
葡萄城报表是一套强大的报表开发和系统搭建工具,既能与您开发的报表软件项目紧密集成,也可独立部署运行,支持多数据源,具有无编码、灵活、稳定等特性,可以帮您快速搭建专业的报表软件系统,实现各类报表的设计、管理、权限控制、数据填报、负载均衡及跨平台发布。
本文基于《在线报表设计实战系列》的第一篇文章--准备数据源(微信第二条),主要介绍表格类报表的设计方法和步骤。
1. 创建数据集
上一节介绍了数据源的定义。定义数据源的目的是确定从何处读取数据,具体读取什么数据,则由数据集的定义来确定。
点击系统管理门户页面左侧的【数据集】,页面将显示现有数据集列表。点击列表右上方的【创建数据集(Create Dataset)】,弹出数据集定义对话框,如下图:
其中:
-
数据源(Data Source):指定数据集的数据源。
-
名称(Name):填写数据集的名称,如“产品清单-含类别”。
-
查询(Query):填写数据库查询语句,或者是JSON等其他数据源的特定查询语句。例如:select 类别.类别名称, 产品.* from 产品 inner join 类别 on 产品.类别ID=类别.类别ID
-
字段(Fields):这是系统自动生成的数据集字段列表,不必填写。
点击对话框下方的【下一步】,再点击【完成】,关闭对话框,新定义的数据集将出现在页面的数据集列表中。
2. 创建新模板
定义好需要展示的数据集之后,下一步是使用展示元素来展示数据。在报表模板中放置适当的数据展示元素,比如文本框、表格、图表等,再将这些元素与数据集中的字段绑定,即可实现报表内容的展示。
展示元素的添加是从创建新的报表模板开始的。为了方便业务人员根据需要设计自己的报表,创建新模板的操作是在葡萄城报表的报表管理门户页面中完成的。
报表管理门户页面的默认网址是:http://localhost:8080
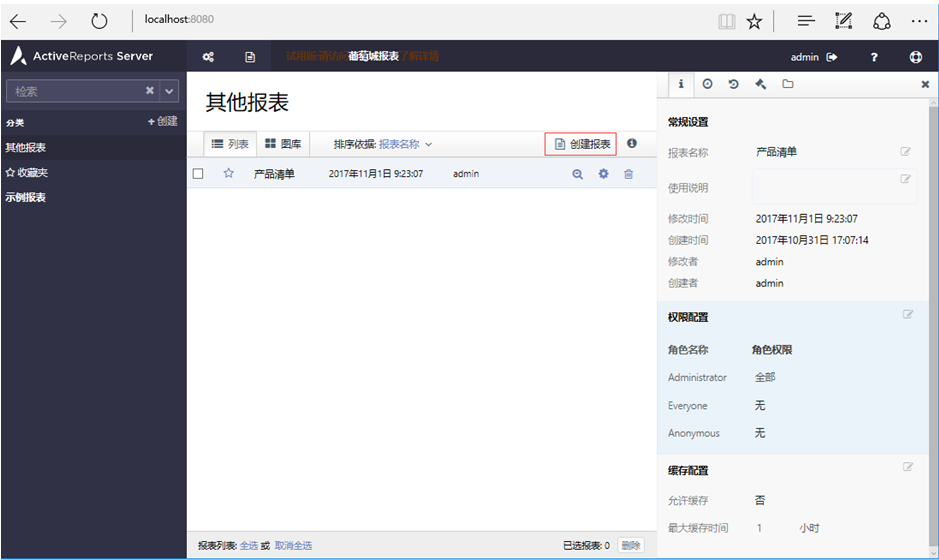
登录进入报表管理门户页面,您将看到已有的报表列表,如下图:

