difference between width auto and width 100 percent
difference between width auto and width 100 percent
Previously my assumption about width: auto was that the width is set to that of the contents. Now I see that it takes the full width of the parent.
Can anyone please describe the differences between these?
回答1
Width 100% : It will make content with 100%. margin, border, padding will be added to this width and element will overflow if any of these added.
Width auto : It will fit the element in available space including margin, border and padding. space remaining after adjusting margin + padding + border will be available width/ height.
Width 100% + box-sizing: border box : It will also fits the element in available space including border, padding (margin will make it overflow the container).
回答2
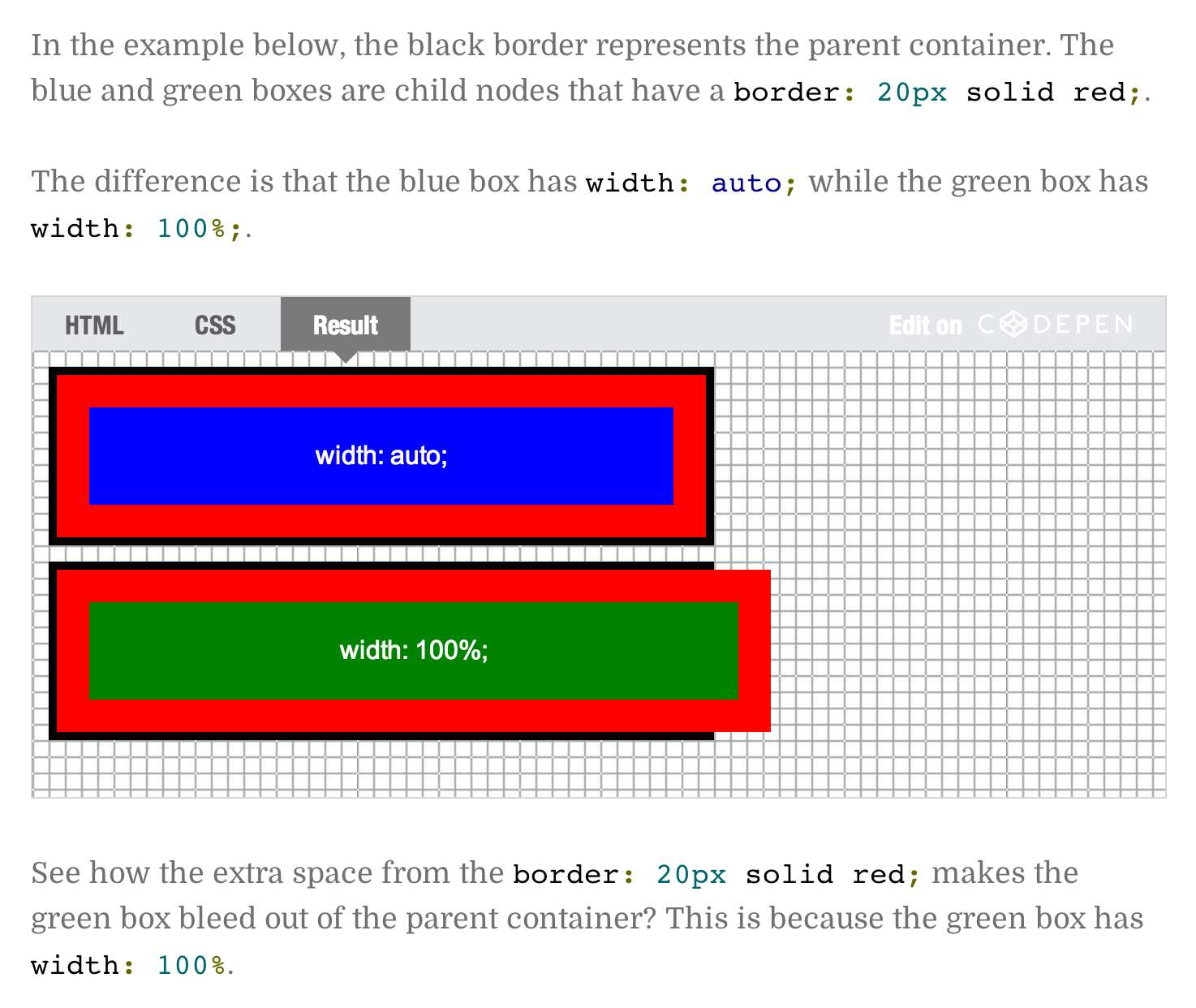
It's about margins and border. If you use width: auto, then add border, your div won't become bigger than its container.
On the other hand, if you use width: 100% and some border, the element's width will be 100% + border or margin.
For more info see this.
回答3
Width auto
The initial width of a block level element like div or p is auto. This makes it expand to occupy all available horizontal space within its containing block. If it has any horizontal padding or border, the widths of those do not add to the total width of the element.
Width 100%
On the other hand, if you specify width:100%, the element’s total width will be 100% of its containing block plus any horizontal margin, padding and border (unless you’ve used box-sizing:border-box, in which case only margins are added to the 100% to change how its total width is calculated). This may be what you want, but most likely it isn’t.
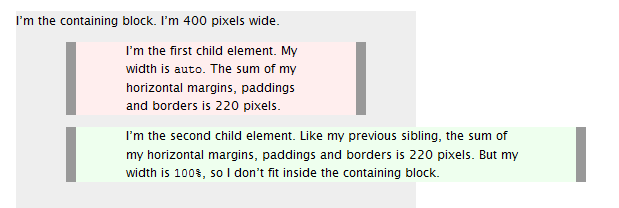
To visualise the difference see this picture:

回答4
-
width: auto;will try as hard as possible to keep an element the same width as its parent container when additional space is added from margins, padding, or borders. -
width: 100%;will make the element as wide as the parent container. Extra spacing will be added to the element's size without regards to the parent. This typically causes problems.

Setting width:auto leads to width:100%
It's all explained in the spec
http://www.w3.org/TR/CSS2/visudet.html#blockwidth
O.O
Essentially, auto means taking all the other specified paddings, borders and margins into account, fill the remaining space (assuming only the width is set to auto). So effectively 100% minus borders, padding and margins.
To fix, just set it to match the other elements, or stick them all in a containing element with a set width.
作者:Chuck Lu GitHub |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
2020-01-14 Enabling IIS and required IIS components on Windows Server
2020-01-14 Execution Plan Basics
2020-01-14 Identifying and Solving Index Scan Problems
2019-01-14 how to use Inspector in fiddler
2019-01-14 how to use composer in fiddler