Graphviz绘图-FSM状态图
Graphviz绘图 - DOT语言
- 官网:
http://www.graphviz.org/ - 官方文档:
http://www.graphviz.org/Documentation.php - 下载地址:
http://www.graphviz.org/Download..php
Graphviz画图只需要两步。第一步创建文本文件并命令为x.dot,输入以下内容:
graph demo {
"Browser" -- {"Chrome", "Fiefox", "Safari", "..."}
}
第二步,使用命令将文本内容转换为图片。
dot demo.dot -T png -o demo.png
-T表示输出类型,可以指定jpg、gif、svg等等,-o指定输出文件名,不指定则输出到标准输出上。执行上面命令后不出意外则可以看到如下效果。

上面是用dot命令来生产,也可以用Graphviz中包含的其他命令来处理dot文本,比如用下面命令渲染出来的图片排列方式则不一样。
neato demo.dot -T png -o demo.png

eg
# https://hifpga.com/fsm/
#状态机示例
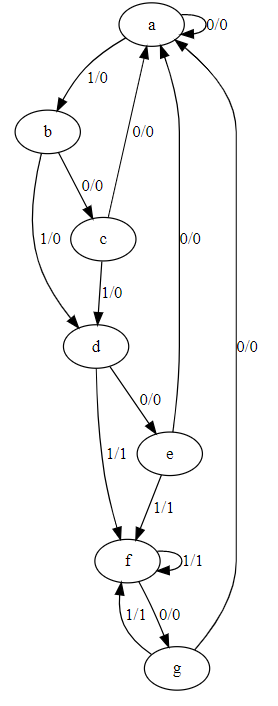
digraph fsm {
"a" -> "a" [label= "0/0"]
"a" -> "b" [label= "1/0"]
"b" -> "c" [label= "0/0"]
"b" -> "d" [label= "1/0"]
"c" -> "a" [label= "0/0"]
"c" -> "d" [label= "1/0"]
"d" -> "e" [label= "0/0"]
"d" -> "f" [label= "1/1"]
"e" -> "a" [label= "0/0"]
"e" -> "f" [label= "1/1"]
"f" -> "f" [label= "1/1"]
"f" -> "g" [label= "0/0"]
"g" -> "a" [label= "0/0"]
"g" -> "f" [label= "1/1"]
}
dot -Tsvg eg.dot -o eg.svg

circo 布局
#状态机示例
digraph fsm {
"a" -> "a" [label= "0/0"]
"a" -> "b" [label= "1/0"]
"b" -> "c" [label= "0/0"]
"b" -> "d" [label= "1/0"]
"c" -> "a" [label= "0/0"]
"c" -> "d" [label= "1/0"]
"d" -> "e" [label= "0/0"]
"d" -> "f" [label= "1/1"]
"e" -> "a" [label= "0/0"]
"e" -> "f" [label= "1/1"]
"f" -> "f" [label= "1/1"]
"f" -> "g" [label= "0/0"]
"g" -> "a" [label= "0/0"]
"g" -> "f" [label= "1/1"]
}
dot fsm.dot -Kcirco -Tpng -o FSM_circo.png






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义