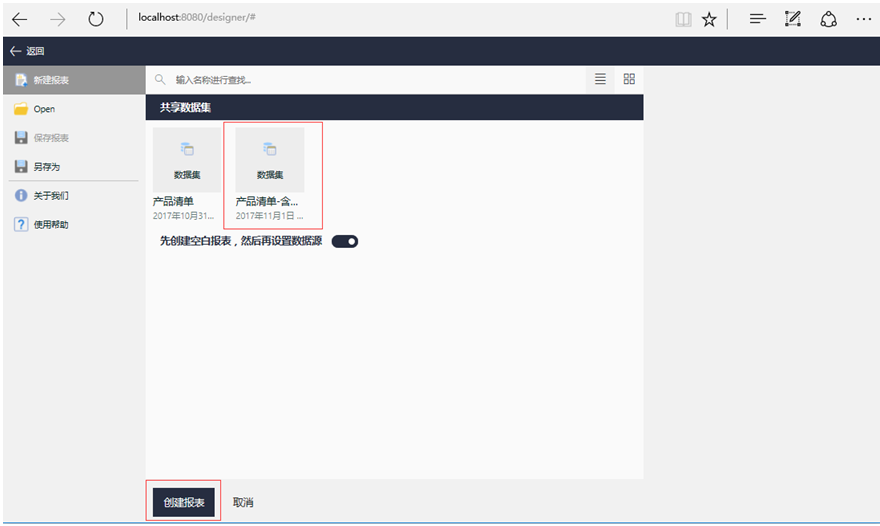
点击报表列表右上角的【创建报表】,您将看到创建新报表模板的页面,如下图:

先选中数据集,例如【产品清单-含…】,然后点击【创建报表】,正式进入在线设计器的设计界面,如下图:

3. 添加数据集
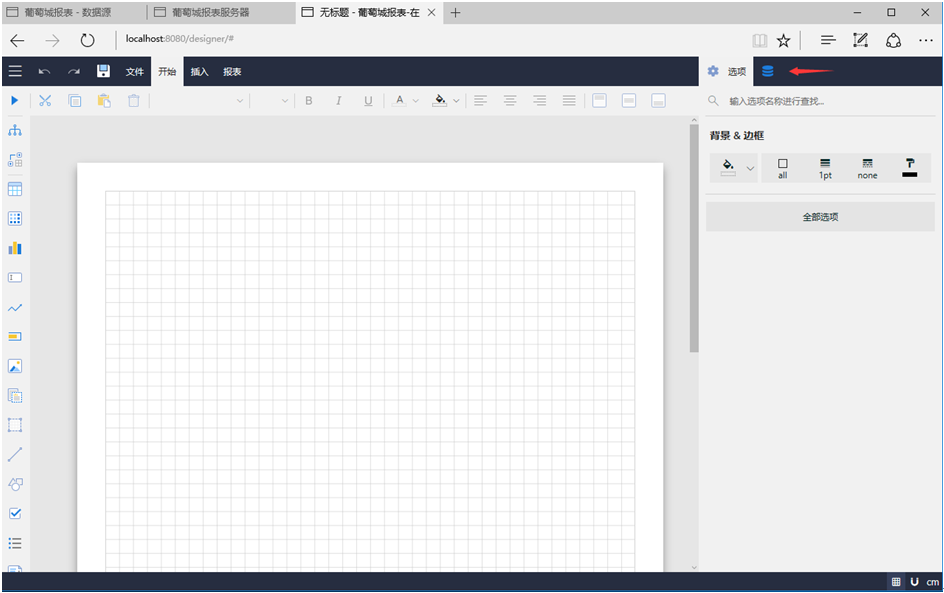
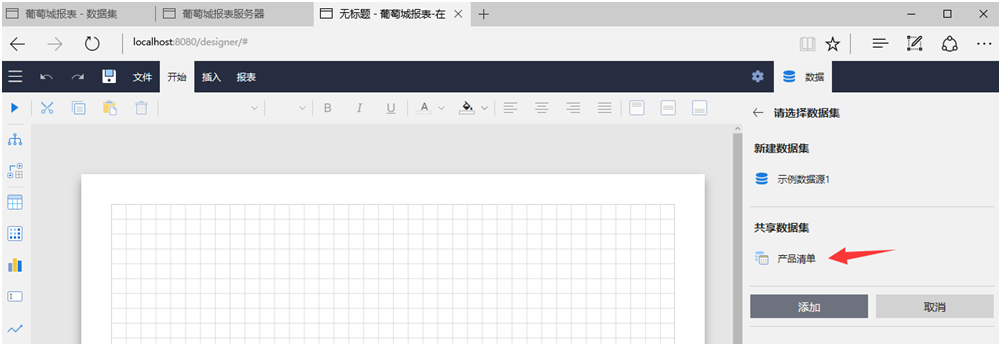
点击右侧上方的【数据】选项卡,可指定需要展示在本张报表内的数据集。点击【添加】,可选择添加之前定义好的数据源和数据集,如下图:
其中,【共享数据集】显示的是前面介绍的在系统管理门户中预先创建好的数据集。如果需要自定义新的数据集,可以仅选择数据源,然后点击【添加】,定义本张报表专用的数据集,如下图:

