CSS预处理器 Less
Less是什么
引用
官网: http://lesscss.org/
中文网站: http://lesscss.cn/
https://less.bootcss.com/
在开发时一般编写.less文件,用link标签引入并设置rel为stylesheet/less,然后在其下用script标签引入less.js文件。
需要注意的是,link 标签一定要在 Less.js 之前引入,并且 link 标签的 rel 属性要设置为stylesheet/less。
开发阶段这样用:
<!-- html中 --> <link href="../less/study.less" rel="stylesheet/less" /> <script src="../js/less.min.js"></script>
在生产阶段,一般用npm下载Less工具包,将.less文件转换成.css文件。
在生产阶段时,要先将.less文件转成.css文件(主要是为了性能,当然不转也是可以的。)
// 在命令行工具中(首先要安装npm,或者是安装有Node环境,因为Node环境中默认带有npm了)
npm install less -g //如果已经安装过了就略过这一条命令
cd xxx // 进入你的.less文件目录
lessc study.less study.css // 这样就转换成功了
less注释
//只会在less中显示
/* 就会在less和css中显示*/
less变量
1.普通的属性值用@color
例子
#app {
color:@color
}
编译后
#app {
color:blue
}
2.(不常用)属性名称@m:margin;
例子
* {
@{m}:0
}
编译后
* {
margin:0
}
3. (不常用)选择器@selector:#app;
例子
@{selector}:{
color:red
}
编译后
#app:{
color:red
}
4.变量可用于保存图片的URL、默认值、拼接 #app_变量、 +-*/ 等。
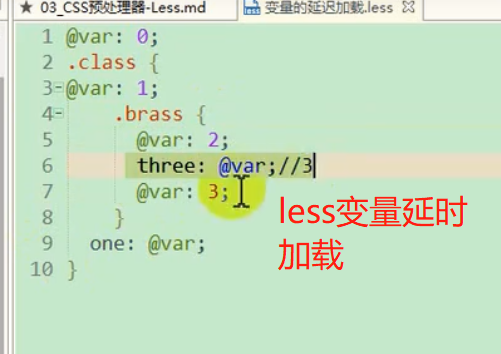
5.less延时加载 ,这里的@var时属性值

less嵌套
Less 提供了使用嵌套(nesting)代替层叠或与层叠结合使用的能力
嵌套则是用类似html的组织树的形式编写样式代码,使代码看起来立体,一目了然。
// 假设有以下css代码
#header {
color: black;
}
#header .navigation {
font-size: 12px;
}
#header .logo {
width: 300px;
}
// 则他们可以像这样写
#header {
color: black;
.navigation {
font-size: 12px;
}
.logo {
width: 300px;
}
}
(& 表示当前选择器的父级):
// 又比如像本文开始部分写的代码
// 当前元素的伪类则用&连接。
.div1{
...
&:hover{
background-color: @hover-color;
cursor: pointer;
}
}
// 最终转换成
.div1 {
...
}
.div1:hover {
background-color: yellow;
cursor: pointer;
}
@规则嵌套和冒泡
@ 规则(例如 @media 或 @supports)可以与选择器以相同的方式进行嵌套。@ 规则会被放在前面,同一规则集中的其它元素的相对顺序保持不变。这叫做冒泡(bubbling)
.component {
width: 300px;
@media (min-width: 768px) {
width: 600px;
@media (min-resolution: 192dpi) {
background-image: url(/img/retina2x.png);
}
}
@media (min-width: 1280px) {
width: 800px;
}
}
编译为:
.component {
width: 300px;
}
@media (min-width: 768px) {
.component {
width: 600px;
}
}
@media (min-width: 768px) and (min-resolution: 192dpi) {
.component {
background-image: url(/img/retina2x.png);
}
}
@media (min-width: 1280px) {
.component {
width: 800px;
}
}
less混合(Mixins)
混合(Mixin)是一种将一组属性从一个规则集包含(或混入)到另一个规则集的方法。假设我们定义了一个类(class)
混合(或者说是混入,以下称混合),就是类似组件的东西,可以定义最小的样式,然后在其他地方多次引用(去掉了很多重复的劳动)。
1.普通混合
<!-- html文件 --> <div class="div1"> 我是学习Less的div </div> // less内容(注意看 引用 .border的地方) @border-color: seagreen; .border{ border-top: solid 2px @border-color; border-bottom: solid 2px @border-color; } .div1{ background-color: @nice-blue; padding: @div-padding; .border; // 这部分就是混合的内容!! 也可以用.border(); 这样子来表示。 } // 实际转换内容 .border { border-top: solid 2px seagreen; border-bottom: solid 2px seagreen; } .div1 { background-color: #5B83AD; padding: 20px; border-top: solid 2px seagreen; border-bottom: solid 2px seagreen; }
2. 不带输出的混合
3.带参数的混合
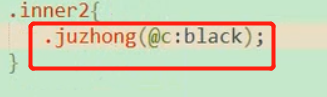
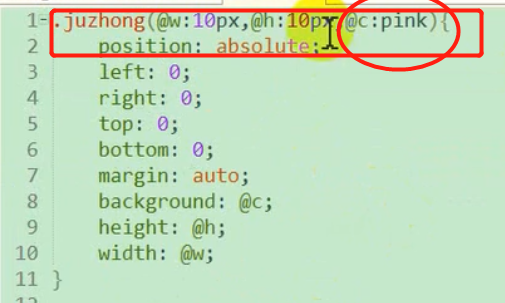
4.带参数切有默认值的混合
![]()
5. 带多个参数的混合
6.命名参数
当形参与实参个数不一致时,可使用命名参数
![]()

