一:之前写的老版本的elementui的版本是2.1.0,vue的版本是2.5.2
1.1下面是在vue搭建的脚手架项目中的组件component文件夹下面的upload.vue文件中的内容
<!--这个组件主要用来研究upload这个elementui的上传插件组件-->
<template>
<el-row>
<el-col :span="8" :offset="8">
<div id="upload">
<label class="el-form-item__label" style="width: 80px;">上传图片</label>
<!--elementui的上传图片的upload组件-->
<el-upload
class="upload-demo"
:before-upload="beforeupload"
drag
action="https://jsonplaceholder.typicode.com/posts/"
style="margin-left:80px;">
<i class="el-icon-upload"></i>
<div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
<!--<div class="el-upload__tip" slot="tip">只能上传jpg/png文件,且不超过500kb</div>-->
</el-upload>
<!--elementui的form组件-->
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="活动名称">
<el-input v-model="form.name" name="names" style="width:360px;"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</div>
</el-col>
<!--展示选中图片的区域-->
<el-col :span="4" >
<div style="width:100%;overflow: hidden;margin-left:150px;">
<img :src="src" alt="" style="width:100%;"/>
</div>
</el-col>
</el-row>
</template>
<script>
export default {
data() {
return {
form: {//form里面的参数
name: ''
},
param:"",//表单要提交的参数
src:"https://afp.alicdn.com/afp-creative/creative/u124884735/14945f2171400c10764ab8f3468470e4.jpg" //展示图片的地址
};
},
methods: {
beforeRemove(file, fileList) {
//return this.$confirm(`确定移除 ${ file.name }?`);
},
//阻止upload的自己上传,进行再操作
beforeupload(file) {
console.log(file);
//创建临时的路径来展示图片
var windowURL = window.URL || window.webkitURL;
this.src=windowURL.createObjectURL(file);
//重新写一个表单上传的方法
this.param = new FormData();
this.param.append('file', file, file.name);
return false;
},
//覆盖默认的上传行为
httprequest() {
},
onSubmit(){//表单提交的事件
var names = this.form.name;
//下面append的东西就会到form表单数据的fields中;
this.param.append('message', names);
let config = {
headers: {
'Content-Type': 'multipart/form-data'