填写【数据集名称】和【查询语句】之后,点击【确定】按钮,即可定义新的数据集。
此处我们暂不定义新的数据集,使用选择好的共享数据集即可。
4. 添加数据展示元素
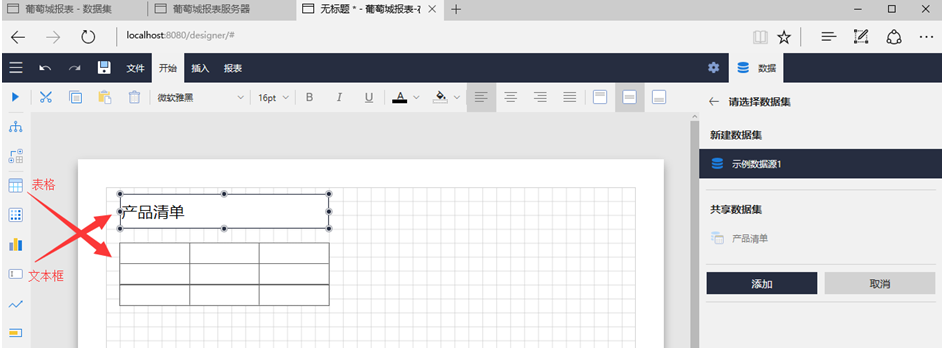
左侧的工具栏提供了丰富的数据展示元素,包括文本框、表格、图表等。通过简单的拖放操作,可将文本框、表格等元素添加到设计区域,如下图:

在文本框中输入“产品清单”,用设计区上方的工具栏设置字体字号。这个文本框将作为报表标题展示。
用鼠标选中表格元素的第二行的单元格,单元格右侧将出现一个小方框,点击该方框,弹出数据集的字段列表,如下图:

点击某个字段,该字段的字段名将显示在当前单元格和表格首行单元格内,这样就完成了表格单元与数据集字段的绑定操作。
设计状态下,表格显示为三行三列,其中首行为表格标题行,用于展示表格栏目标题,次行为数据行,用于绑定数据集字段,末行为表尾行,用于显示合计值等信息。实际展示出来的报表中,次行将根据数据集的记录条数展示为多行,每一行显示一条记录的字段值内容。
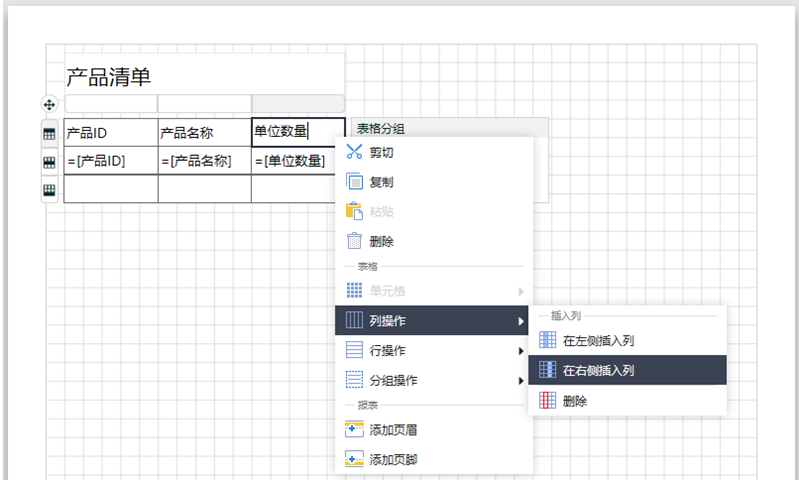
如果需要展示的数据集字段较多,可用鼠标右键单击标题行的最后一个单元,在弹出菜单中选择【列操作】-【在右侧插入列】,添加更多的表格列,然后使用第二行内单元格右侧的方框按钮,绑定数据集字段,如下图:

数据集字段绑定完毕,点击工具栏最左边的三角形按钮,可预览报表设计效果,如下图:

5. 表格外观设置
为使表格更加美观,可设置表格的外观样式。
首先,通过点击表格左上角的十字形图标,选中整个表格,如下图:

然后,在右侧的设置选项区找到【外观样式】,点击下拉框,选择一种样式,比如【主题色1-标题行颜色-交替行颜色】,选择的表格样式将立即生效。
再次预览,表格的标题行背景色、文字颜色、数据行背景色等都将与设置之前不同,如下图:

