如何写一个简单的购物车逻辑和效果
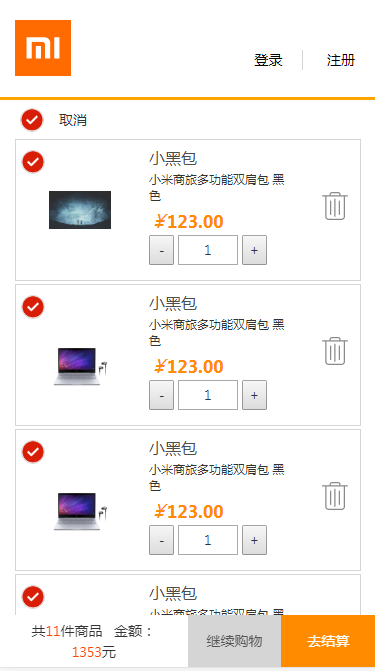
一:自己写的样式效果展示,简洁的版本,不涉及更多的逻辑
主要界面: 全选界面: 选中局部界面:



二:功能逻辑整理
展示商品 -->
商品前面有选择商品的圆形框,选中的话改变下面的付款商品总量和总价格 -->
顶部有全选按钮,点击后如果是前面已经选中了,就取消所有选中商品,付款商品为0,和付款金额为0 -->
每一个商品有加数量按钮,点击的话会让展示买 几件这个商品,暂时没有做商品上限的设置,暂定库存永远充足,商品数量改变后,下面付款的商品数量和价格变化 -->
每一个商品都有减的按钮,和加差不多就是变成商品减一个,如果到<=0就变成1 -->
每一个商品都有删除按钮,点击删除当前商品,改变付款的总量和总价 -->
三:实现
3.1 设置需要的全局变量
//一些全局变量 var num = 0; //需要付款的商品总数量 var count = 0; // 需要付款的商品总价格
3.2 点击多选框时候的更换图片的函数
//换图标的函数 function change_img(obj){ // 把两个图片交换 var th = obj; var new_src=th.getAttribute("src"); var old_src=th.getAttribute("data-ln"); th.setAttribute("src",old_src); th.setAttribute("data-ln",new_src); }
3.3 算总价钱的函数
//算总价钱 function total_money(){ count=0; num=0; for(var i=0;i<$(".selected").length;i++ ){ var se_num=($(".selected").eq(i).val()); se_num=parseInt(se_num); var se_count=$(".selected").eq(i).parent().prev("p").find("b").text(); se_count = parseInt(se_count); count += se_num*se_count; num+=se_num; }; $(".total").text(count); $(".bottom .num").text(num) } total_money();
3.4 全选按钮的点击事件,没选中的时候是选中,如果已经选中的再点击是取消选中
//一:全选的点击 var title_flag=true; $(".pin_title").on('click','img',function(){ //1.全选的点击图标颜色切换; change_img(this); var nn = this; if(title_flag){ nn.nextSibling.innerHTML="取消"; //改变下面的 for(var i=0;i<$(".cheack_list").length;i++){ $(".cheack_list").eq(i).attr("src","img/gou (1).png"); $(".cheack_list").eq(i).attr("data-ln","img/gou (2).png"); $(".shu").eq(i).addClass("selected"); } title_flag=false; }else{ nn.nextSibling.innerHTML="全选"; for(var i=0;i<$(".cheack_list").length;i++){ $(".cheack_list").eq(i).attr("src","img/gou (2).png"); $(".cheack_list").eq(i).attr("data-ln","img/gou (1).png"); $(".shu").eq(i).removeClass("selected"); } title_flag=true; }; total_money(); // 最后调用计算总价的函数 })
3.5 加按钮的点击事件
//加; $(".jian").on("click",function(){ var inhtml=parseInt($(this).prev().val()); inhtml++; $(this).prev().val(inhtml); total_money(); })
3.6 减按钮的点击事件
$(".jia").on("click",function(){
var inhtml=parseInt($(this).next().val());
inhtml--;
if(inhtml<=0){
return ;
}
$(this).next().val(inhtml);
total_money();
})
3.7 选中和取消单个商品的点击事件
//商品被选中和取消要付款的状态 $(".cheack_list").on("click",function(){ change_img(this); var th_shu = $(this).parent().next().find(".shu"); var cl_src=this.getAttribute("src"); //被选中加selected的类名,否则清除 if(cl_src.indexOf("1")>0){ $(this).parent().next().find(".shu").addClass("selected"); console.log(th_shu.val()) }else{ $(this).parent().next().find(".shu").removeClass("selected"); }; total_money(); })
3.8 禁用商品个数展示输入框的输入
//input的禁止输入状态 $(".shu").attr("readonly","readonly")
3.8 删除商品的函数
//删除的操作函数 $(".shang_right").on("click",function(){ $(this).parent().remove(); total_money(); });