}
};
//然后通过下面的方式把内容通过axios来传到后台
//下面的this.$reqs 是在主js中通过Vue.prototype.$reqs = axios 来把axios赋给它;
this.$reqs.post("/upload", this.param, config).then(function(result) {
console.log(result);
})
}
}
}
</script>
1.2通过上面的组件,在post中传输后,后台接受通过fomidable插件来处,这里用的是node,把图片和表单的数据保到数据库和本地的静态资源文件夹里面,如下面:
//这个是后台的routers文件夹下面的upload.js文件
var express = require('express');
var router = express.Router();
var handler = require('./dbhandler.js'); //封装的mongodb的增删改查和分页基本操作的文件;
var ObjectId = require('mongodb').ObjectId; //对mongo的_id处理的插件;
var formidable = require('formidable');
var fs = require("fs");
router.post("/",function(req,res,next){
var form = new formidable.IncomingForm();
//设置文件上传存放地址
//form.uploadDir = "./public/images";
//执行里面的回调函数的时候,表单已经全部接收完毕了。
form.parse(req, function(err, fields, files) {
console.log("files:",files) //这里能获取到图片的信息
console.log("fields:",fields) //这里能获取到传的参数的信息,如上面的message参数,可以通过fields。message来得到
})
})
module.exports = router;
二:现在加一个新版本的,带删除功能的,elementui的版本2.5.4,这个版本需要vue的版本最低是2.5.16
* 实现的思路前端方面主要是利用elementui的这个upload插件的 auto-upload=false 来阻止自动上传,然后利用onchange属性的回调函数的文件来获取图片上传给后台;
前端源码地址:https://github.com/13476075014/node-vue/blob/master/mynodeproject/01.classweb/vueclient/src/components/upload.vue
后端源码地址:https://github.com/13476075014/node-vue/blob/master/mynodeproject/01.classweb/server/routes/upload.js
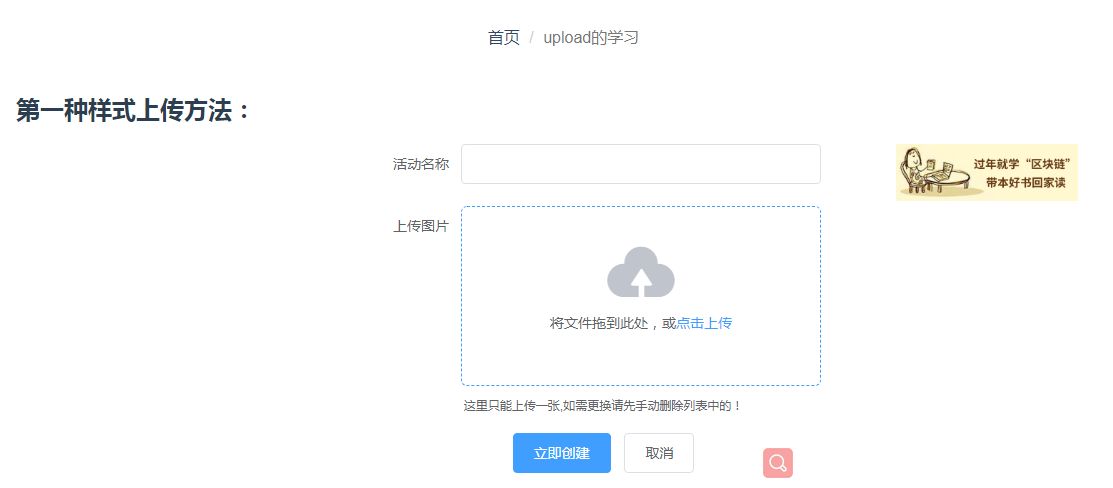
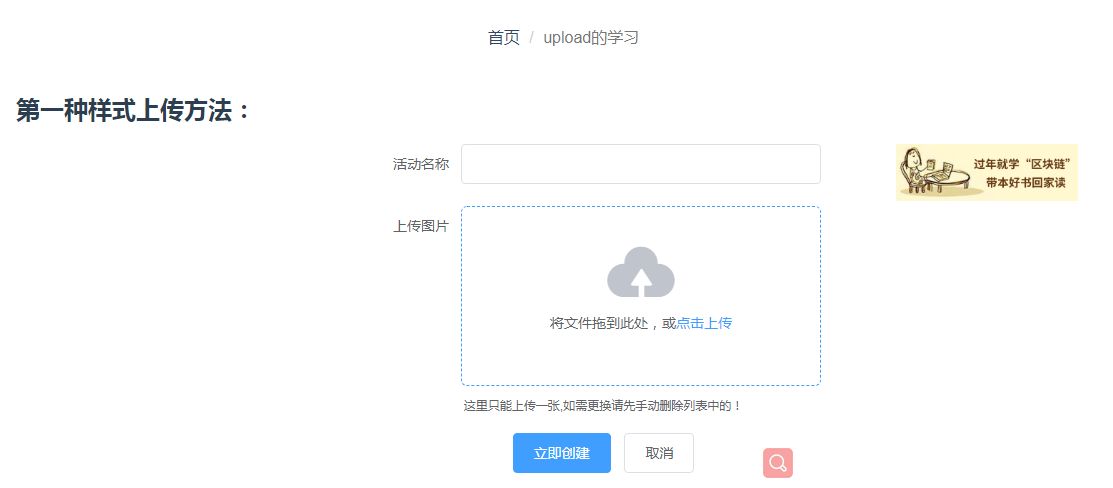
2.1 基础的拖动效果的,样式如下图:

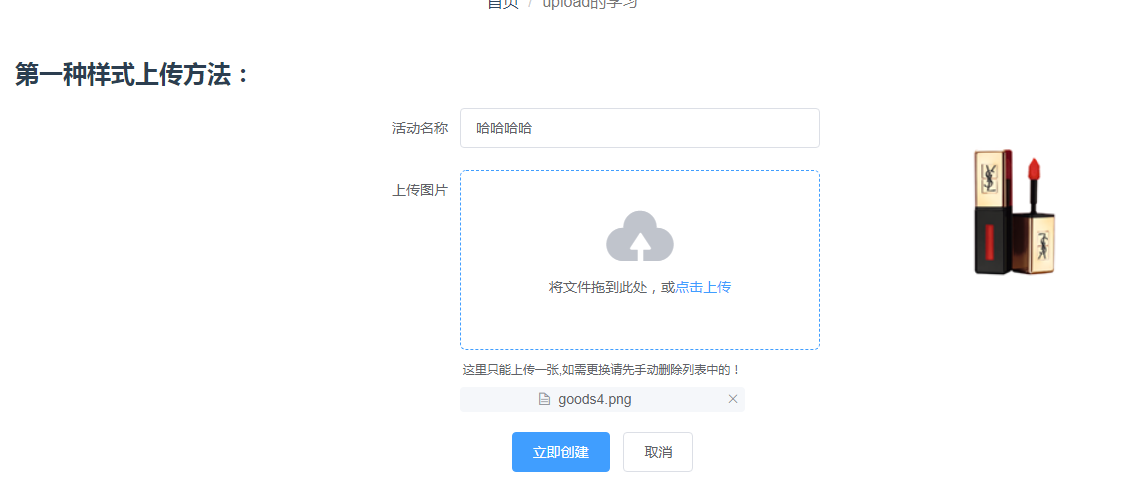
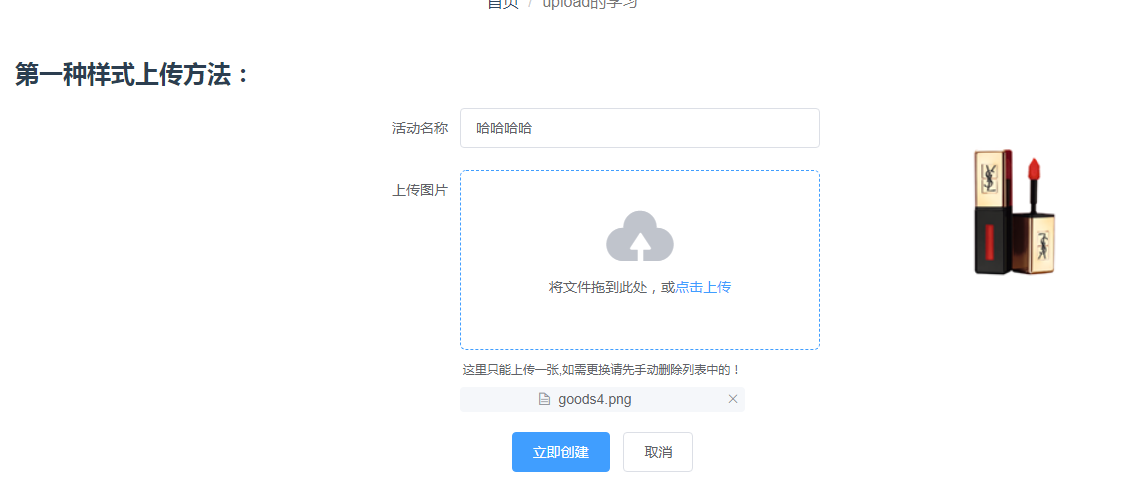
2.1.1 选中图片的效果

2.1.2 前端代码
// upload.vue
<el-row>
<h2 class="text-left">第一种样式上传方法:</h2>
<el-col :span="8" :offset="8">
<div id="upload">
<!--elementui的form组件-->
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="活动名称">
<el-input v-model="form.name" name="names" style="width:360px;"></el-input>
