脱离以后,元素的一些特点也会发生改变)
块元素
1.块元素不再独占页面一行
2.脱离文档流以后,块元素的宽度和高度默认都被内容撑开
行内元素
行内元素脱离文档流后会变成块元素,特点与块元素相同(脱离文档流后,不需要再区分块和行内了)
浮动的影响
浮动会造成父标签塌陷
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动</title>
<style>
#main1{
width: 400px;
height: 300px;
background:rgb(182, 182, 182) ;
}
#child1{
width: 100px;
height: 100px;
background: pink;
}
#child2{
width: 100px;
height: 100px;
background: yellow;
}
</style>
</head>
<body>
<div id="main1">
<div id="child1"></div>
<div id="child2"></div>
</div>
</body>
</html>
没设置浮动时,2个色块并列显示

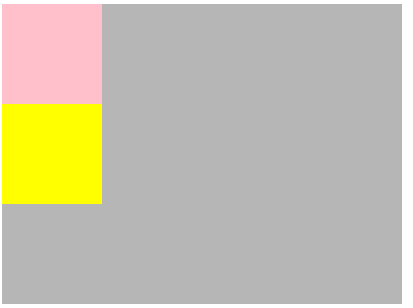
给child1添加浮动后
#child1{
width: 100px;
height: 100px;
background: pink;
float:left;
}
给child1、child2都设置浮动
#child1{
width: 100px;
height: 100px;
background: pink;
float:left;
}
#child2{
width: 100px;
height: 100px;
background: yellow;
float:left;
}
2个色块并排显示。
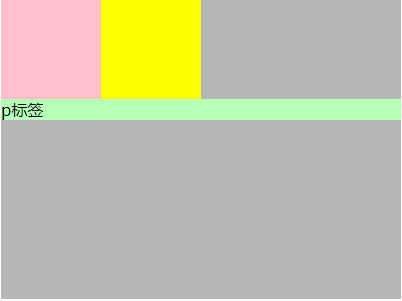
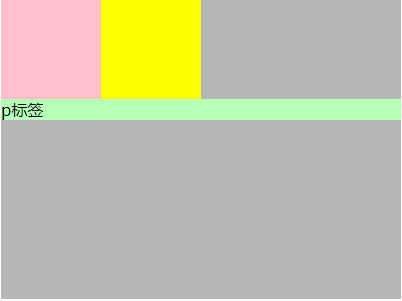
在不清除浮动的情况下添加p标签:
<div id="main1">
<div id="child1"></div>
<div id="child2"></div>
<p>P标签</p>
</div>
此时的p标签显示在右上角而不是紧挨着2个色块下方,(正常情况下P标签应该在2个色块的下面)那么这时就需要用到清除浮动以保证页面的正常显示。
P标签
清除浮动
1.添加clear属性:(给不需要浮动的元素添加)
p{
background:rgb(182, 255, 182);
clear: both;
}

2.使用after伪元素选择器:(最常用的)
.clearfix::after {
content: '';
clear: both;
display: block;
}
哪个标签塌陷了就给谁添加上clearfix类名即可
<div id="main" class='clearfix'>
<div id="child1"></div>
<div id="child2"></div>
<p class="p1">P标签</p>
</div>

定义父级元素的高度:
当父级元素有固定高度时,浮动元素会跟随父级元素显示宽高。

