vue插槽slot
1插槽的简单使用
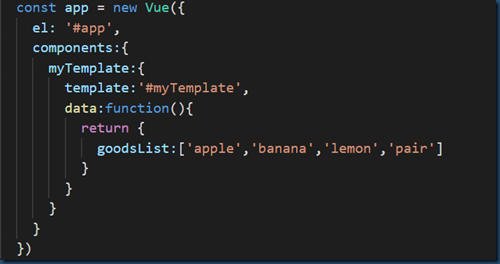
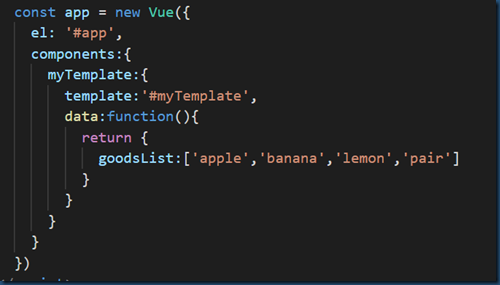
vue实例:
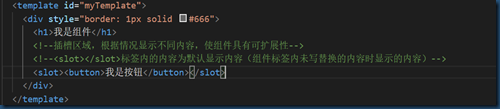
myTemplate组件模版:
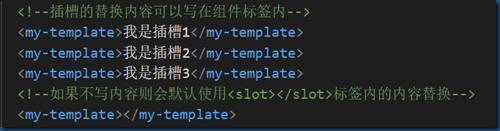
html:
my-template标签中的内容会替换myTmplate组件slot标签中的内容,如果my-template标签中没有其他内容,则默认显示myTmplate组件slot标签中的内容。
2具名插槽
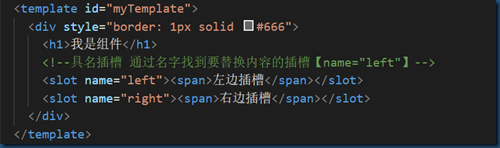
myTemplate组件模版:
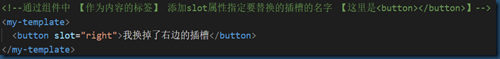
html:
通过给myTemplate组件中的slot标签添加name属性指定一个自定义名字
并给my-template标签中的button标签添加slot属性,值为slot标签的name属性的值,以此来覆盖对应的slot标签
3作用域插槽
myTemplate组件模版:
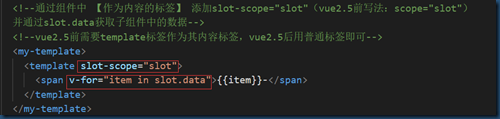
html:
数据来源:
作用:通过父组件改变子组件中内容的展示方式
在myTemplate组件中通过给slot标签绑定自定义属性(data),并将数据(goodList)绑定上去。( : data=“goodList” )
在外部的my-template标签里的内容标签(template)定义slot-scope属性来绑定作用域,值为slot
并通过slot.[slot标签中绑定数据的自定义属性名]获取数据(slot.data)。