7.匹配模式
8.arguments变量
运算
即可以进行简单的四则运算,和css中的calc()函数相应的能力,可以运算单位和颜色等。(总体来说,还是尽可能进行显示转换单位后进行计算,以防止不必要的错误产生。)
// 换算单位
// numbers are converted into the same units(数字会被转换成相应的单位再继续计算)
@conversion-1: 5cm + 10mm; // result is 6cm
@conversion-2: 2 - 3cm - 5mm; // result is -1.5cm (这里的2会被转成2cm后在进行计算)
// conversion is impossible
@incompatible-units: 2 + 5px - 3cm; // result is 4px(这里的2会被转成2px,3cm会被转成3px后在进行计算)
// example with variables
@base: 5%;
@filler: @base * 2; // result is 10%
@other: @base + @filler; // result is 15%
// 换算颜色
@color: #224488 / 2; //results in #112244
background-color: #112244 + #111; // result is #223355
calc() 特例
为了与 CSS 保持兼容,calc() 并不对数学表达式进行计算,但是在嵌套函数中会计算变量和数学公式的值。
@var: 50vh/2;
width: calc(50% + (@var - 20px)); // 结果是 calc(50% + (25vh - 20px))
函数(Functions)
Less 内置了多种函数用于转换颜色、处理字符串、算术运算等。这些函数在Less 函数手册中有详细介绍。
函数的用法非常简单。下面这个例子将介绍如何利用 percentage 函数将 0.5 转换为 50%,将颜色饱和度增加 5%,以及颜色亮度降低 25% 并且色相值增加 8 等用法:
@base: #f04615;
@width: 0.5;
.class {
width: percentage(@width); // returns `50%`
color: saturate(@base, 5%);
background-color: spin(lighten(@base, 25%), 8);
}
命名空间和访问符
有时候可能需要将所有的 混合 代码组织起来,以便于维护和后续的重用分发。less中提供了这样的功能(不要和css的命名空间搞混了)
#bundle() {
.button {
display: block;
border: 1px solid black;
background-color: grey;
&:hover {
background-color: white;
}
}
.tab { ... }
.citation { ... }
}
现在,如果我们希望把 .button 类混合到 #header a 中,我们可以这样做:
#header a {
color: orange;
#bundle.button(); // 还可以书写为 #bundle > .button 形式
}
注意:如果不希望它们出现在输出的 CSS 中,例如 #bundle .tab,请将 () 附加到命名空间(例如 #bundle())后面。
映射(Maps)
从 Less 3.5 版本开始,你还可以将混合(mixins)和规则集(rulesets)作为一组值的映射(map)使用。
#colors() {
primary: blue;
secondary: green;
}
.button {
color: #colors[primary];
border: 1px solid #colors[secondary];
}
输出符合预期
.button {
color: blue;
border: 1px solid green;
}
作用域(Scope)
Less 中的作用域与 CSS 中的作用域非常类似。首先在本地查找变量和混合(mixins),如果找不到,则从“父”级作用域继承。
即是:和js的作用域一样,即内部的变量可以覆盖全局变量;或者是相同的变量,后面的值会覆盖前面声明的。
less内容
@var: red;
#page {
@var: white;
#header {
color: @var; // white
}
}
导入(Importing)
“导入”的工作方式和你预期的一样。你可以导入一个 .less 文件,此文件中的所有变量就可以全部使用了。如果导入的文件是 .less 扩展名,则可以将扩展名省略掉:
@import "library"; // library.less
@import "typo.css";






 浙公网安备 33010602011771号
浙公网安备 33010602011771号