一枚前端UI组件库 KUI for Vue
KUI for Vue
Docs
Features
Dozens of useful and beautiful components.
Friendly API. It's made for people with any skill level.
Extensive documentation and demos.
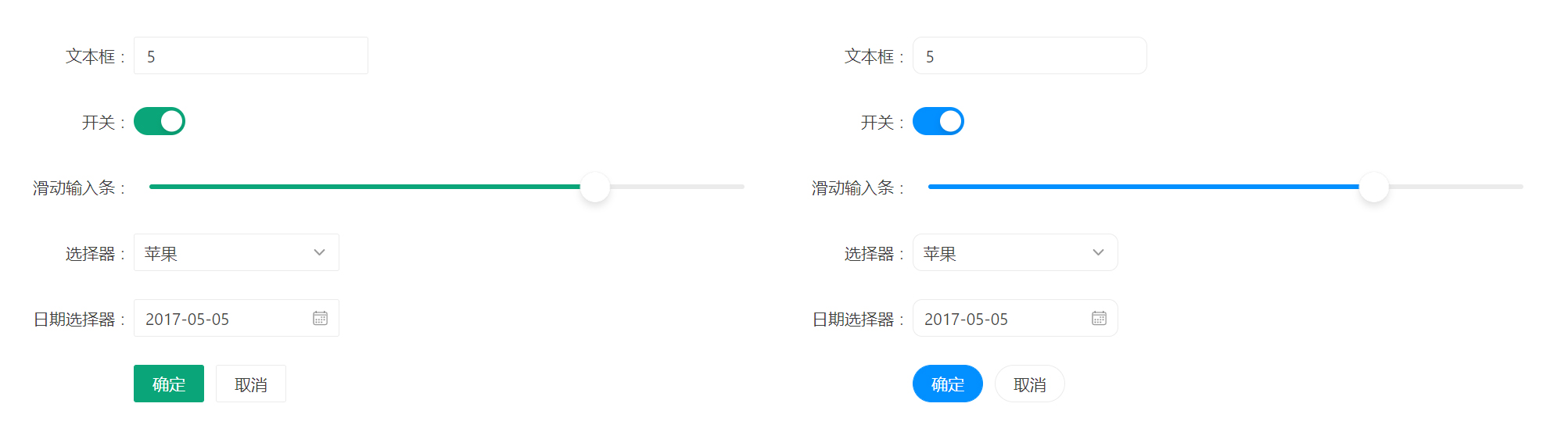
It is quite beautiful.
Compatibility
Supports Vue.js 2.x
Supports SSR
Supports Nuxt.js
Supports TypeScript
Supports Electron
Most components and features support IE9 and above browsers, some components and features do not support IE
Install
Using npm:
npm install kui-vue --save
Using a script tag for global use:
<!-- import stylesheet -->
<link rel="stylesheet" href="//unpkg.com/kui-vue/dist/k-ui.css">
<!-- import kui -->
<script src="//unpkg.com/kui-vue/dist/k-ui.js"></script>
Usage
<template>
<div>
<Button type="primary" @click="test">Primary</Button>
</div>
</template>
<script>
export default{
data(){
return{
}
},
methods:{
test(){
this.$Message.info('test')
}
}
}
</script>
Ecosystem Links
License
Copyright (c) 2017-present, Chuchur