vsCode保存自动格式化代码最标准,最简单,开箱即用,超级好用,只需两步
开发背景:现所属团队主要使用vue框架进行开发,在多人开发时,代码格式风格各异,会导致合并代码时出现不必要的冲突,所以想在一个团队开发时统一代码风格。
实现步骤:
1、vsCode商店中搜索ESlint,vetur,进行安装。


2、vsCode 中settings.json 文件加入如下代码
"vetur.format.defaultFormatter.js": "none", // 禁止vetur格式化js js格式化使用eslint "editor.tabSize": 2, // tab间隔字符 "editor.formatOnSave": true, // 编辑器在保存的时候格式化代码 "eslint.autoFixOnSave": true, // 保存时eslint自动格式化代码 // 用来配置作用的文件类型 "eslint.validate": [ "javascript", "javascriptreact", { "language": "html", "autoFix": true }, { "language": "vue", "autoFix": true } ]
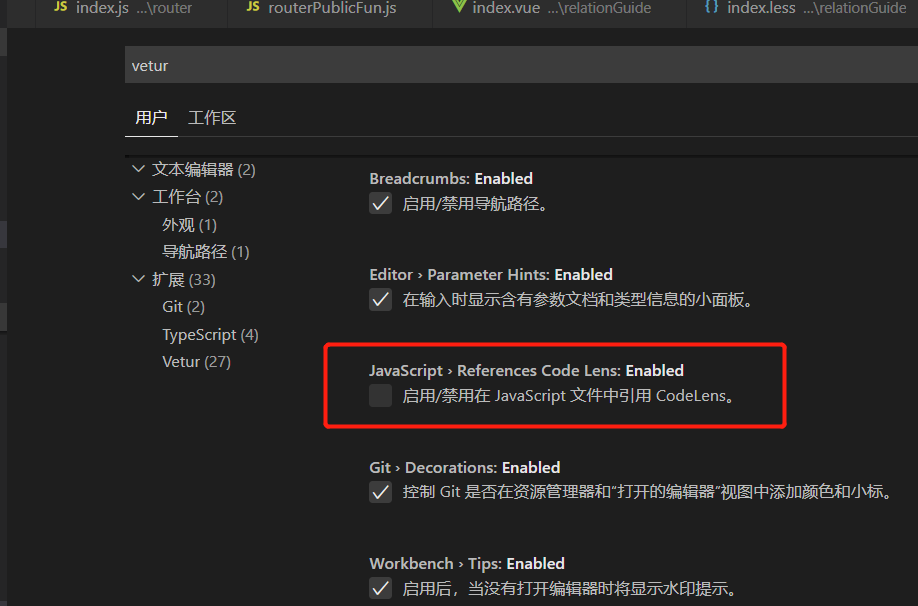
3、最新版本vetur中需进行如下设置,设置搜索vetur,取消下面图中红色的选中框,否则在格式化js文件时会有冲突。