如何用ejs模版,通过webpack打包多入口输出多页面的静态文件,和本地调试启动
源码地址:https://github.com/13476075014/04.node-vue-project/tree/master/03.singlewebpack/02.ejsHtml
具体配置和前面写的一篇打包静态html的类似:https://www.cnblogs.com/chun321/p/11996410.html
一:安装依赖修改配置
npm install ejs-loader --save-dev
在webpack.config.js中修改配置:在module中添加ejs解析 {test: /\.ejs$/, loader: 'ejs-loader'}
二:新建ejs公用模版和引入需要使用的ejs页面
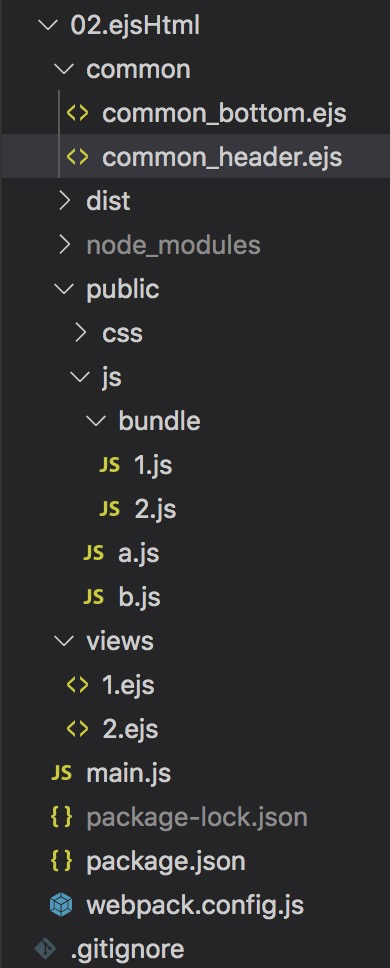
根目录新建 common的文件夹,存放公用的组件,新建公用的头部common_header.ejs,和公用的底部common_bottom.ejs文件;
具体文件如下:

views文件夹下面是需要在浏览器中访问的页面,在里面引入公用的ejs模版,方法如下,这里引入模版和ejs的语法有点不一致,是依照ejs-loader的标准写的:
<%=require('_common/common_header.ejs')({title:'this is one'}) %>
</head>
<body>
<h1>这是1</h1>
<!-- 引入的公用的底部 -->
<%=require('_common/common_bottom.ejs')() %>
使用的是require的方法而不是include 的方法,而且require后需要加上括号调用这个方法或者传参数;
三:其他
其余的步骤基本和前面写的打包静态html一致,可以参考前面的,运行项目本地调试 npm start ,发布到线上打包 npm run
prodbuild ,只需要把dist里面的静态文件放到远程服务器,然后配置路由和静态文件的访问即可



 浙公网安备 33010602011771号
浙公网安备 33010602011771号