列表与表格
列表
有序列表 ol li
无列表 ul li
自定义列表 dl dt dd
ol ul 的直接子元素只能是li
<ol>
<li>有序项目1</li>
<li>有序项目2</li>
<li>有序项目3</li>
<li>有序项目4</li>
</ol>
<ul>
<li>无序项目1</li>
<li>无序项目2</li>
<li>无序项目3</li>
<li>无序项目4</li>
</ul>

dl definition list 定义列表,直接元素只能是dt,dd
(dt definition term) 列表中每一项的项目名
(dd definition description) 列表中每一项的具体描述,是对dt的描述,解释,补充
一个dt后面一般紧跟着一个或多个dd
<dl> <dt>西瓜</dt> <dd>红色的囊</dd> <dt>香蕉</dt> <dd>黄色的肉</dd> <dt>桃子</dt> <dd>粉红色的肉肉</dd> </dl>

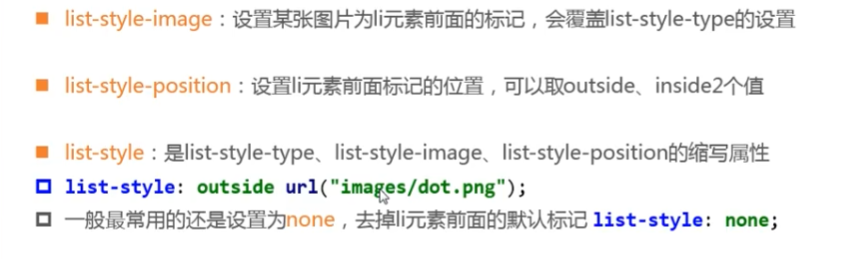
列表-常见CSS属性4个:list-style-type/ list-style-image/ list-style-position/ list-style
它们都可以继承,所以设置给ol,ul元素,默认也会应用到li元素
[] list-style-type: 设置li元素前面的标记的样式
disc(实心圆) cicle(空心圆) squarre(实心块) decimal(阿拉伯数字) low-roman(小写罗马数字) upper-roman(大写罗马数字)
lower-alpha(小写英文字母) upper-slpha(大写英文字母)
项目中经常使用: none(什么都没有) ,然后自己设置样式

ul.box1 { list-style-type: none; padding: 0; margin: 0; } ul.box1 li { margin-top: 8px; } ul li span { color: white; background-color: blue; padding:0 5px; } </dl> <ul class="box1"> <li><span>1</span>自定义符号1</li> <li><span>2</span>自定义符号2</li> <li><span>3</span>自定义符号3</li> <li><span>4</span>自定义符号4</li> <li><span>5</span>自定义符号5</li> </ul>
![]()
表格
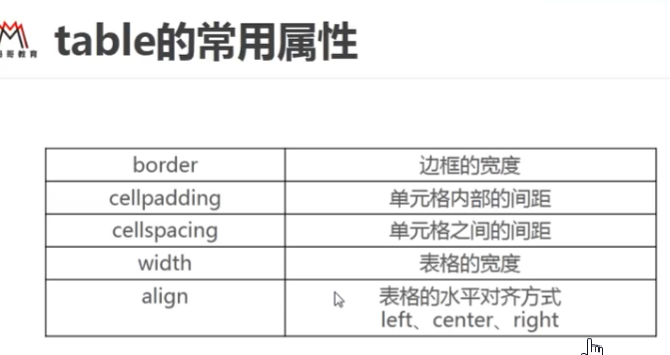
table 表格
tr (table row) 表格中的行
td (table decription) 表格数据
其他元素:
caption 表格的标题
thead 表格的表格 > tr >th(表格的表头单元格)
tbody 表格的主题
tfoot 表格的页脚



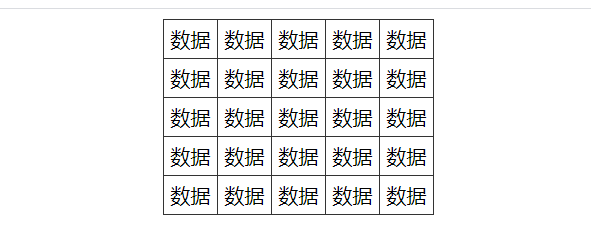
细表格
<style> table { /* 将边框合并collapse,分开 separate*/ border-collapse: collapse; /* table居中显示 */ margin: 0 auto; } td { border: 1px solid #333333; padding: 5px; } </style>
单元格合并 rowspan colspan
colspan (colum:列)
rowspan(row 行)
合并后,占了位置的表格要删除掉
border-spacing
用于设置单元格之间的水平/垂直间距,比如 table{border-spacing:10px 20px}






 浙公网安备 33010602011771号
浙公网安备 33010602011771号