</el-form-item>
<label class="el-form-item__label" style="width: 80px;">上传图片</label>
<!--elementui的上传图片的upload组件-->
<!--
:auto-upload=false // 取消自动上传
:on-remove="handleRemove" // 处理删除图片的操作
:on-change="onchange" // 通过onchange这个属性来获取现在的图片和所有准备上传的图片
:limit=1 // 限制只能上传一张,这里暂时只考虑一张图片的情况
drag // 设置这个让可以把图片拖进来上传
action="" // 这里暂时不设置上传地址,因为我们是要拦截在form中上传
-->
<el-upload
class="upload-demo"
:auto-upload=false
:on-change="onchange"
:on-remove="handleRemove"
:limit=1
drag
action=""
style="margin-left:80px;">
<i class="el-icon-upload"></i>
<div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
<div class="el-upload__tip" slot="tip">这里只能上传一张,如需更换请先手动删除列表中的!</div>
</el-upload>
<el-form-item style="padding-top:20px;">
<el-button type="primary" @click="onSubmit">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</div>
</el-col>
<!--展示选中图片的区域-->
<el-col :span="4" >
<div style="width:100%;overflow: hidden;margin-left:150px;">
<img :src="src" alt="" style="width:100%;"/>
</div>
</el-col>
</el-row>
2.1.3 js部分的代码:
<script>
export default {
data() {
return {
form2: {
name: ''
},
param:"",//表单要提交的参数
src:"https://afp.alicdn.com/afp-creative/creative/u124884735/14945f2171400c10764ab8f3468470e4.jpg" //展示图片的地址
};
},
methods: {//阻止upload的自己上传,进行再操作
onchange(file,filesList) {
console.log(file);
//创建临时的路径来展示图片
var windowURL = window.URL || window.webkitURL;
this.src=windowURL.createObjectURL(file.raw);
//重新写一个表单上传的方法
this.param = new FormData();
this.param.append('file', file.raw, file.name);
},
handleRemove(file,filesList){
this.param.delete('file')
},
onSubmit(){//表单提交的事件
var names = this.form.name;
//下面append的东西就会到form表单数据的fields中;
this.param.append('message', names);
let config = {
headers: {
'Content-Type': 'multipart/form-data'
}
};
//然后通过下面的方式把内容通过axios来传到后台
