标签的自定义属性:
在开发中,有时需要在标签上添加一些自定义属性用来存储数据或状态。
设置了自定义属性的标签,就是在这个标签上添加了这个属性,浏览器中的html结构中可以看到。
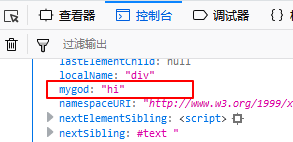
使用点语法(如oWrap.mygod="哈哈")设置的自定义属性,在html结构中并不能直接看到,但该属性实际已经存在于该标签的属性集合列表,如下图所示:
1 var oW=document.getElementById('wrap'); 2 oW.mygod="hi";


利用这个特性,可以很方便的将for循环中的循环变量存储在相关标签上。
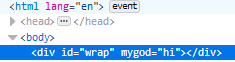
当然如果想要在html结构中看到该自定义属性,可以用dom.setAttribute("mygod","hi");
1 var oW=document.getElementById('wrap'); 2 oW.setAttribute("mygod","hi");

除了dom.setAttribute()方法可设置自定义属性外,还有获取和移除自定义属性两种方法,语法分别是:dom.getAttribute()和dom.removeAttribute();

 posted on
posted on

