CSS实现的几款不错的菜单栏
前言
自从做了智慧城市这个项目之后,我一个做后端的开发者,瞬间转为前端开发,不过我还是很喜欢前端的。前端那些事,其实蛮有意思的,HTML实现的是静态的,使用ajax之后就可以和数据库交互了,加上js和jQuery之后就动起来了,加上CSS之后就更加炫酷了。因为项目中需要,查资料和编写了一些炫酷的二级菜单,分享给大家,好东西就要分享嘛!
一、滑动菜单
1、代码:
 View Code
View Code2、效果

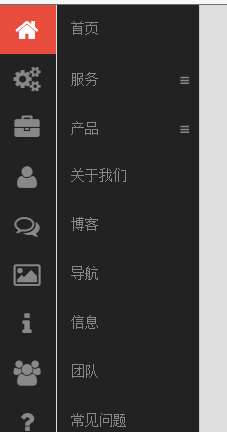
二、左侧带图标多级下拉菜单
1、HTML代码:
 View Code
View Code2、CSS代码:
 View Code
View Code3、效果:

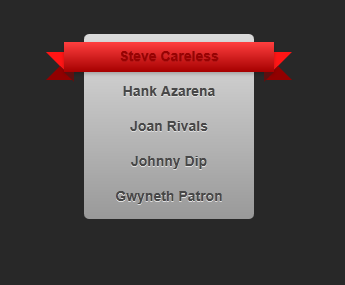
三、立体动感菜单
1、代码:
 View Code
View Code2、效果:

四、可同时折叠的手风琴菜单
1、代码:
 View Code
View Code2、效果:

五、鼠标滑动展开二级菜单
1、代码:
 View Code
View Code2、效果:

六、垂直多级菜单,显示未读数目和折叠
1、代码:
 View Code
View Code2、效果:

总结:
还有很多很多,这里就不一一列举出来了,还有这里的代码可能不全面,大家有需要的可以跟我要。大家一起学习!
转载