6. 表格标题行重复显示
对于多页表格,换页时一般要求标题行内容重复显示。为此,可在选中表格之后,点击工具栏的【分组管理】图标,打开【高级模式】,选中【固定单元格】,如下图:

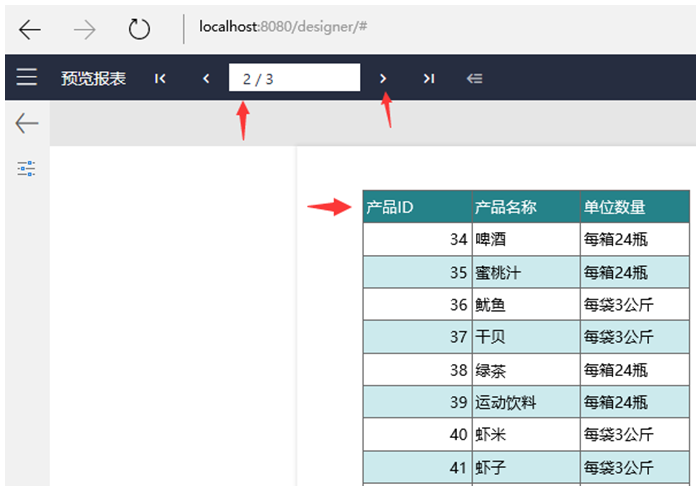
在右侧设置选项中,将【与分组显示在一起】选择为【之后(After)】,打开【每页都显示】和【显示在一起】开关。再次预览报表,翻页到第二页,您将看到表格标题行重复显示的效果,如下图:

至此,一个表格类报表就基本完成了。
7. 数据分组
表格的数据分组功能用于数据的分类显示与汇总,比如按照产品类别,分组显示产品清单。下面介绍具体操作步骤。
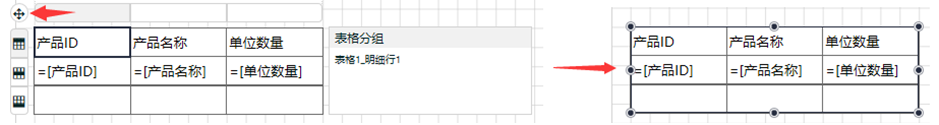
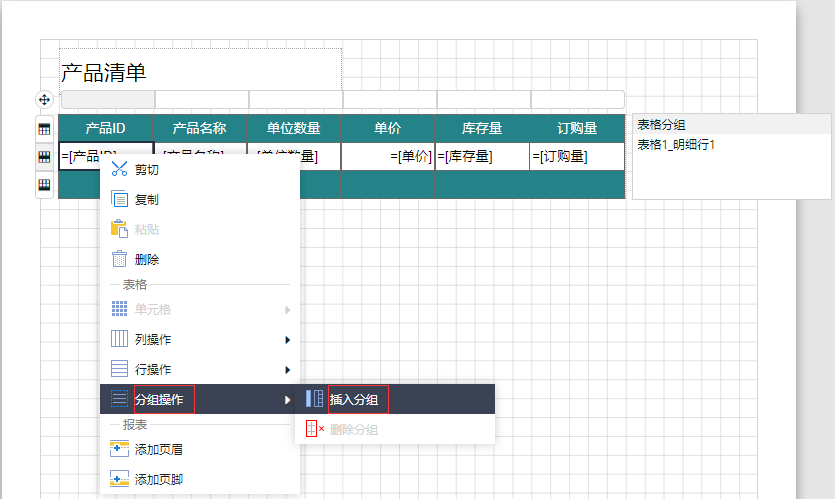
右键点击表格单元,选择【分组操作】-【插入分组】,如下图:

插入新的分组之后,表格右侧的【表格分组】列表将会多出一项:【表格1_分组1】。选中该分组,在右侧设置栏内选择【分组条件】-【添加项目】,点击文本框右侧的小方块图标,可展开数据集的字段列表,选择【类别ID】字段,作为分组条件,如下图:

