css特性: 继承和层叠
继承:inherited
1..一个元素如果没有设置某属性的值,就会跟随父元素的值
2.. 当然,一个元素如果有设置某属性的值,就会使用自己设置的值
3.. 比如color .font-size等属性是可以继承的
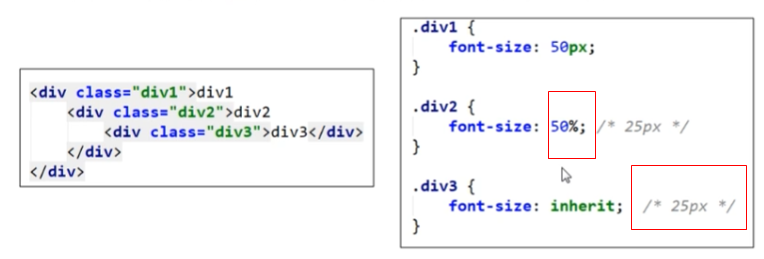
4.. 可以用 inherit强制继承
5.. css继承的是计算值

层叠
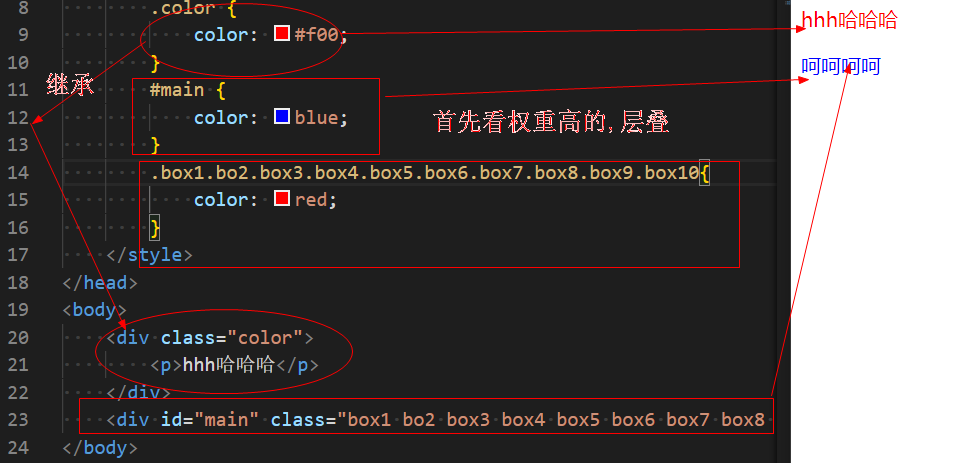
css允许多个css属性层叠
1.. 使用相同的选择器,后面的会把前面的层叠掉
2.. 使用不同的选择器,权重高的会把权重小的相同属性层叠掉
权重:
!important 10000
内联样式 1000
id 100
类选择器,属性选择器,伪类 10
元素,伪元素 1
3.. 比较优先级严谨方法
[] 从权重最大的开始比较每一种权重的数量多少,数量多的则优先级高,即可结束比较
[] 如果数量相同,比较下一级较小的权值,以此类推
[] 如果权重比较完毕后,发现数量相同,就采取就近原则





 浙公网安备 33010602011771号
浙公网安备 33010602011771号