用new创建构造函数的实例时,通常情况下new 的构造函数后面需要带括号(譬如:new Parent())。
有些情况下new的构造函数后带括号和不带括号的情况一致,譬如:
function Parent(){
this.num = 1;
}
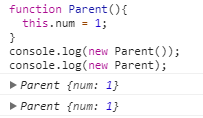
console.log(new Parent());//输出Parent对象:{num:1}
console.log(new Parent);//输出Parent对象:{num:1}
1 1 function Parent(){ 2 2 this.num = 1; 3 3 } 4 4 console.log(new Parent());//输出Parent对象:{num:1} 5 5 console.log(new Parent);//输出Parent对象:{num:1}
有无括号时函数执行结果图示:

但有些情况下new的构造函数后带括号和不带括号的情况并不一致,譬如:
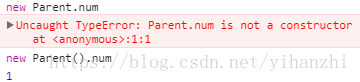
1 function Parent(){ 2 this.num = 1; 3 } 4 console.log(new Parent().num);//1 5 console.log(new Parent.num);//报错
有无括号时函数执行结果图示:

结果分析:
从报错信息来看,new Parent.num执行顺序是这样的:先执行Parent.num,此时返回结果为undefined;后执行new,因new后面必须跟构造函数,所以new undefined会报错。
new Parent().num相当于(new Parent()).num,所以结果返回1。
从结果来看,new Parent.num代码相当于new (Parent.num);new Parent().num相当于(new Parent()).num。由此看来 new的构造函数后跟括号优先级会提升。
原文:https://blog.csdn.net/yihanzhi/article/details/80050716

 posted on
posted on