表格明细行的上下新增的两行用于显示分组信息,分别称为【分组头】和【分组尾】,前者一般用于显示分组条件字段信息,比如产品类别名称;后者多用于显示分组合计。
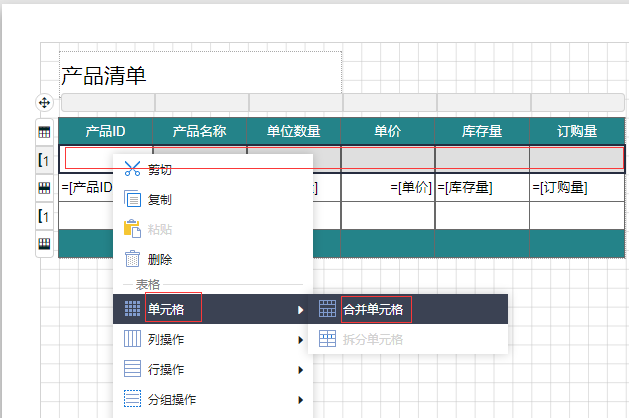
按住鼠标左键,选中分组头的多个单元,点击鼠标右键,单击【单元格】-【合并单元格】,可将分组头的单元格合并为一个通栏形式,如下图:

将该合并单元绑定【类别名称】字段。
使用同样方法,将分组尾的单元格也合并成一个大单元格。然后设置该单元格的【数据】,点击右侧的小方块图标,在弹出的字段列表中选择【表达式】,如下图:

在表达式编辑对话框中,输入如下表达式:
="产品数量:" & Count(Fields!产品ID.Value)
点击【保存】按钮保存表达式内容,回到设计页面。再通过工具栏按钮,将单元格的对齐方式设置为靠右对齐。
此时预览,报表内容应如下图:

可以看到,产品会按照类别分开显示,每个类别开始行显示产品类别名称,末尾行显示本类别下的产品总数。
8. 保存报表
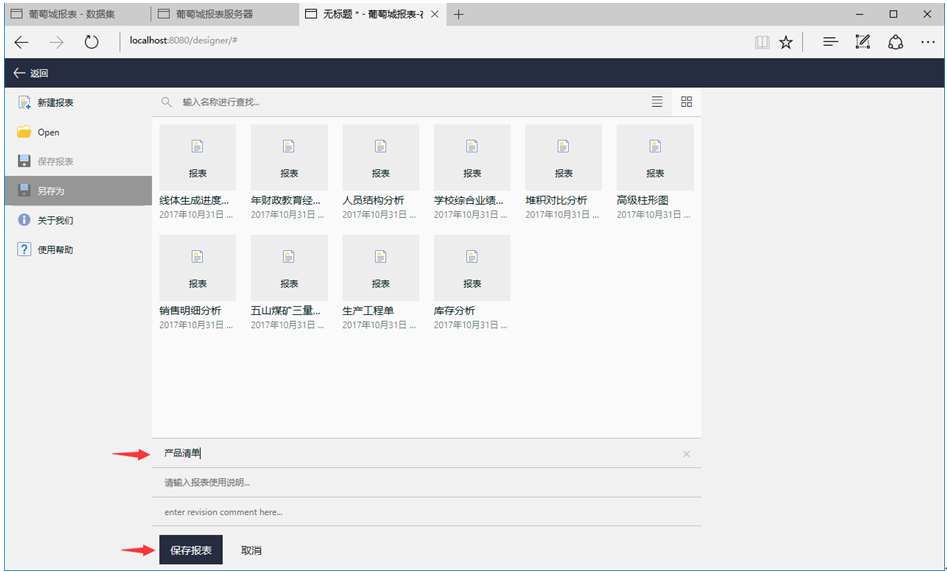
点击页面顶部菜单中的保存图标,输入报表名称,如“产品清单”:

点击【保存报表】,即可将新设计的报表保存到服务器上,供其他用户查看。
回到报表管理门户,您将看到新设计的【产品清单】报表出现在报表列表中,如下图:

转载请注明出自:葡萄城报表
关于葡萄城报表
葡萄城报表是一套强大的报表开发和系统搭建工具,既能与您开发的报表软件项目紧密集成,也可独立部署运行,支持多数据源,具有无编码、灵活、稳定等特性,可以帮您快速搭建专业的报表软件系统,实现各类报表的设计、管理、权限控制、数据填报、负载均衡及跨平台发布。
千万种报表,同一种选择!获知葡萄城报表更多详情,请访问如下网站:
了解报表开发控件:http://www.gcpowertools.com.cn/products/activereports_overview.htm
了解报表服务器:http://www.grapecity.com.cn/enterprise-solutions/activereports_server/



