013、BOM对象的应用
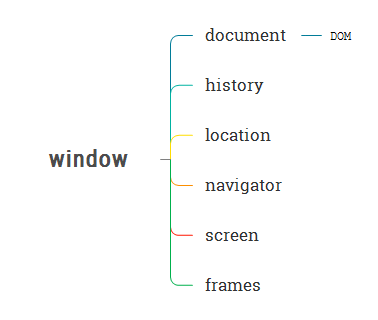
BOM结构图如下:

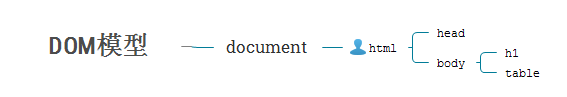
DOM结构图如下:

BOM和DOM
BOM,Bowser Object Model浏览器对象模型。提供了访问和操作浏览器各组件的途径或方法。
比如:Navigator对象:浏览器的名称、版本号、客户端操作系统、系统语言等
Window:弹出一个广告窗口、窗口的尺寸;
History:获取到你浏览器的历史记录;
DOM,Document Object Model文档对象模型。提供了访问和操作网页中各标记的途径和方法。
比如:<div>、<a>、<form>、<input>、<p>
BOM和DOM是两个标准(规范),是第三方开发的功能,不是Netscape(网景公司)开发的。但BOM和DOM以对象的形式,在浏览器进行了实现。BOM模型对应一组对象、DOM模型在浏览器中,也是对应一组对象。
BOM中对象的结构图:网页中的所有元素,都可以看成一个对象
BOM对象
Window窗口对象:是所有其它对象的最顶层对象,代表当前浏览器窗口。
History历史对象:用户浏览器的历史记录
Location地址栏对象:可以取出地址中地址的不同部分。比如:主机名、查询字符串、锚点
Navigator浏览器对象:取得浏览器的软件名称、版本号、用户使用的操作系统
Screen屏幕对象:可以取出显示器相关信息。比如:显示的分辨率、色位
Document文档对象,代表当前网页。一个网页中包含N多个HTML元素。这些HTML元素对象,都是document对象的子对象。
Window对象
Window对象的属性
Closed:判断一个窗口是否关闭;
Name:获取当前窗口的名称;
innerWidth:指窗口的净宽,不含:菜单栏、地址栏、状态栏、工具栏;
在IE中不支持 IE中可以使用body元素的clientWidth和clientHeight来代替。
innerHeight:指窗口的净高,不含:菜单栏、地址栏、状态栏等;在IE中不支持
outerWidth:指窗口的总宽度,包含:菜单栏、地址栏、状态栏等。IE不支持
outerHeight:指窗口的总高度,同上。IE不支持
注意:document.body.clientWidth为什么没有值?
因为<body>中没有内容,也就是没有宽和高。
Document.documentElement.clientWidth是什么?
documentElement代表<HTML>标记,也就是指网页。
top:代表最顶层的窗口
parent:代表父级窗口
self:代表当前窗口
示例代码:

<script type="text/javascript"> var str = "<h2>当前窗口的尺寸</h2>"; str += "innerWidth:"+(window.innerWidth ? window.innerWidth : document.documentElement.clientWidth); str += "<br>innerHeight:"+(window.innerHeight ? window.innerHeight : document.documentElement.clientHeight); str += "<br>outerWidth:"+window.outerWidth; str += "<br>outerHeight:"+window.outerHeight; document.write(str); </script>
Window对象的方法
Window.alert(str):弹出一个警告对话框;
Window.prompt():弹出一个输入对话框
Window.confirm():弹出一个确认对话框
Window.close():关闭窗口
Window.print():打印窗口中的网页
Window.open():创建或打开一个新窗口。
语法格式:var win = window.open(URL,name,options)
参数:
URL:指打开的新窗口中,要显示的网页的地址;可以为空,不打开任何网页;
name:指定打开的窗口的名称,一般用于超级链接。
Options:设置打开窗口的外观
Toolbar:工具栏是否显示,取值:yes和no
Menubar:菜单栏是否显示
Status:状态栏是否显示
Scrollbars:是否滚动条
Location:是否显示地址栏
Width:指定打开窗口的宽度
Height:指定打开窗口的高度
Top:距离屏幕顶端多远
Left:距离屏幕左端多远
返回值:返回一个窗口对象
举例:var win = window.open(“http://www.sina.com.cn”,”win2”,”width=400,height=300,left=300,top=100,menubar=no”)
示例代码:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script type="text/javascript"> //实例:弹出一个新窗口 //(1)变量初始化 var url = ""; var name = "win2"; //新窗口的名称 var width = 300; var height = 200; var winWidth = window.innerWidth; var winHeight = window.innerHeight; var left = (winWidth - width)/2; var tops = (window.innerHeight - height)/2; var options = "width="+width+",height="+height+",left="+left+",top="+tops; //(2)根据参数,打开一个新窗口 var win = window.open(url,name,options); //构建新窗口中的内容 var str = "<img src='images/icon.png' />"; //将字符串写入新窗口 win.document.write(str); //10秒钟后关闭新窗口 setTimeout("win.close()",10000); </script> </head> <body> <a href="window.html" target="win2">#</a> </body> </html>
setTimeout()方法
含义:在指定的时间到了以后,执行一次JS代码。就执行一次,不会重复执行。
语法:var timer = window.setTimeout(code,millisec);
参数:
Code:要执行的JS代码;
Millisec:毫秒数
返回值:这个返回值timer,可以使用clearTimeout()进行清除,清除延迟时间设置。
注意:setTimeout()只能执行一次,如果要实现重复执行,必须在函数中再次调用自己。
clearTimeout()方法
含义:清除setTimeout()设置的延迟器
语法:clearTimeout(timer)
示例代码:

<script type="text/javascript"> //全局变量 var i = 0;//计时器 var timer; //设置延时器 function start() { //获取id=result的对象 var obj = document.getElementById("result"); //计时器自增 i++; //构建要在按钮上显示的文本 var str = "程序已经运行了"+i+"秒!"; //将id=result对象的value的值换掉 obj.value = str; //创建定时器 timer = window.setTimeout("start()",10); } function stop() { clearTimeout(timer); } </script> </head> <body> <input type="button" id="result" value="程序已经运行了0秒!" /><br /> <input type="button" value="开始" onclick="start()" /> <input type="button" value="停止" onclick="stop()" /> </body>
setInterval()方法
含义:是真正意义上的定时器,每隔指定时间,就会执行一次代码,并重复执行。
语法: var timer = window.setInterval(code,millisec);
返回值:返回一个定时器的变量timer,timer可以使用clearInterval()进行清除。
clearInterval()方法
含义:清除setInterval()设置的定时器。
语法:clearInterval(timer);
完成图片的切换

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script type="text/javascript"> //实例:图片自动切换 /* 分析结果: (1)网页加载完成后,图片切换开始 (2)初始化显示第一张图片 (3)JS函数中,要从第二张图片开始显示,第二篇后都从第一张开始 */ var i= 1; function ppt() { //变量i自增 i++; //如果i>6,则将i=0 if(i>6) { i = 1; } //获取图片对象 var obj = document.getElementById("img"); obj.src = "images/dd_scroll_"+i+".jpg"; } function start() { //定时器:1秒钟调用ppt()函数一次 setInterval("ppt()",1000); } </script> </head> <body onload="start()"> <img id="img" src="images/dd_scroll_1.jpg" /> </body> </html>






