移动端真机调试的两种方法
本文参考https://github.com/YvetteLau/Blog/issues/5
1、引入:
我们进行移动web开发时常常会接触到真机调试,但是手机端的浏览器却不想PC端这样有开发人员工具,一旦代码出错最直观的方式就是借助alert或者通过dom操作打印一些值出来查看,效率低下,非常不方便,因此,我们需要借助其他工具来提高效率。
2、weinre调试
Weinre(WebInspector Remote)是一款基于Web Inspector(Webkit)的远程调试工具,借助于网络,可以在PC上直接调试运行在移动设备上的远程页面。
安装weinre(需要先安装好node和npm环境):
全局安装命令:npm install -g weinre
启动:weinre --httpPort 8000 --boundHost -all-

weinew启动参数说明:
- httpPort: 设置Wninre使用的端口号,默认是8080
- boundHost: [hostname | Ip | -all-]: 默认是 ‘localhost’.
- debug [true | false] : 这个选项与–verbose类似, 会输出更多的信息。默认为false。
- readTimeout [seconds] : Server发送信息到Target/Client的超时时间, 默认为5s。
- deathTimeout [seconds] : 默认为3倍的readTimeout, 如果页面超过这个时间都没有任何响应, 那么就会断开连接。
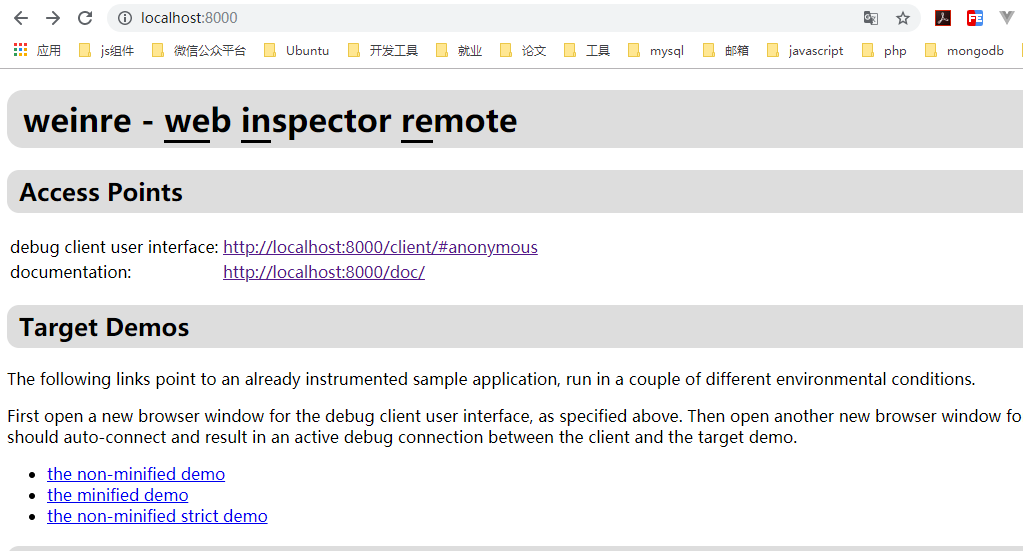
启动了weinre之后,我们在浏览器中输入localhost:8000.显示如下界面,表示已经启动成功。

点击debug client user interface,进入调试页面。

当没有指定代理页面被访问时,Targets为none
指定要代理的页面:
在要调试的网页代码中添加一个script:
<script src="http://你的PC IP地址:8000/target/target-script-min.js#anonymous"></script>
启动服务器:
确保要调试的页面可以在手机端访问到
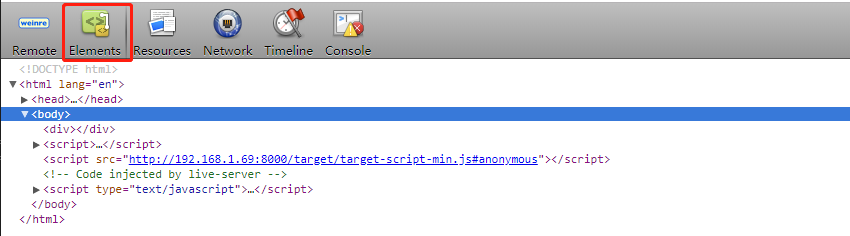
然后用手机访问页面,结果targets下面增加了记录

