如何在vscode中调试vue-cli项目?
一:参考官网文档,写的还是很清楚的:https://cn.vuejs.org/v2/cookbook/debugging-in-vscode.html
二:需要安装的东西和初始项目
2.1 用vue-cli初始化一个vue项目,我这里项目名就叫vue,这里不介绍,不是这个要讲的。问度娘吧。
2.2 用vscode打开这个项目,修改 项目 vue/build/config/index.js 里面的 dev 里面的 devtool: 'cheap-module-eval-source-map' 为 devtool: 'source-map' ,让在编译的时候生成.map文件,能对应找到源码位置。

module.exports = { dev: { .......... // https://webpack.js.org/configuration/devtool/#development // devtool: 'cheap-module-eval-source-map', // 原来的 devtool: 'source-map', // 为了能在vscode上面调试改的 ................... }
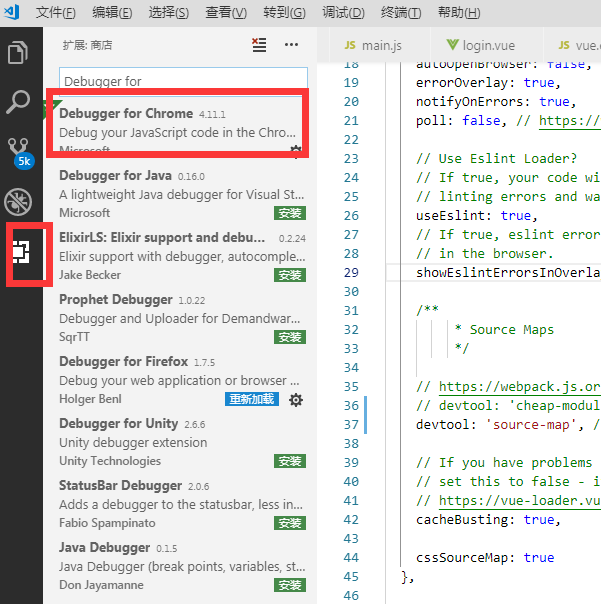
2.3 安装 Debugger for Chrome 这个插件,直接在vscode的扩展里面去搜,安过的就忽略。

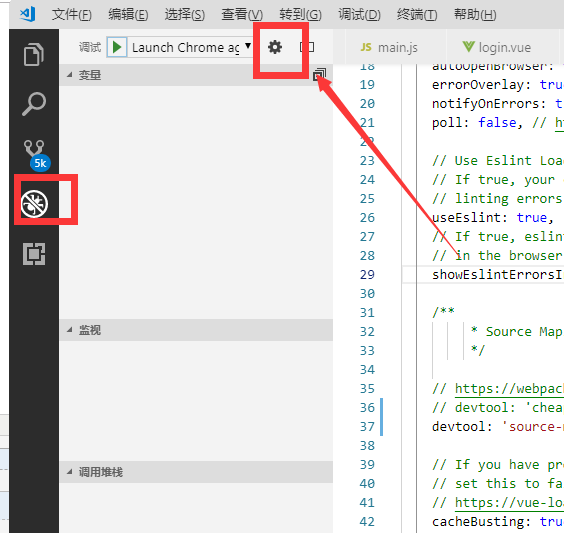
2.4 点击左边的调试的设置,去修改launch.json文件

三:修改launch.json文件:
{ // 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。 // 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "type": "chrome", "request": "launch", "name": "Launch Chrome against localhost", "url": "http://10.202.2.112:8081", "webRoot": "${workspaceFolder}/src", "sourceMapPathOverrides": { "webpack:///src/*": "${webRoot}/*" } } ] }