//下面的this.$reqs 是在主js中通过Vue.prototype.$reqs = axios 来把axios赋给它;
this.$reqs.post("/upload", this.param, config).then(function(result) {
console.log(result);
})
}
}
</script>
2.1.4 后台代码和最开始写的老板的一样
2.1.5 后台获取数据展示:

2.2图片列表样式效果,如下图

2.2.1 选中图片的效果

2.2.2 前端代码
<el-row>
<h2 class="text-left">第二种样式上传方法:</h2>
<el-col :span="8" :offset="8">
<div id="upload2">
<!--elementui的form组件-->
<el-form ref="form2" :model="form2" label-width="80px">
<el-form-item label="活动名称">
<el-input v-model="form2.name" name="names" style="width:360px;"></el-input>
</el-form-item>
<el-form-item label-width="80px" label="上传图片">
<!--elementui的上传图片的upload组件-->
<el-upload
class="upload-demo"
action=""
:limit=1
:auto-upload=false
:on-change="onchange2"
:on-remove="handleRemove2"
:file-list="fileList2"
list-type="picture">
<el-button size="small" type="primary">点击上传</el-button>
<!-- <div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div> -->
</el-upload>
</el-form-item>
<el-form-item style="padding-top:20px;" >
<el-button type="primary" @click="onSubmit2">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</div>
</el-col>
</el-row>
2.2.3 js代码
<script>
export default {
data() {
return {
fileList2:[],
form2: {
name: ''
},
params2:{}
},
methods: {
onchange2(file,filesList){
this.param2 = new FormData();
this.param2.append('file', file.raw, file.name);
},
handleRemove2(file,filesList){
this.param2.delete('file')
},
onSubmit2(){//表单提交的事件
var names = this.form2.name;
//下面append的东西就会到form表单数据的fields中;
this.param2.append('message', names);
let config = {
headers: {
'Content-Type': 'multipart/form-data'
}
};
//然后通过下面的方式把内容通过axios来传到后台
//下面的this.$reqs 是在主js中通过Vue.prototype.$reqs = axios 来把axios赋给它;
this.$reqs.post("/upload", this.param2, config).then(function(result) {
console.log(result);
})
}
}
}
</script>
2.2.4 后端代码和上面一样