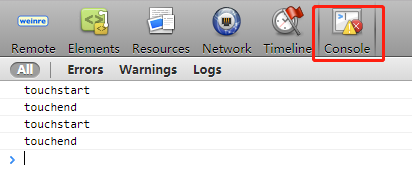
这时就可以像PC端浏览器开发人员工具那样点击上图红色方框内的按钮进行调试/查看


修改样式时,会在手机端即时生效,并且也可以查看控制台信息,但是不能进行断点调试。最后,在调试结束之后,别忘记删除嵌入的script。
3、spy-debugger真机调试
Spy-debugger内部集成了weinre,通过代理的方式拦截所有html自动注入weinre所需的js代码。简化了weinre需要给每个调试的页面添加js代码。spy-debugger原理是拦截所有html页面请求注入weinre所需要的js代码。用这个方法,我们不再需要自己增加和删除脚本,让页面调试更加方便。
特性:
- 页面调试+抓包
- 操作简单
- 支持HTTPS。
- spy-debugger内部集成了weinre、node-mitmproxy、AnyProxy。
- 自动忽略原生App发起的https请求,只拦截webview发起的https请求。对使用了SSL pinning技术的原生App不造成任何影响。
- 可以配合其它代理工具一起使用(默认使用AnyProxy)
安装:全局安装 npm install –g spy-debugger
启动:spy-debugger (如果是第一次启动,需要生成CA证书spy-debugger initCA,CA根证书默认存放在c:/Users/XXX/node-mitmproxy/ 目录下)

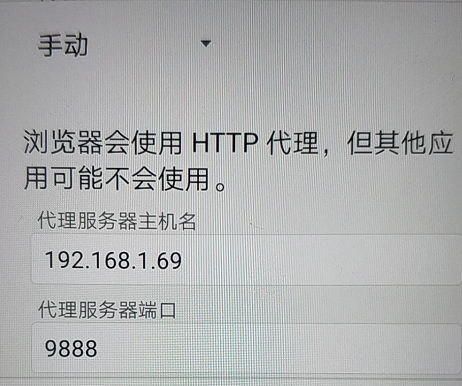
设置手机的HTTP代理:
代理的地址为 PC的IP地址 ,代理的端口为spy-debugger的启动端口(默认端口为:9888)默认端口是 9888。
如果要指定端口: spy-debugger –p 8888
Android设置步骤:设置 - WLAN - 长按选中网络 - 修改网络 - 高级 - 代理设置 - 手动

手机安装证书(node-mitmproxy CA根证书):
把node-mitmproxy文件夹下的 node-mitmproxy.ca.crt 传到手机上,点击安装即可。
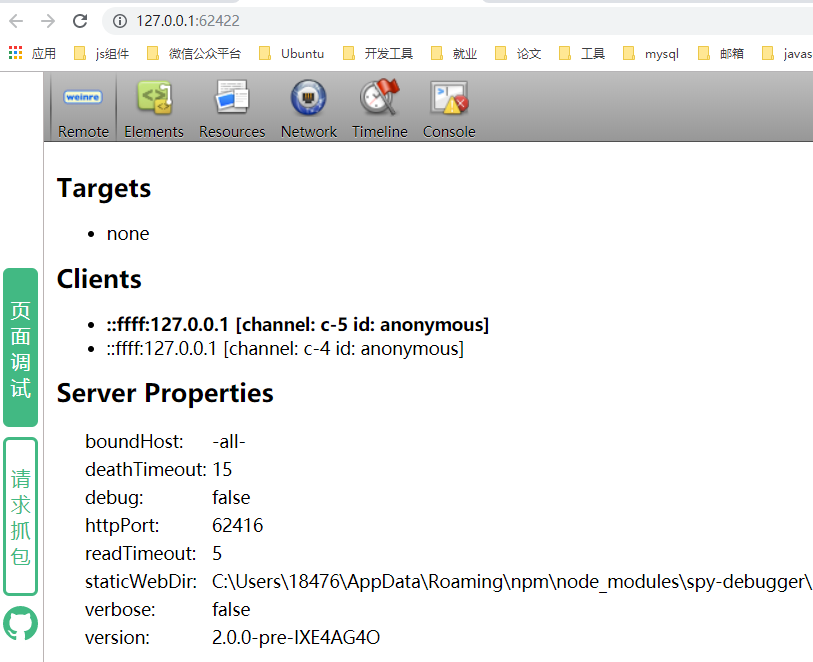
Spy-debugger启动界面,同样,在手机端刷新页面之后,targets中会有记录

end ^_^






